
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

XHTML là một trong những loại ngôn ngữ được sử dụng phổ biến trên Internet. Vậy nó có những đặc điểm nổi bật như thế nào? Hãy cùng BKHOST tìm hiểu chi tiết hơn trong bài viết dưới đây.

XHTML (eXtensible Hypertext Markup Language) là một loại ngôn ngữ đánh dấu của HTML (Hypertext Markup Language) được sử dụng để tạo các trang web. Nó là một phiên bản mới của HTML, được thiết kế để tuân thủ các quy tắc của XML (eXtensible Markup Language). Như vậy, nó cung cấp một cấu trúc cốt lõi rõ ràng hơn và cho phép việc sử dụng các tài liệu trên nhiều thiết bị và trình duyệt khác nhau.
Trong 2 năm 2000 và 2001 liên tiếp cho ra mắt hai loại tài liệu đó là XHTML 1.0 và XHTML 1.1. Thêm vào đó, XHTML5 được coi là loại tài liệu tiêu chuẩn dành cho các dự án phát triển phiên bản XML thích ứng của HTML5 Specification.
Có nhiều lý do tại sao nên sử dụng XHTML thay vì HTML. Một số lý do chính là:
Mỗi một tài liệu XHTML có cấu trúc gồm ba phần. Đầu tiên đó là DOCTYPE được sử dụng để khai báo một DTD. Phần thứ hai đó là head giúp khai báo tiêu đề và các thuộc tính liên quan. Cuối cùng đó là body, đây là các thẻ chứa nội dung của các trang web.
DTD – Document Type Definition là thành phần chính trong quá trình triển khai trang web XHTML. Có ba loại DTD được sử dụng phổ biến nhất đó là Transitional DTD, Strict DTD và Frameset DTD.
Đây là loại DTD hoạt động dựa vào các trình duyệt cũ không có các tính năng hỗ trợ Cascading Style Sheets có sẵn. Tuy nhiên, có một số thuộc tính của body tag không khả thi trong DTD.
Cú pháp:
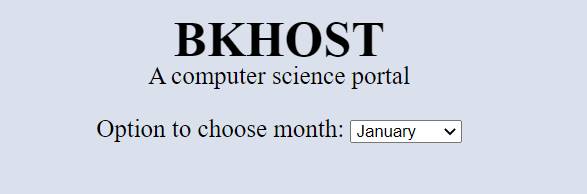
{{EJS0}}Ví dụ:
{{EJS1}}Output:

Đây là loại DTD dành cho các trang XHTML sử dụng Markup Language. Ngoài ra, nó còn được tích hợp với Cascading Style Sheets. Nguyên nhân là do Strict DTD không có thuộc tính đó trong body tag.
Cú pháp:
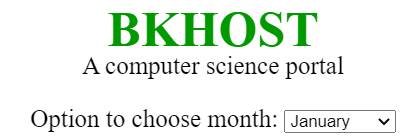
{{EJS2}}Ví dụ:
{{EJS3}}Output:

Đây là loại DTD dành cho các trang XHTML chứa các Frames.
Cú pháp:
{{EJS4}}Ví dụ:
{{EJS5}}Output:


Một số điểm khác biệt giữa HTML và XHTML:
Như vậy, bài viết trên đây chúng tôi đã cập nhật các thông tin cơ bản về XHTML. Hy vọng bài chia sẻ này có thể giúp bạn đọc hiểu hơn về loại ngôn ngữ đánh dấu này.
Nếu còn gặp bất cứ vướng mắc gì về XHTML, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.

Mua Hosting tại BKHOST
Khuyến mãi giảm giá cực sâu, chỉ từ 5k/tháng. Đăng ký ngay hôm nay: