
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

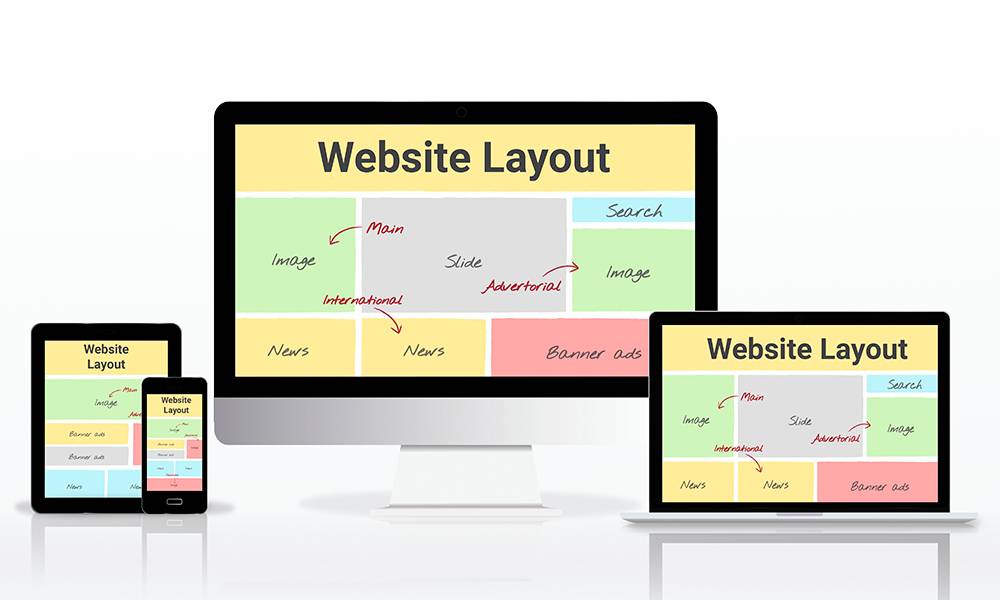
Trong quá trình xây dựng lên một website thì chắc chắn là không thể bỏ qua bước thiết kế, xác định bố cục của trang web (website layout). Trong bài viết dưới đây, BKHOST sẽ cùng bạn tìm hiểu chi tiết về Website layout với những bố cục được sử dụng phổ biến nhất.

Website layout hay Layout website (Bố cục trang web) hiểu đơn giản là một khuôn mẫu xác định cấu trúc của một trang web. Thông qua việc sắp xếp có chủ đích các phần tử trên trang, ta có thể kiểm soát mối quan hệ giữa chúng để định hướng trải nghiệm người dùng tốt hơn.
Bố cục là phần rất quan trọng trong thiết kế trang web. Bởi vì, khi được sắp xếp có tổ chức, bắt mắt và có sự cần bằng tổng thể trực quan của trang web. Bởi vậy, một bố cục trang web có thể nâng cao khả năng sử dụng của trang web đó.
Nhìn chung, một bố cục trang web tốt có thể dẫn dắt sự tập trung của khách truy cập đi đúng hướng làm tăng chỉ số “Time on Page” hay hơn thế nữa là thực hiện hành động chuyển đổi.
Khi bạn xây dựng một bố cục cho trang web, bạn cần quan tâm đến hai điều sau đây:
Điều chỉnh nội dung website:
Nội dung của bạn sẽ quyết định khách hàng truy cập vào trang web của bạn. Và hơn thế nữa là giữ chân khách hàng ở lại trang web. Chính điều đó, bạn hãy sắp xếp bố cục trang web hợp lý và các thông điệp của bạn muốn truyền tải.
Hiện nay, có một số loại bố cục trang web dùng để hiển thị các sản phẩm hoặc tác phẩm trên trang web. Thông thường, thì các bố cục này phù hợp với cửa hàng trực tuyến hoặc các trang web hạng mục đầu tư. Tuy nhiên, với việc tạo blog để truyền tải thông điệp của bạn đến với người dùng sẽ rất hiệu quả cho trang web.
Sử dụng các bố cục chung:
Thường thì các bố cục trang web phổ biến đều là lựa chọn tốt. Những bố cục này là rất thân thiện với người dùng. Vì các bố cục này được xây dựng dựa trên các nguyên tắc thiết kế.
Sau đây chúng tôi sẽ gợi ý 10 bố cục trang web phổ biến và hiệu quả nhất hiện nay. Chúng tôi sẽ nói rõ về cách thức hoạt động của nó và phù hợp cho từng loại trang web.

