
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

Trong thế giới phát triển của công nghệ, hình ảnh trở thành một phần không thể thiếu trong trang web. Tuy nhiên, việc sử dụng hình ảnh có thể gây trễ tải trang và tốn nhiều băng thông. Vì vậy, WebP được ra đời nhằm giải quyết vấn đề này. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về WebP là gì và tại sao nó lại quan trọng đối với trang web.

WebP là một định dạng hình ảnh mới được giới thiệu bởi Google vào năm 2010. Nó được thiết kế để thay thế cho định dạng hình ảnh JPEG và PNG thông thường, nhằm giảm thiểu thời gian tải trang và tối ưu hóa kích thước ảnh.
Kích thước nhỏ hơn
WebP sử dụng thuật toán nén tiên tiến, giúp giảm kích thước hình ảnh đáng kể so với định dạng JPEG và PNG. Điều này giúptăng tốc độ tải trang và tiết kiệm băng thông cho người dùng.
Chất lượng hình ảnh tốt hơn
Mặc dù kích thước của hình ảnh WebP nhỏ hơn, nhưng chất lượng hình ảnh không bị ảnh hưởng quá nhiều. Các ảnh WebP có thể được nén mà không làm mất đi chi tiết quan trọng của hình ảnh.
Hỗ trợ độ phân giải cao
WebP có thể hỗ trợ độ phân giải cao, giúp trang web hiển thị hình ảnh đẹp hơn. Điều này làm cho trang web trở nên chuyên nghiệp hơn và thu hút nhiều khách hàng hơn.
Điều đầu tiên mà bạn cần chú ý đó là không phải trình duyệt nào cũng hỗ trợ WebP. Để có thể thêm hình ảnh WebP vào website, bạn có 2 cách: thủ công và sử dụng một Plugin.
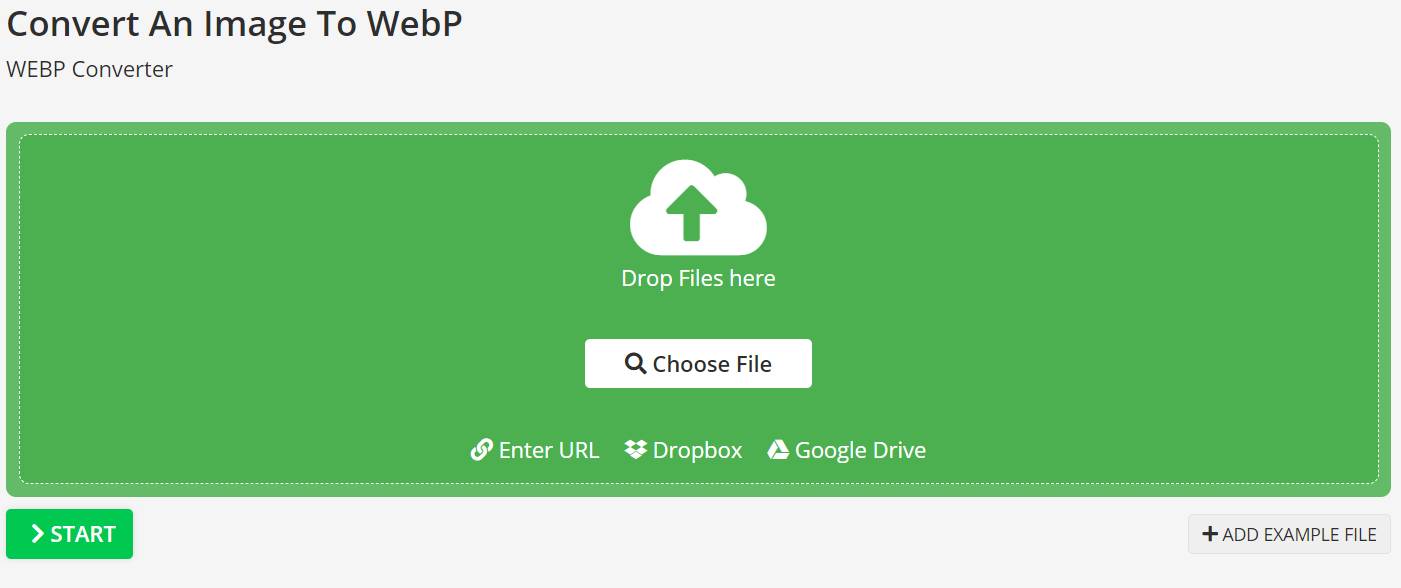
Với cách thủ công này thì quy trình khá đơn giản nhưng bạn vẫn cần có kinh nghiệm làm việc với các tệp tệp trên trang web của mình. Việc thêm hình ảnh WebP vào trang WordPress của bạn theo cách thủ công đòi hỏi bạn phải chuyển đổi chúng trước khi tải chúng lên Thư viện phương tiện của bạn. Cách dễ nhất để làm điều đó là sử dụng một công cụ dựa trên trình duyệt như Online Convert, để sử dụng công cụ, bạn vào link.
Các bước thực hiện như sau:
1. Nhấn nút Choose File, chọn Hình ảnh bạn cần và click vào Start để bắt đầu chuyển đổi. Chú ý lưu tệp khi hoàn tất.

