
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

Mô hình MVC giúp đơn giản hóa quá trình quản lý và cho phép các nhà phát triển có thể thực hiện nhiều công việc trên ứng dụng. Vậy mô hình này có cấu trúc như thế nào? Cách triển khai trên ứng dụng web đơn giản nhất là gì? Hãy cùng BKHOST tìm hiểu ở bài viết dưới đây.

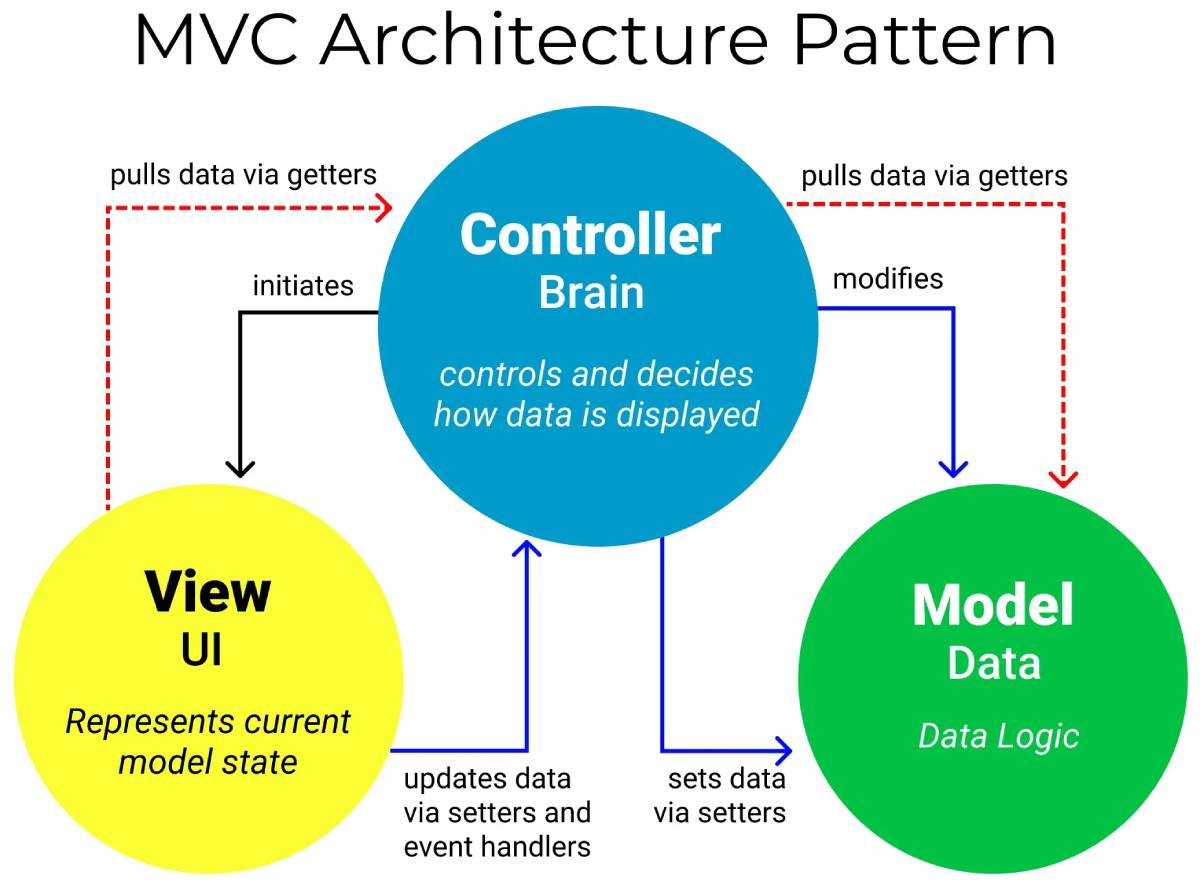
MVC – Model View Controller là một cấu trúc bao gồm Model có tác dụng hỗ trợ lưu trữ các logic dữ liệu, View là chế độ xem của GUI và cuối cùng Controller là bộ não của ứng dụng giúp kiểm soát cách các dữ liệu được hiển thị.
Trygve Reenskaug đã giới thiệu về khái niệm MVC và đề xuất sử dụng nó để phát triển GUI ứng dụng máy tính để bàn. Cho đến hiện nay, một số mẫu MVC được sử dụng trên các ứng dụng web hiện đại cho phép mở rộng và bảo trì dễ dàng hơn.
Các mẫu MVC có khả năng phân chia code frontend và backend thành nhiều phần riêng biệt. Điều này hỗ trợ việc quản lý và thực hiện các thay đổi ở cả 2 bên dễ dàng và linh hoạt hơn.
Mẫu MVC trong ứng dụng web giúp hiển thị cách mà các khái niệm hoạt động. Chẳng hạn như ứng dụng My Car Clicker là một phiên bản cải tiến của Cat Clicker. Dưới đây là một số khác biệt cơ bản bao gồm:
Mô hình có nhiệm vụ quản lý các loại dữ liệu từ cơ sở dữ liệu API đến đối tượng JSON. Trong ứng dụng Car Clicker, đối tượng mô hình lưu trữ các thông tin dữ liệu quan trọng cần thiết cho ứng dụng. Ngoài ra, nó cũng quản lý Car được hiển thị với một biến ban đầu được đặt thành null:
{{EJS0}}View có nhiệm vụ quyết định người dùng có thể nhìn thấy gì trên màn hình hiển thị. Ứng dụng Car Clicker có hai chế độ xem là carListView và CarView đều có chức năng xác định những gì mỗi chế độ xem muốn khởi tạo và hiển thị. Các chức năng này sẽ quyết định ứng dụng hiển thị những gì cho người dùng và cách hiển thị.
carListView
{{EJS1}}CarView
{{EJS2}}Controller có nhiệm vụ thu thập, sửa đổi và cung cấp các dữ liệu cho người dùng. Cụ thể, Controller được sử dụng để liên kết giữa View và Model.
Controller sử dụng các hàm Getter và Setter để lấy dữ liệu từ Model, sau đó tiến hành khởi tạo các View. Nếu như có bất kỳ cập nhật nào từ View, nó sẽ sửa đổi dữ liệu bằng hàm Setter.
{{EJS3}}Hầu hết các ứng dụng đều sử dụng JavaScript làm công cụ hỗ trợ toàn diện, trong đó có mô hình kiến trúc MVC. Các Framework đến và đi đều không có sự thay đổi về các khái niệm được triển khai dựa trên MVC. Ngoài ra, một số Framework ban đầu áp dụng các khái niệm khác như KnockoutJS, Django và Ruby on Rails.
Các ứng dụng web hiện đại có cấu trúc phức tạp và khó thay đổi. Mô hình kiến trúc giúp quản lý giao diện người dùng và hỗ trợ các thành phần nhỏ cho phép mở rộng và bảo trì ứng dụng. Hy vọng qua bài viết này bạn đã có thể nắm được cái khái niệm về mô hình MVC và cách triển khai nó hiệu quả.
Nếu bạn có thắc mắc về mô hình MVC, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.

Thuê Máy Chủ Vật Lý tại BKHOST
Giảm giá cực sâu, chất lượng hàng đầu. Đăng ký ngay hôm nay: