
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

Bạn muốn truy vào một trang web WordPress nhưng lúc nào cũng sinh ra lỗi, dù trang web đó là của bạn hay của người khác thì đều mang đến những rắc rối riêng. Một trong số đó là lỗi 401 của HTTP, nó gây khó chịu là vì không có nguyên nhân hay cách khắc phục nhất định nào.
Ở bất kỳ trình duyệt nào bạn cùng có thể gặp lỗi này, tuy nhiên bạn đừng quá lo lắng vì sự cố này hầu như đều có thể khắc phục một cách dễ dàng.
Bài viết dưới đây BKHOST sẽ giúp bạn tìm hiểu lỗi 401 Unauthorized là gì? Nguyên nhân và các giải pháp để có thể xử lý vấn đề này.

Theo Internet Engineering Task Force (IETF) thì lỗi 401 Unauthorized được hiểu là:
Lỗi 401 Unauthorized xảy ra tức là tài nguyên đích đang thiếu thông tin xác thực hợp lệ, do đó yêu cầu sẽ không được chấp nhận. Máy chủ gửi phản hồi 401 sẽ gửi trường tiêu đề WWW- Authenticate cho tài nguyên đích với ít nhất một challenges để có thể xác thực thông tin.
Trong khi mã lỗi 400 xảy ra khi yêu cầu truy cập gặp sự cố, thì lỗi 401 xảy ra khi trình duyệt mà bạn đang sử dụng không hỗ trợ trang web mà bạn yêu cầu truy cập.
Lúc này, thay vì trình duyệt trả về trang web mà bạn cần truy cập thì nó sẽ trả về lỗi 401. Lỗi này xuất hiện trên tất cả trình duyệt, có đó cách hiển thị cũng sẽ khác nhau.
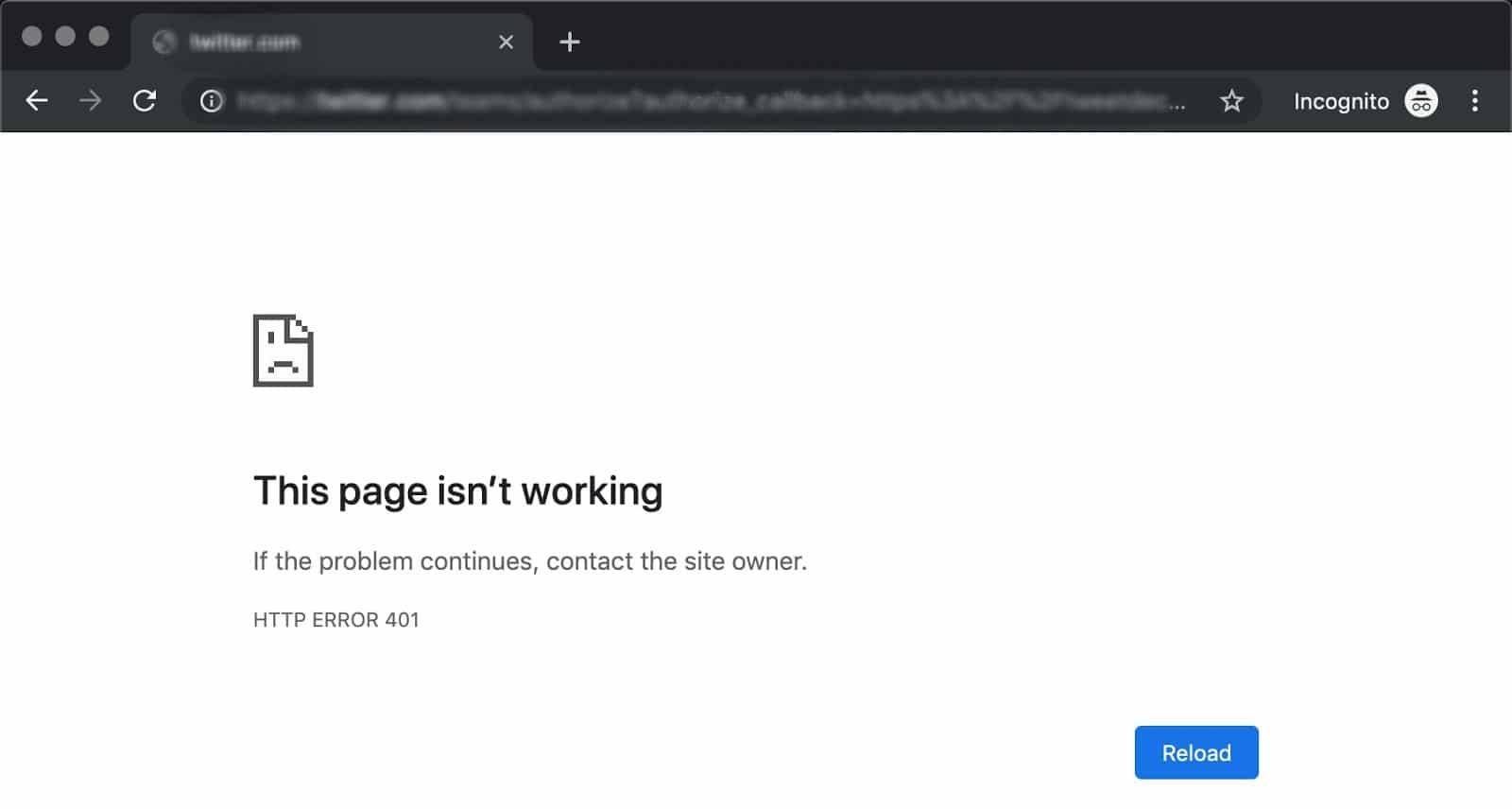
Ví dụ: Ở Chrome hay Edge, nội dung thông báo sẽ bao gồm biểu tượng tờ giấy và câu thông báo “This page not working” cùng với “HTTP Error 401” bên dưới. Nếu lỗi xảy ra thường xuyên, hãy liên hệ với chủ sở hữu trang web:

Tùy vào từng thời điểm và trình duyệt khác nhau mà bạn có thể nhận được câu thông báo ở dạng một trang trống với một câu ngắn gọn “401 Authorization Required”:

Các biến thể khác của 401 như:
Lỗi này thường xảy ra ở bước đăng nhập vào trang web, điều đó có thể hiểu là thông tin đăng nhập đang có gì đó không ổn hoặc khả năng đọc dữ liệu của trình duyệt đang có vấn đề.
Bạn có thể hiểu lầm với lỗi HTTP 403 là người dùng không được phép truy cập trang web. Nhưng không giống như vậy, lỗi 401 liên quan đến vấn đề xác thực thông tin.
Mã này sẽ được gửi đến tiêu đề WWW-Authenticate, tiêu đề này giúp xác định phương thức xác thực để có quyền truy cập vào trang web.
Nếu bạn gặp một trong các lỗi 40x thì có thể nghĩ ngay đến nguyên nhân xuất phát từ phía trình duyệt của bạn. Nhưng đó không phải điều duy nhất mà nguyên nhân cụ thể sẽ được đề cập thêm ở những phần sau đây.
Một số tài nguyên trên trang web có thể bị hạn chế, ví dụ như tính năng bảo vệ mật khẩu trên WordPress. Điều này có thể dự đoán được sự cố bắt nguồn từ việc xác thực thông tin.
Bộ nhớ cache hay cookie của trình duyệt đã hết hạn có thể gây ảnh hưởng đến thông tin xác thực của trình duyệt. Lúc này nếu máy chủ không nhận được thông tin hợp lệ sẽ từ chối yêu cầu của bạn, sinh ra lỗi 401.
Trong một vài trường hợp nhất định, việc không tương thích với plugin cũng sẽ gây ra lỗi 401. Ví dụ: Khi tích hợp plugin bảo mật vào firewall, lúc bạn cố gắng đăng nhập vào trang web nó có thể hiểu lầm đó là hoạt động độc hại và trả về lỗi 401.
Nguyên nhân có thể nằm ngay chính URL mà bạn đang cố gắng truy cập, nó có thể đã lỗi thời hoặc không chính xác dẫn đến lỗi 401.
Bạn đã nắm được một số thông tin về nguyên nhân gây ra lỗi bây giờ hãy tìm hiểu các phương pháp để khắc phục nó.
Sau đây là 5 phương pháp mà bạn có thể áp dụng trên bất kỳ trình duyệt nào:
Lỗi URL bị sai nghe có có đơn giản nhưng thực chất nó là nguyên nhân chủ yếu sinh ra lỗi 401. Hãy đảm bảo rằng URL của bạn luôn đúng khi truy cập vào một trang web.
Ngoài ra, có thể do liên kết mà bạn sử dụng đang điều hướng đến một URL sai, hết hạn hoặc không tồn tại, nó sẽ dẫn bạn đến một trang web không như mong muốn và có thể trả về lỗi 401 do yêu cầu không hợp lệ.
Vì vậy, trước khi thực hiện một yêu cầu bạn cần kiểm tra chắc chắn URL của mình đã đúng. Hãy nhập địa chỉ URL một cách cẩn thận hoặc kiểm tra tính chính xác URL khi đi vào từ liên kết, hoặc có thể bạn hãy truy cập nội dung mong muốn từ chính trang web đó.
Bộ nhớ cache giúp hỗ trợ hiệu suất tải tối ưu nhất cho trang web, tuy nhiên nó cũng là nguyên nhân gây ra lỗi.
Cache hay cookie của trình duyệt có thể lỗi thời, lúc này khi truy cập trang web được tải lên từ cache, các thông tin sẽ không còn chính xác và có thể dẫn đến lỗi 401. Nếu nguyên nhân không nằm ở URL, hay cố gắng kiểm tra cache của trình duyệt.
Các thao tác xóa các thông tin không hợp lệ được lưu trữ ở cache, cookie có thể làm gián đoạn quá trình xác thực dữ liệu của trình duyệt. Bạn có thể làm mới lại trang web và xác thực lại.
Sau đây là các bước xóa cache, cookie ở Google Chrome:
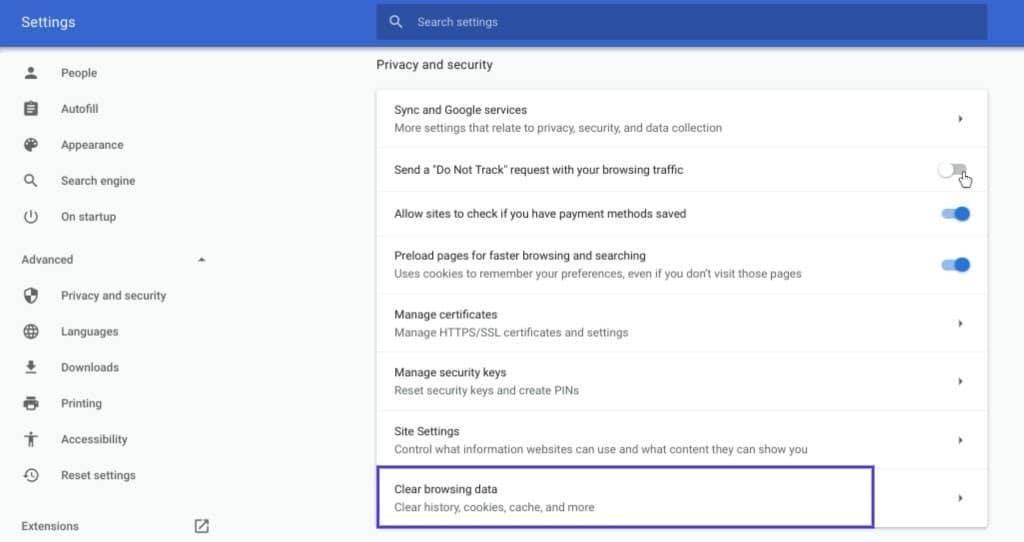
Vào Settings -> Chọn Privacy and Security -> Chọn Clear browsing data.