2. Bạn sử dụng FTP hoặc FileZilla để thêm ảnh vào website. Bạn cũng có thể chỉnh sửa tệp functions.php để cho phép
tải lên WebP. Thêm đoạn mã sau:
{{EJS0}}3. Lưu các thay đổi và tải lại tệp lên. Vậy là bạn đã có thể tải hình ảnh WebP thông qua Thư viện của mình.
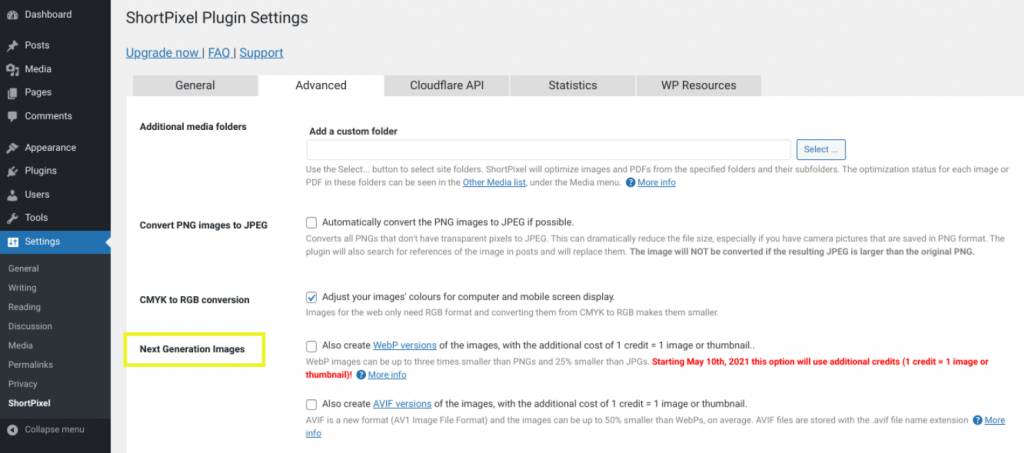
Thêm hình ảnh bằng một Plugin sẽ tiết kiệm thời gian hơn so với cách thủ công và bạn có thể thực hiện nó một cách dễ dàng, cũng như không phải chỉnh sửa gì trên tệp của mình. Ở phương pháp này, chúng tôi sẽ giới thiệu cho bạn một trong những công cụ sử dụng Plugin phổ biến và đáng tin cậy nhất, chính là ShortPixel.
Plugin freemium này cung cấp nhiều cách khác nhau để bạn nâng cao hiệu suất của trang web bằng cách tối ưu hóa hình ảnh của bạn. Ví dụ: ngoài việc chuyển đổi hình ảnh tức thì, công cụ này còn cung cấp cả nén không mất dữ liệu và mất dữ liệu.
Bạn làm theo các bước sau để thêm hình ảnh WebP:

Như vậy, WebP là một định dạng hình ảnh mới giúp tăng tốc độ tải trang và tiết kiệm băng thông cho trang web. Điều này giúp trang web trở nên chuyên nghiệp hơn và thu hút nhiều khách hàng hơn. Việc sử dụng WebP đang được nhiều trang web lớn sử dụng và hy vọng rằng nó sẽ trở nên phổ biến hơn trong tương lai.

Mua tên miền .COM tại BKHOST
BKHOST cam kết giá tốt. Kiểm tra tên miền .COM đẹp và đăng ký ngay hôm nay!