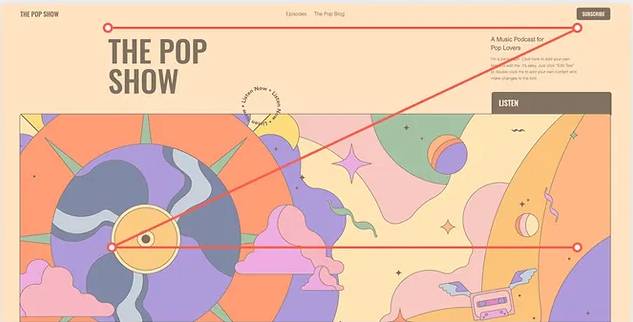
Thông thường khi bạn bắt gặp một trang web theo kiểu chữ Z hoặc ở dạng zig – zag. Cặp mặt của bạn sẽ di chuyển theo góc trên cùng bên trái sau đó qua bên phải rồi xuống dưới qua bên trái rồi qua phải. Bố cục trang web này được sử dụng để truyền tải các thông tin cực kỳ quan trọng theo kiểu chữ Z.
Nếu bạn để ý thì bố cục này thường được đặt khác so với các bố cục khác là được đặt trên góc bên trái của trang chủ, để người dùng đăng ký. Đối diện với bên phải là các thanh chức năng như là thanh menu để điều hướng người dùng.
Và đặc biệt đó là phần chéo của chữ Z là các thông tin quan trọng của trang web. Các tin quan trọng này thường là các hình ảnh, nội dung ngắn gọn, thu hút.
Hơn thế, ở cuối hình chữ Z được đặt các nút CTA để kêu gọi hành động của khách hàng. Bởi vậy, nút CTA rất quan trọng trong việc chuyển đổi của khách hàng mua sản phẩm, dịch vụ.
Bố cục trang web hình chữ Z này phù hợp với trang đích và phục vụ một mục tiêu cụ thể và chuyển đổi hành các hành động trên trang.

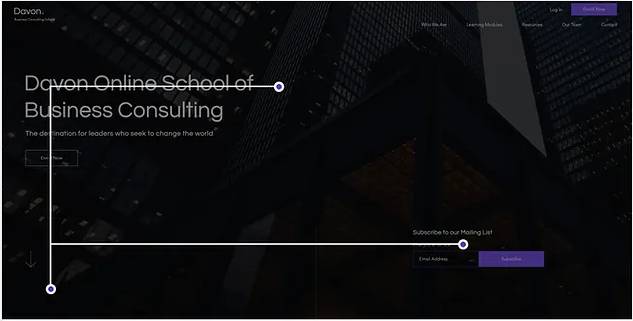
Dạng bố cục này giống như bố cục kiểu chữ Z. Nhưng với dạng bố cục kiểu chữ F này thì nhiều văn hơn so. Và thường chúng ta đọc các văn bản theo bố cục kiểu chữ F. Bởi vậy, phần nằm ngang trên cùng trang sẽ rất thu hút chúng ta và từ đó sẽ đi xuống theo chiều dọc và với phần bên trái được cho là tiêu điểm.
Nếu bạn thiết kế trang web và sử dụng bố cục kiểu chữ F thì bạn hãy chú ý ở phần nằm ngang trên cùng trang sẽ giúp người dùng ở trang lâu hơn. Thường thì ở đầu trang sẽ có các tiêu đề, hình ảnh nổi bật và phần còn lại có thể là nội dung độc đáo và hấp dẫn.
Bố cục hình chữ F bạn có thể thấy đường thẳng đứng của nó tượng trưng cho phần bên trái của trang giúp cho trang web có nội dung thu hút hơn. Nghĩa là sử dụng bố cục này với các yếu tố tiêu đề, hình ảnh nổi vật hoặc các định dạng như dấu đầu dòng hoặc đánh số.
Bố cục hình chữ F này phù hợp với các trang chủ yếu xoay quanh các chủ đề.

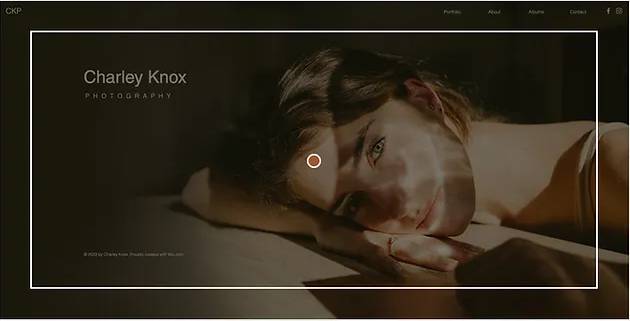
Ở bố cục này thì một hình ảnh lớn thường được đặt ở trung tâm giữa màn hình, bố cục này sẽ làm cho trang chủ bắt mắt và thu hút.
Hình ảnh hoặc video phải chất lượng cao và có nội dung được đi kèm phù hợp với ngành hàng về sản phẩm và dịch vụ, phù hợp với trang web.
Ngoài ra, tạo các tiêu đề hấp dẫn gây tò mò người dùng hoặc một khẩu hiệu hấp dẫn để thu hút người truy cập vào trang web.
Bố cục toàn màn hình rất phù hợp với các doanh nghiệp kinh doanh về các sản phẩm dịch vụ ở thị trường ngách và với bố cục hình ảnh toàn màn hình sẽ làm nổi bật về sản phẩm của trang web. Ví dụ: Một trang web bán ảnh sẽ công khai loạt ảnh hoặc phong cách chụp ảnh. Qua đó, tạo ra cảm giác thu hút, bắt mắt.

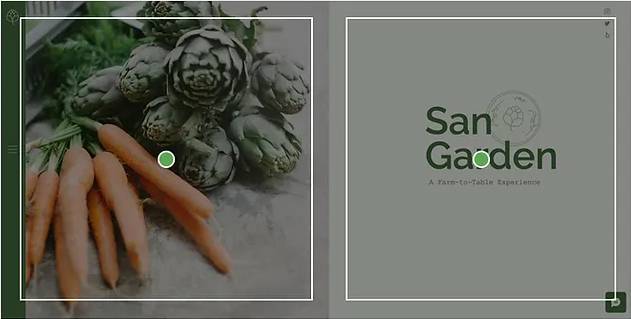
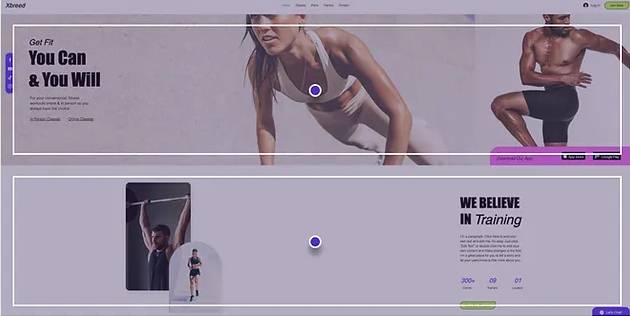
Bằng cách chia đôi màn hình xuống giữa theo chiều dọc, bố cục màn hình chia đôi tạo ra sự cân bằng đối xứng hoàn hảo.
Ở mẫu bố cục này thể hiện sự trải nghiệm về đồ ăn và hình ảnh bắt mắt ở phía bên trái và các văn bản thiết kế nghệ thuật được nằm bên phải. Khi được phân chia nhỏ bố cục màn hình thì sự tương đối và cân xứng cực kỳ quan trọng.
Để tận dụng hiệu quả thì bạn xem xét nên để các chuyển động mỗi nửa màn hình khác nhau một chút. Ví dụ: Bạn có thể thêm một hiệu ứng thu hút nào đó trong nửa màn hình. Một cân nhắc khác đó là hãy mở rộng phân chia bố cục này lên nửa màn hình thứ hai để tăng thêm sự thu hút và chú ý của người truy cập vào trang web.
Bố cục chia đôi màn hình này thường áp dụng sự kết hợp giữa văn bản và hình ảnh. Bố cục này cũng rất phù với các cửa hàng trực tuyến.

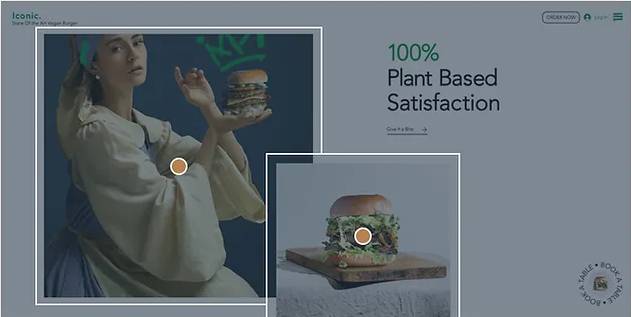
Bốc cục không đối xứng này khá giống với bốc cục phân chia màn hình. Nhưng ở bố cục này thì hai phần được chia sẻ không được cân đối. Và hơn thế nữa là hai phần không cân bằng nhau về kích thước lẫn trọng lượng. Đôi khi sự không cân đối này lại tạo ra các bố cục năng động.
Như bạn đã thấy sự phân chia ở bố cục này không đối xứng về tỷ lệ, màu sắc và trong trang. Nhưng khách hàng truy cập vào thường sẽ quan tâm đến các yếu tố khác. Để làm cho bố cục này nổi bật, bạn hãy làm cho nó nổi bật về hình ảnh, nội dung độc đáo sẽ thu hút người truy cập vào trang web của bạn.
Đôi khi bố cục không đối xứng lại là một bốc cục thú vị, sáng tạo. Và đặc biệt bố cục không đối này giúp tăng tương tác với người dùng.

Dạng bố cục một cột này sẽ bao gồm tất cả nội dung trong một cột. Đây lại là một dạng bố cục được thiết kế đơn giản, dễ hiểu.
Điều hướng của bố cục một cột rất hiệu quả, bởi người xem muốn xem thêm thông tin thì có thể cuộn xuống phía dưới để biết thêm thông tin. Tuy nhiên, nếu bạn sử dụng bố cục này có thể cân nhắc thêm nút “Quay lại trang” hoặc thanh menu giúp người dùng có trải nghiệm trên trang của bạn một sự vui vẻ và thích thú.
Đặc biệt, khi sử dụng bố cục một cột thì hãy chia nhỏ các nội dung, hình ảnh, tiêu đề để không bị rối loạn ở đầu trang chủ. Nhưng đây lại là bố cục khá phổ biến được sử dụng viết với các dạng văn bản dài hoặc các trang web được hiển thị nội dung được sắp xếp theo thời gian.

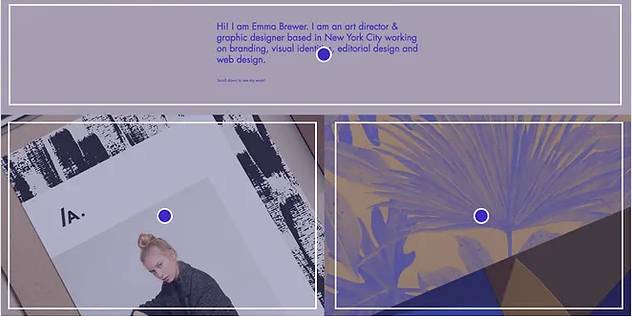
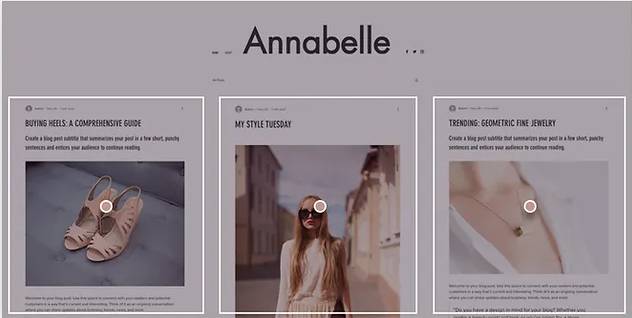
Bố cục dựa trên khối thường là các nội dung kết hợp lại với nhau tạo thành một thiết kế hình học. Với mỗi bit thì nội dung, thông tin được gọn gàng trong một khối hình khối. Ở điểm mạnh bố cục này đó là mỗi khối sẽ dẫn đến một trang web khác nhau. Điều này, sẽ làm cho người dùng ở lại trang lâu hơn và đặc biệt là giúp người dùng có thể tìm được nội dung mà mình đang quan tâm.
Một phương pháp khá phổ biến đó là việc tạo ra một khối làm tiêu đề để làm nổi bật các khối khác còn lại với nhau ở bên dưới. khối nổi bật thường thì sẽ bao gồm các tiêu đề thu hút và giải thích chi tiết và ngắn gọn về các nội dung cùng với một thanh menu điều hướng của trang web. Ngoài ra, hãy sắp xếp các hình ảnh nằm trong mỗi hợp lại với nhau để tạo ra sự bản sắc thương hiệu.
Đây là một bố cục tuyệt vời cho một trang mà chứa nhiều nội dung quan trọng. Ví dụ: Có thể là một giải pháp về thiết kế đồ hoạ. Nơi mà bạn có thể tùy chỉnh liên kết từng khối lại với nhau một cách thuận tiện.

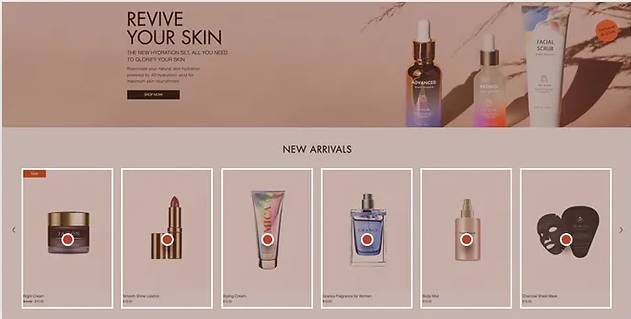
Bố cục thẻ tương đối giống với bố cục trên khối. Bố cục thẻ khác bộ cục trên khối đó là sử dụng nhiều khối hình chữ nhật để hiển thị hoá đa dạng. Và ở bố cục này thì không được phân cấp, nghĩa là dạng bố cục này không có mục nào thật sự nổi bật, thu hút. Dạng bố cục này được thiết kế với các nội dung đều bình đẳng.
Với các thẻ được thiết kế giống với nhau về kích thước, tỷ lệ, màu sắc. Chính bởi vậy, thiết kế này phù hợp với độ phân giải của màn hình và cho phép tiếp cận các nội dung lớn và cải thiện trải nghiệm người dùng.
Bố cục thẻ này phù hợp cho trang web đa nội dung hoặc cho các vlog hay các cửa hàng trực tuyến.

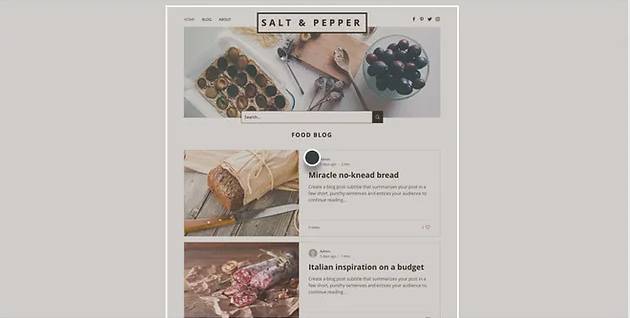
Dạng bố cục này được phân chia khá phức tạp.Và bố cục này thường ưu tiên các tiêu chính sau đó mới đến các bài báo nhỏ.
Nếu sử dụng bố cục tạp chí hãy xem xét về kích thước của các phần tử như: hình ảnh, tiêu đề đây sẽ là những thứ đầu tiên sẽ thu hút sự chú ý của người dùng thích đọc các bài viết ở đầu trang và một bài có mà thêm các hình ảnh sẽ thu hút hơn là một bài văn bản.
Lưu ý: Bố cục tạp chí được sử dụng lượt giống với bố cục kiểu hình chữ F, như ở bên mình đã đề cập về bố cục chữ F. Nếu kết hợp bố cục chữ F thì sẽ chia nhỏ ra được các thông tin thành các lần đọc giúp người dùng dễ hiểu mà vẫn giữ được bố cục gọn gàng, sạch sẽ.
Bố cục tập chi là một lựa chọn hoàn hảo cho các trang web có nhiều nội dung lớn hoặc blog.

Bố cục dải ngang được chia thành nhỏ thành các cuộn dài trang web với các dải có kích thước đầy đủ. Như bạn thấy với một bố cục dải ngang như là nếp gấp toàn màn hình ( hoặc gần toàn màn hình.
Để làm cho bố cục dải ngang thu hút và bắt mắt bạn có thể sử dụng một bóng dâm và một bảng màu trong trang web để ứng dụng mỗi dải khác nhau. Đặc biệt, nếu bạn sử dụng các hiệu ứng cuộn thị sai trên các dải của bạn. Bạn sẽ thấy được cảm giác chuyển động từ hiệu ứng và chiều sâu trong nền tảng web.
Bộ cụ dải ngang này sẽ đem lại các lợi ích cho các trang web có các thiết kế cuộn dải dài.
Hy vọng những thông tin về Website layout sẽ giúp bạn có những định hướng để xây dựng Website.
Nếu còn gặp bất cứ vướng mắc gì về Website layout, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.

Mua tên miền .VN tại BKHOST
Giá chỉ từ 750k/năm. Kiểm tra tên miền .VN đẹp và đăng ký ngay hôm nay!