
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

HTML là một trong những ngôn ngữ cơ bản mà bất cứ ai cũng cần nắm vững khi mới bắt đầu lập trình web. Mặc dù đóng vai trò quan trọng nhưng rất nhiều người còn mơ hồ về nó. Bài viết dưới đây cung cấp thông tin chi tiết liên quan đến kiến thức về HTML từ A->Z mà bạn không nên bỏ lỡ.

HTML (Hypertext Markup Language) là một ngôn ngữ đánh dấu được sử dụng để tạo ra các trang web. Nó dùng các thẻ để xác định các phần tử trên trang web như tiêu đề, đoạn văn, hình ảnh, liên kết và nhiều hơn nữa. HTML là một ngôn ngữ cơ bản của các trang web và là cơ sở cho các ngôn ngữ khác như JavaScript và CSS.
HTML không phải là một ngôn ngữ lập trình, mà là một ngôn ngữ đánh dấu. Nó không có khả năng thực thi các lệnh hoặc chạy các chương trình như một ngôn ngữ lập trình. HTML chỉ dùng để xác định cấu trúc và nội dung của một trang web, và các trình duyệt sẽ hiển thị nội dung đó theo cấu trúc đó.


HTML hoạt động như một ngôn ngữ đánh dấu, nó sử dụng các thẻ để xác định các phần tử trên trang web. Các thẻ được bao quanh nội dung và cung cấp thông tin cho trình duyệt về cách hiển thị nội dung đó.
Ví dụ, thẻ <h1> được sử dụng để tạo tiêu đề cấp 1, còn thẻ <p> được sử dụng để tạo đoạn văn. Mỗi thẻ có một tác dụng riêng biệt trong việc xác định cấu trúc và hiển thị nội dung trên trang web.
Khi một trình duyệt nhận được một tài liệu HTML, nó sẽ duyệt qua các thẻ và hiển thị nội dung theo cấu trúc đã được chỉ định bởi các thẻ. HTML cũng hỗ trợ các thẻ liên quan đến hình ảnh, liên kết, bảng, danh sách, v.v. giúp cho việc tạo trang web trở nên dễ dàng hơn.

Cấu trúc cơ bản của một tài liệu HTML bao gồm các phần sau:
Ví dụ cấu trúc cơ bản của một tài liệu HTML:
<!DOCTYPE html><html><head><title>Trang web của tôi</title></head><body><h1>Tiêu đề trang web</h1><p>Đoạn văn giới thiệu trang web</p><img src="image.jpg" alt="Hình ảnh"><a href="https://google.com">Liên kết tới Google</a></body></html>
Cấu trúc HTML cũng có thể sử dụng các thẻ khác nhau, tùy thuộc vào nhu cầu và mục đích của trang web. Ngoài ra, các thẻ HTML có thể sử dụng thuộc tính để cung cấp thông tin bổ sung về phần tử, ví dụ như thuộc tính “class” hoặc “id” để xác định một nhóm hoặc một phần tử duy nhất trên trang.
Các thẻ HTML cũng có thể sử dụng kết hợp với các ngôn ngữ khác như CSS và JavaScript để tạo ra các trang web đa năng và đẹp mắt hơn. CSS dùng để định dạng và tạo giao diện cho trang web, còn JavaScript dùng để thêm các chức năng hoạt động và tương tác cho trang web.
Ngôn ngữ HTML được dùng để cấu trúc và tạo bố cục cho website, ưu điểm mà nó sở hữu gồm:
Mặc dù mang tới cho người dùng nhiều tính năng hấp dẫn nhưng HTML vẫn còn tồn tại những hạn chế sau:
Quy định cấu trúc tổng thể của trang web và cách các phần tử hiển thị trong trình duyệt là chức năng của thẻ HTML. Hiện tại, những thẻ HTML được sử dụng thông dụng nhất gồm:
Nằm giữa thẻ mở và thẻ đóng chính là phần nội dung. Hình thức nhận biết thẻ mở trông giống như <p>. Còn thẻ đóng chỉ khác biệt một chút đó là có thêm dấu gạch chéo ngược, chẳng hạn như </p>.

HTML hoàn toàn dựa trên văn bản do đó nó có thể chỉnh sửa đơn giản bằng cách mở trong chương trình Vi, Emax hoặc Notepad. Bên cạnh đó bạn cũng có thể dùng các trình soạn thảo văn bản để tạo hoặc chỉnh file HTML miễn sao lưu nó với đuôi .html. Khi đó bất cứ trình duyệt nào cũng đọc và hiển thị được.
Trình soạn thảo WYSIWYG được các nhà phát triển phần mềm chuyên nghiệp sử dụng để xây dựng và phát triển website. Hiện tại những công cụ như Microsoft Visual Studio, Eclipse cung cấp trình soạn thảo WYSIWYG nên rất dễ để triển khai HTML. Ngoài ra, trình soạn thảo này còn cung cấp các phương tiện để khắc phục sự cố HTML.
Hiện tại, những trình duyệt như Chrome và Firefox đều có những công cụ cho phép đọc file HTML. Cùng với đó, những công cụ này còn có khả năng chỉnh sửa HTML linh hoạt, khéo léo và kết hợp nhanh chóng những thay đổi trong trình duyệt Internet.