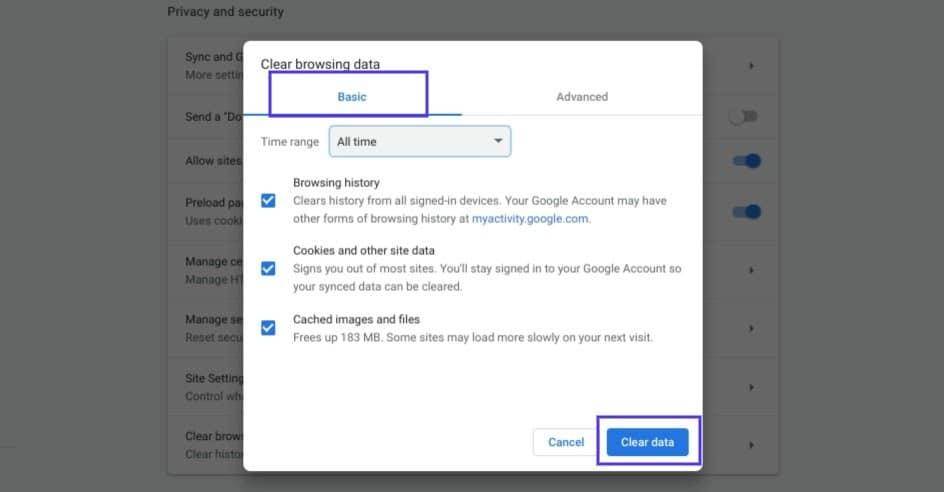
Tại tab Basic -> Chọn cả 3 tùy chọn -> Clear Data

Quá trình sẽ khác nhau ở các trình duyệt.
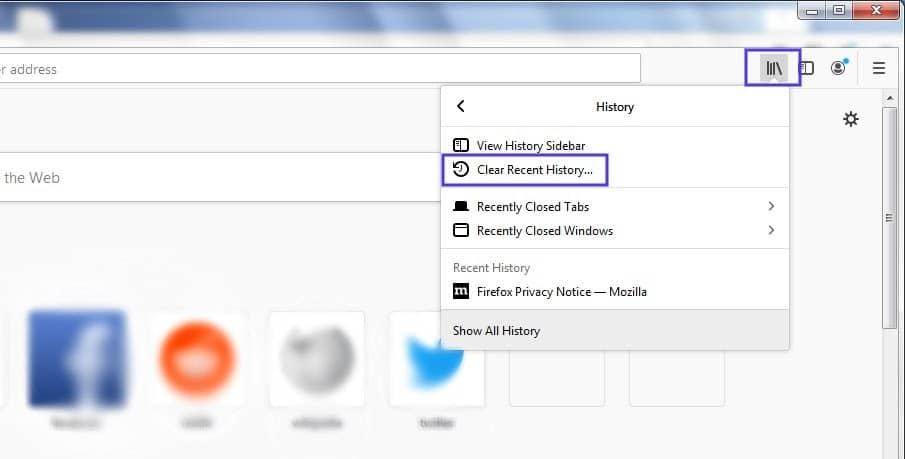
Ví dụ ở Mozilla Firefox, cách làm như sau: Ở góc phải trình duyệt chọn History > Clear Recent History

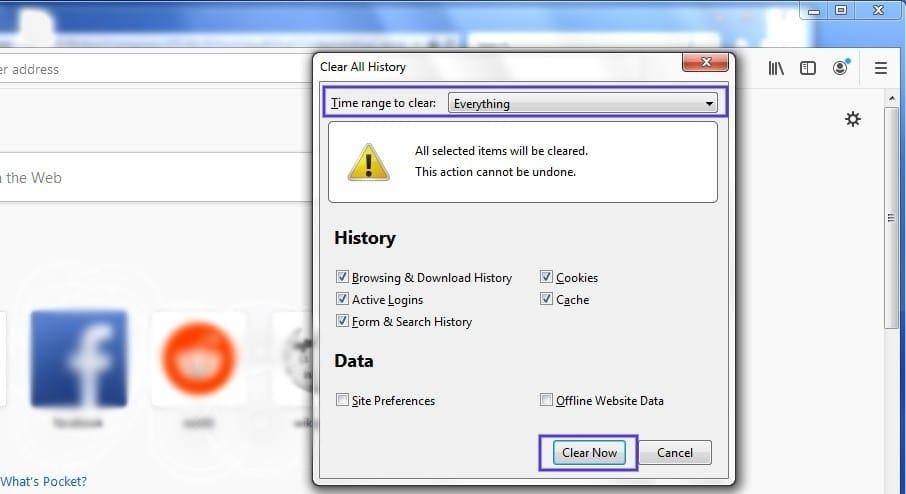
Trong cửa sổ mở ra, tại Time range to clear -> chọn Everything -> Luôn chọn “Cache” -> Nhấp vào Clear now

Giải pháp xóa Domain Name Server (DNS) cũng có thể giải quyết lỗi 401. Tuy đây là nguyên nhân hiếm gặp nhưng không phải là không xảy ra.
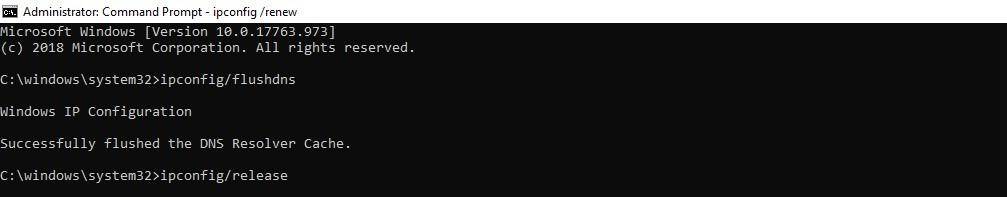
Nhấp vào Start -> nhập cmd vào thanh tìm kiếm -> Nhấn Enter để mở Command Prompt -> nhập lệnh ipconfig/flushdns -> Nhấn Enter


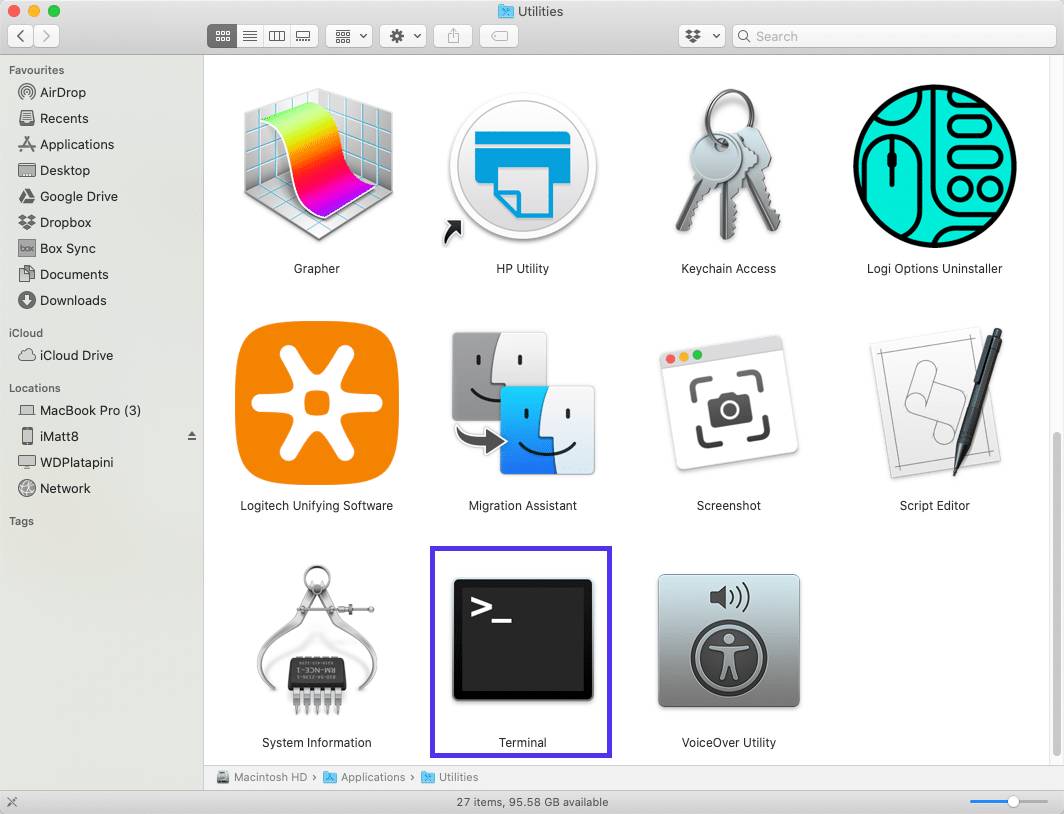
Nhập lệnh sudo killall -HUP mDNSResponder -> Nhấn Enter.
Cuối cùng hãy làm mới lại trang để kiểm tra xem còn gặp lỗi 401 hay không.
Nguyên nhân gây ra lỗi không chỉ riêng trình duyệt mà còn có thể do một hoặc nhiều plugin khi bạn truy cập vào WordPress.
Thường thấy nhất là các plugin liên quan đến bảo mật, bởi nó sẽ hiển thị lỗi 401 khi có dấu hiệu nghi ngờ thông tin xác thực đang không an toàn. Cho nên, khi lỗi này xảy ra bạn hãy tắt tạm thời các plugin xem trang web có hoạt động lại bình thường hay không.
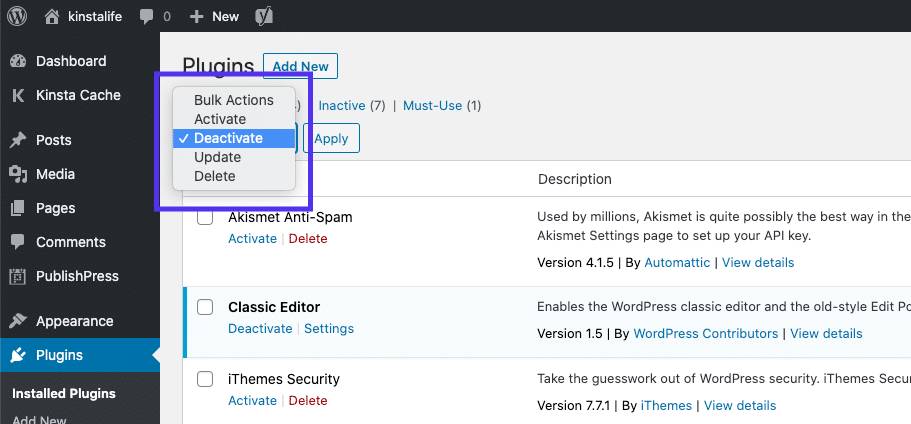
Cách hủy tất cả các plugin cùng một lúc như sau:
Vào Plugin -> Installed Plugins -> Chọn mục trên cùng để chọn tất cả plugin -> Chọn Bulk Actions -> Deactivate -> nhấp vào Apply

Sau đó, làm mới trang để kiểm tra lỗi 401. Nếu đã được khắc phục, hãy bật lại tuần tự các plugin để xác định plugin lỗi.
Khi đã xác định được, hãy xóa nó và thay thế bởi một plugin khác. Hoặc liên hệ nhà cung cấp để hỗ trợ khắc phục.
Nếu các cách trên không có tác dụng đối với 401, thì rất có thể lỗi xuất phát từ phía máy chủ. Lúc này quá trình sửa lỗi có thể sẽ gian nan và phức tạp hơn một chút.
Như cũng ta đã được tìm hiểu thì phản hồi của 401 được gửi qua tiêu đề WWW-Authenticate, xuất hiện dưới dạng “WWW-Authenticate: domains = ”. Nó sẽ chưa các “challenges” hoặc chuỗi dữ liệu giúp nhận dạng được các loại xác thực để cung cấp các quyền truy cập phù hợp với từng yêu cầu.
Vấn đề ở đây là bạn cần kiểm tra xem phản hồi tiêu đề có hoạt động hay không và các sơ đồ xác thực được sử dụng là gì. Điều này có thể giúp bạn khoanh vùng được ccs nguyên nhân sinh ra lỗi đồng thời có thể đưa ra các giải pháp cụ thể hơn.
Quá trình này sẽ được thực hiện bằng cách:
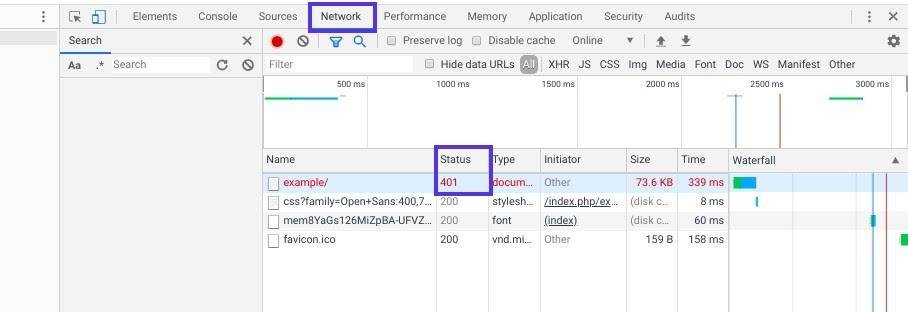
Truy cập vào trang web đang lỗi 401->Vào bảng điều khiển của Chrome hoặc nhấp chuột phải vào trang và chọn Inspect hoặc dùng phím tắt Ctrl+Shift+J.
Sau đó nhấp vào tab Network và tải lại trang. Các tài nguyên sẽ hiển thị dưới dạng danh sách. Hãy chọn Status để sắp xếp các bảng và tìm mã lỗi 401:

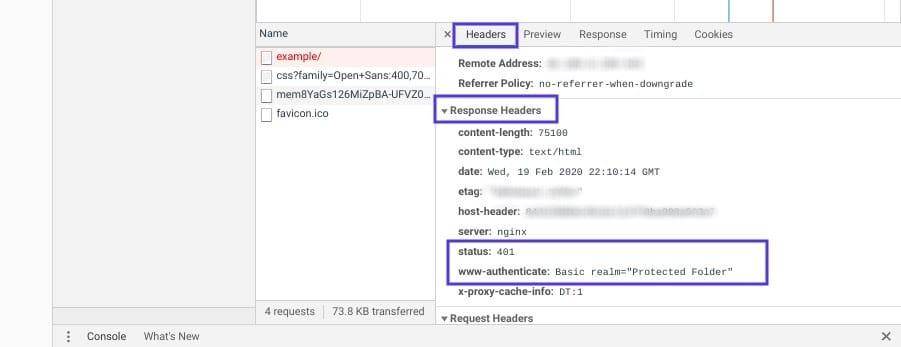
Chọn vào mục có lỗi 401 -> Chọn tab Headers. Tại Response Header tìm thông tin WWW- Authenticate:

Các thông tin được cung cấp ở response headers có thể cho bạn một số thông tin về lược đồ xác thực cũng như hướng giải quyết vấn đề. Dựa vào đó bạn có thể xác định được loại dữ liệu xác thực mà máy chủ yêu cầu.
Dựa vào ví dụ trê có thể thấy, lược đồ xác thực đang ở mức Basic, tức là máy chủ chỉ yêu cầu xác thực ở mức cơ bản như ID và mật khẩu.
Bạn có thể áp dụng các cách khắc phục lỗi 401 Unauthorized vào những trường hợp lỗi xác thực khác giữa máy chủ và máy khách. Tuy nó gây mất thời gian và khó chịu, tuy nhiên lỗi này chỉ mang tính tạm thời và dễ khắc phục.
5 giải pháp mà bải viết đã đưa ra để bạn có thể sửa chữa lỗi 401 Unauthorizednhư sau:
Ngoài ra bạn có thể nhờ sự trợ giúp dưới đây để tiết kiệm thời gian, công sức:
Còn nếu bạn còn thắc mắc thêm về lỗi 401 Unauthorized hoặc những lỗi khác thường gặp phải, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.

Thuê Hosting Giá Rẻ tại BKHOST
Hosting siêu tốc – Khuyến mãi cực sốc.
Giá chỉ từ 5k/tháng.