HTML, CSS và JavaScript là ba ngôn ngữ khác nhau mà được sử dụng trong lập trình web.
HTML (Hypertext Markup Language) là ngôn ngữ đánh dấu được sử dụng để xác định cấu trúc và nội dung của trang web. Nó dùng các thẻ để xác định các phần tử trên trang, ví dụ như tiêu đề, đoạn văn, hình ảnh, v.v.
CSS (Cascading Style Sheets) là ngôn ngữ được sử dụng để định dạng và tạo giao diện cho trang web. Nó dùng để xác định các thuộc tính cho các phần tử HTML, ví dụ như màu sắc, kích thước, v.v.
JavaScript là ngôn ngữ lập trình được sử dụng để thêm các chức năng hoạt động và tương tác cho trang web. Nó cho phép tạo ra các sự kiện, thay đổi nội dung của trang, v.v.
Mối quan hệ giữa chúng là HTML là cầu nối vật lý cho trang web, CSS là giao diện cho trang web, JavaScript là chức năng cho trang web. HTML, CSS và JavaScript được sử dụng cùng nhau để tạo ra các trang web đa năng và đẹp mắt.
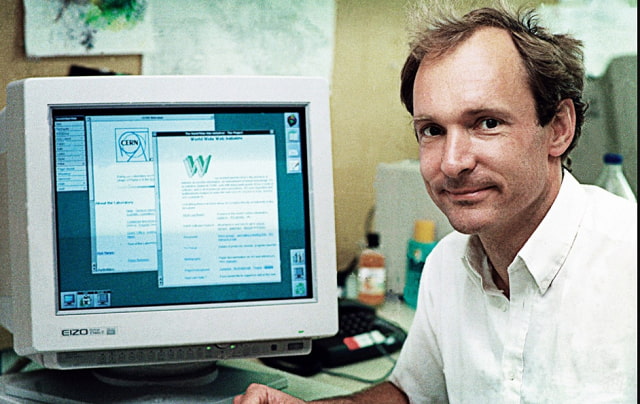
Nhà vật lý học Tim Berners – Lee chính là cha đẻ của ngôn ngữ HTML. Năm 1991, 18 tag HTML lần đầu tiên xuất hiện trên thế giới. Trong những năm đầu của thế giới web, việc sử dụng ngôn ngữ HTML để xây dựng và cấu trúc web là quá đủ. Tuy nhiên, qua một thời gian, nhiều người có nhu cầu tương tác với các website. Vì vậy, để tạo các tính năng động, người dùng cần kết hợp HTML và những ngôn ngữ khác.
Năm 1999, phiên bản HTML 4.01 ra đời. HTML4 đã có sự khác biệt so với phiên bản cũ. Nếu trước đây HTML chỉ đánh dấu website thì nay hướng đến việc phải mô tả cấu trúc như thế nào cho bắt mắt, logic, khoa học. Năm 2014, HTML4 được nâng cấp lên HTML5 và có sự cải tiến rõ rệt.

Từ khi ra đời cho đến nay HTML đã nhiều lần được nâng cấp. Dưới đây là danh sách các phiên bản của HTML:
HTML sau khi kết hợp cùng CSS và Javascript sẽ tạo nên một giao diện sinh động, bắt mắt làm tăng trải nghiệm cho người dùng.
Trong bộ 3 HTML, CSS và Javascript thì CSS đóng vai trò chính trong việc thiết kế giao diện, tùy chỉnh màu sắc, hiệu ứng cho trang web. còn Javascript đảm nhiệm vai trò tạo ra các chức năng động như: Slider, carousel, pop-up, và một số hành vi tương tác với người dùng như click chuột, hover,…
HTML5 là một phiên bản hội tụ nhiều chức năng mới để tăng tính tương tác, khả năng đa phương tiện và hỗ trợ trình bày nội dung hợp lý. Những yếu tố này gồm:
Bên cạnh được bổ sung những tính năng kể trên, HTML5 còn có sự vượt trội hơn so với những phiên bản khác vì nó giúp người dùng loại bỏ những thuộc tính dư thừa hoặc lỗi thời. Mặt khác, HTML5 còn giúp họ kéo thả tài liệu đơn giản, chỉnh sửa ngoại tuyến, phân tích cú pháp chi tiết. Đặc biệt nhất là HTML5 có nhiều nơi để lưu trữ như SQL database, Application cache, Web storage.
Khi sử dụng HTML bạn cần tuân thủ cách thức viết cú pháp. Dưới đây là một số quy tắc bạn cần nắm để quá trình thao tác với HTML không gặp bất cứ vướng mắc gì:
<section>
<p>Website được cập nhật thường xuyên và liên tục.</p>
<p>Website được cập nhật thường xuyên và liên tục.</p>
</section>
Bài viết trên chúng tôi đã chia sẻ những kiến thức cơ bane nhất về HTML. Hy vọng những thông tin trên sẽ giúp bạn có nền tảng để xây dựng và phát triển website. Bên cạnh đó còn có nhiều điều khác mà bạn cần lưu ý để xây dựng trang web của mình.

Mua Hosting Giá Rẻ tại BKHOST
Khuyến mãi giảm giá cực sâu, chỉ từ 5k/tháng. Đăng ký ngay hôm nay: