
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

Khi trình chỉnh sửa block editor Gutenberg của WordPress ra mắt vào tháng 12 năm 2018, chúng ta đã không biết nên mong đợi điều gì. Chắc rằng là chúng ta có nhiều thời gian để với phiên bản thử nghiệm, nhưng chúng ta không thể dự đoán việc khởi chạy thực tế sẽ diễn ra suôn sẻ như thế nào hoặc người dùng và nhà phát triển háo hức đón nhận trình chỉnh sửa mới như thế nào.

Trình chỉnh sửa Gutenberg phát triển vượt bậc trong hơn hai năm kể từ khi lần đầu bài đăng này được xuất bản. Nó đã chuyển đổi từ một sản phẩm khả dụng tối thiểu (MVP) trở thành một dự án hoàn thiện hơn tiến gần tới mục tiêu tạo ra trải nghiệm Full site editing thống nhất cho WordPress.
Trong bài viết dưới đây, BKHOST sẽ cùng bạn tìm hiểu về những ưu điểm của Gutenberg, cách sử dụng Gutenberg và nhiều thông tin khác.
Gutenberg, còn được gọi là “WordPress block editor” hoặc chỉ là “WordPress editor”, là trình chỉnh sửa nội dung WordPress được giới thiệu trong WordPress 5.0, được phát hành vào ngày 6 tháng 12 năm 2018.
Nếu bạn chưa nghe đến thuật ngữ đó, thì đó là trình chỉnh sửa mặc định mà tất cả các trang web WordPress sử dụng trừ khi bạn đã vô hiệu hóa nó một. Nó trông giống như sau:
Sự khác biệt lớn giữa trình chỉnh sửa Gutenberg WordPress và trình chỉnh sửa WordPress trước đây (hiện được gọi là “classic editor” hoặc “TinyMCE editor” là một cách tiếp cận dựa trên khối mới để tạo nội dung.
Với Gutenberg, mọi thành phần trong nội dung của bạn là một khối, cho phép dễ dàng thao tác nội dung. Mỗi đoạn văn là một khối, mỗi hình ảnh là một khối, mỗi nút là một khối!
Các nhà phát triển bên thứ ba cũng có thể tạo các khối tùy chỉnh, giúp kết thúc các công việc của WordPress cần đến các mã ngắn. Giả sử bạn muốn nhúng một biểu mẫu liên hệ. Thay vì cần phải thêm mã ngắn (ví dụ: [[your-form-shortcode] ) như bạn đã làm trước đây, giờ đây bạn có thể chỉ cần đưa vào khối plugin biểu mẫu của mình. Classic TinyMCE editor (kém linh hoạt nhất) < Gutenberg < Page builders (linh hoạt nhất).
Ngoài ra, bạn cũng có thể sử dụng các khối để tạo bố cục phức tạp hơn, như thiết lập thiết kế nhiều cột hoặc nhóm các khối để tạo một section liên kết kết.
Khi chúng ta tìm hiểu sâu hơn về cách sử dụng trình chỉnh sửa block editor, bạn sẽ hiểu rõ hơn về cách bạn có thể sử dụng khối để cải thiện cách bạn tạo nội dung.
Gutenberg không chỉ là một trình chỉnh sửa nội dung.
Một điều quan trọng cần hiểu là dự án Gutenberg hướng tới mục tiêu không chỉ là một trình biên tập nội dung.
Vào tháng 7 năm 2021, phần lớn trình chỉnh sửa Gutenberg vẫn chỉ là trình chỉnh sửa nội dung. Nhưng mục tiêu dài hạn của Gutenberg là chuyển nó sang một thứ gọi là Full Site Editor (Chỉnh sửa toàn bộ trang web).
Ý tưởng với Full Site Editor cho phép bạn sẽ có thể thiết kế 100% trang web của mình bằng trình chỉnh sửa Gutenberg. Ví dụ: thay vì bị giới hạn ở các tùy chọn tiêu đề đi kèm với chủ đề WordPress, bạn sẽ có thể sử dụng Gutenberg để thiết kế tiêu đề tùy chỉnh bằng trình chỉnh sửa block editor.
Loại chức năng này vẫn chưa có sẵn, nhưng nó đang được triển khai và chúng tôi có một số dự án “proof of concept” (bằng chứng về khái niệm) mà chúng tôi sẽ cung cấp cho bạn ở gần cuối bài đăng này.
Trải qua hơn hai năm sử dụng trình chỉnh sửa block editor của WordPress, chúng tôi sẽ đưa ra một số ý kiến về ưu và nhược điểm của Gutenberg so với các phương pháp khác.
Có hai trình chỉnh sửa khác bạn có thể sử dụng để tạo nội dung ở WordPress:
Nói chung, TinyMCE editor cung cấp trải nghiệm giống như Bộ xử lý Word rút gọn hơn, trong khi Page Builder cung cấp trải nghiệm thiết kế trực quan, kéo và thả linh hoạt hơn nhiều.
Nếu chúng tôi đặt hàng cả ba trình chỉnh sửa dựa trên tính linh hoạt trong thiết kế, mức độ sẽ như sau:
Classic TinyMCE editor (kém linh hoạt nhất) < Gutenberg < Page builders (linh hoạt nhất)
Bây giờ, hãy nói về một số ưu và nhược điểm của trình chỉnh sửa khối Gutenberg so với các trình khác.
Đầu tiên hãy cùng so sánh Gutenberg và trình chỉnh sửa classic TinyMCE.
Ưu điểm:
Nhược điểm:
Nếu bạn nghĩ rằng trình soạn thảo TinyMCE phù hợp với nhu cầu của bạn hơn, bạn hoàn toàn có thể tắt trình soạn thảo Gutenberg.
Bây giờ hãy cùng nhìn qua các đặc điểm khi so sánh Gutenberg với bên thứ ba Page Builder plugins.
Ưu điểm:
Nhược điểm:
Đối với đa số người dùng, Gutenberg đạt đến đỉnh điểm về tính linh hoạt.
Hầu hết mọi người không cần sự linh hoạt của Page builder cho nội dung của họ, đặc biệt là đối với các bài đăng trên blog. Nhưng đồng thời, thật tuyệt khi có thể nhanh chóng thiết lập một thiết kế nhiều cột hoặc chèn một nút, điều mà trình chỉnh sửa classic khó dễ dàng thực hiện.
Vì vậy, với suy nghĩ đó, hãy cùng tìm hiểu cách bạn có thể bắt đầu sử dụng Gutenberg.
Bây giờ bạn đã biết một chút về trình chỉnh sửa block editor Gutenberg, hãy cùng tìm hiểu cách bạn sử dụng nó để bắt đầu tạo nội dung.
Hãy bắt đầu với giao diện giới thiệu và dần dần tìm hiểu các cách nâng cao hơn để sử dụng trình chỉnh sửa và cải thiện quy trình làm việc của bạn.
Khi bạn khởi động trình chỉnh sửa, nó sẽ ẩn sidebar (thanh bên) của bảng điều khiển WordPress và cho bạn trải nghiệm toàn màn hình
Trình chỉnh sửa có ba phần chính:
Để tạo trải nghiệm viết phong phú hơn, bạn có thể ẩn sidebar bằng cách nhấp vào biểu tượng “bánh răng” ở góc trên cùng bên phải. Để khôi phục thanh bên, tất cả những gì bạn cần làm là nhấp lại vào biểu tượng “bánh răng”
Để thêm đoạn văn bản thông thường vào bài đăng của bạn, bạn có thể chỉ cần click và nhập. Mỗi khi bạn nhấn enter, trình chỉnh sửa sẽ tự động tạo một khối đoạn văn mới.
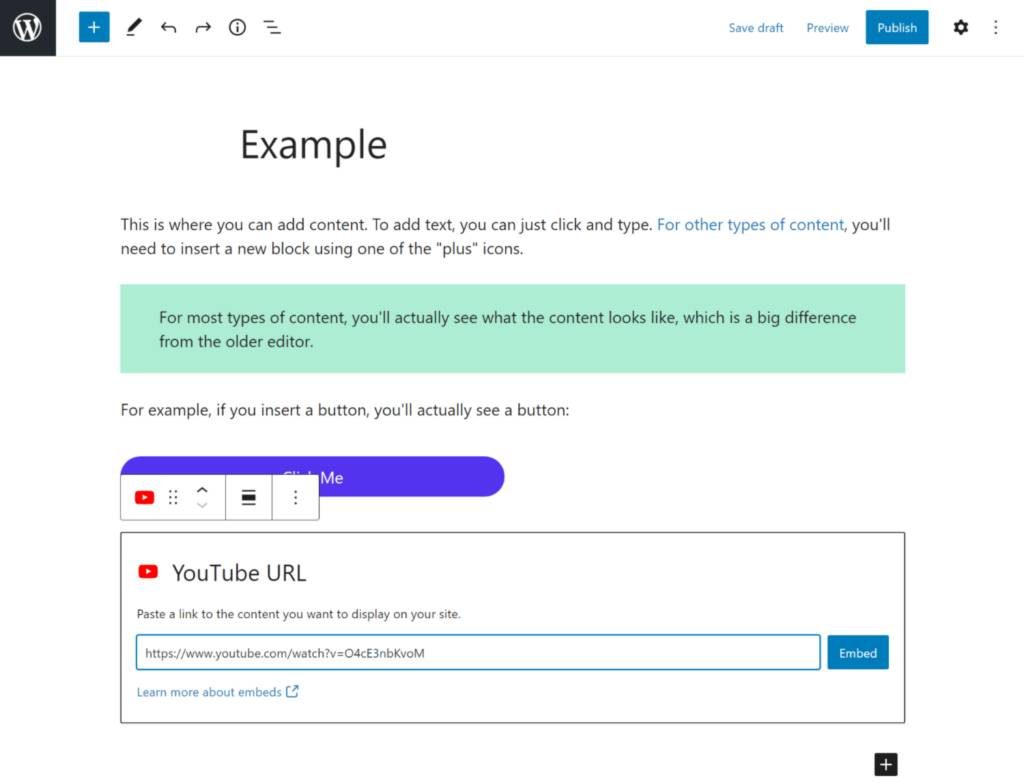
Đối với các loại nội dung khác, bạn sẽ cần phải chèn một khối mới. Bạn sẽ sử dụng các khối cho hình ảnh, nút, video nhúng, v.v.
Để thêm một khối mới, bạn có thể nhấp vào một trong các biểu tượng “dấu cộng” trong giao diện. Đó là biểu tượng trình chèn khối chính ở góc trên cùng bên trái, nhưng bạn cũng sẽ thấy các biểu tượng khác bên trong giao diện để mở ra một giao diện trình chèn khối nhỏ hơn:
Để bắt đầu, hãy đặt con trỏ chuột vào nơi bạn muốn chèn khối mới. Ví dụ: để thêm một khối mới bên dưới nút, bạn có thể nhấp vào bên dưới nút và sau đó nhấp vào biểu tượng + .
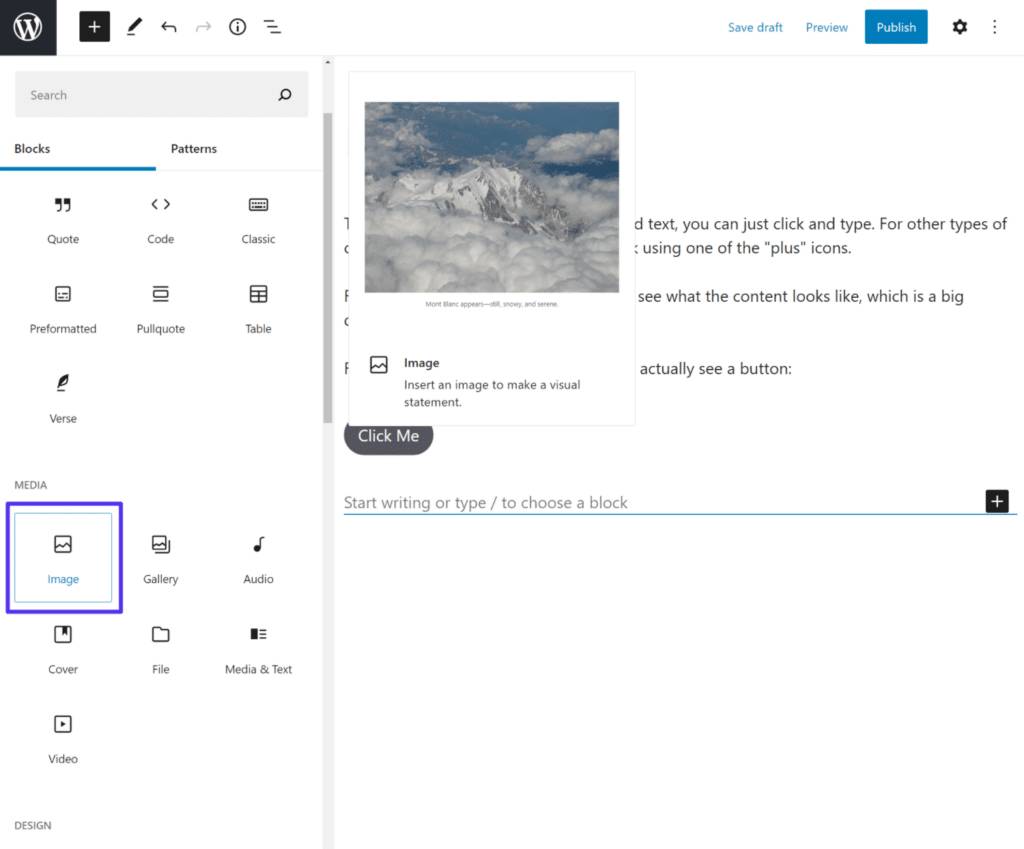
Bạn sẽ thấy một bảng điều khiển bên hiển thị tất cả các khối có sẵn, được chia thành các danh mục khác nhau. Bạn có thể tìm kiếm một khối cụ thể hoặc chỉ cần chọn một tùy chọn từ danh sách. Khi di chuyển chuột qua một khối, bạn sẽ thấy mô tả về chức năng của khối đó và bản xem trước.
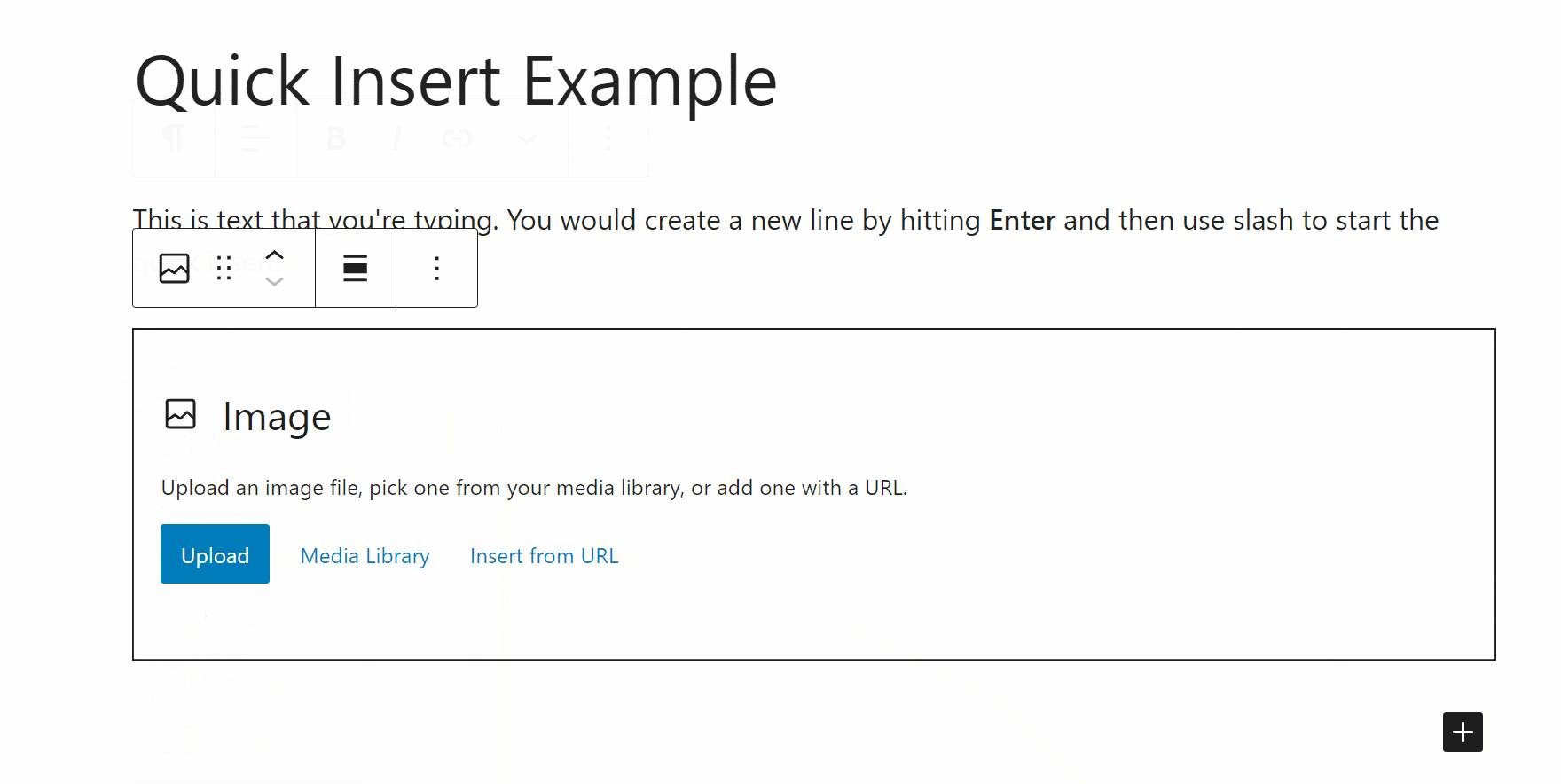
Để chèn khối, bạn chỉ cần nhấp vào nó. Ví dụ: để chèn một hình ảnh thông thường, bạn chỉ cần nhấp vào khối hình ảnh:

Sau đó, bạn có thể làm theo gợi ý để tải lên hoặc chọn một hình ảnh hiện có từ Thư viện phương tiện của bạn.
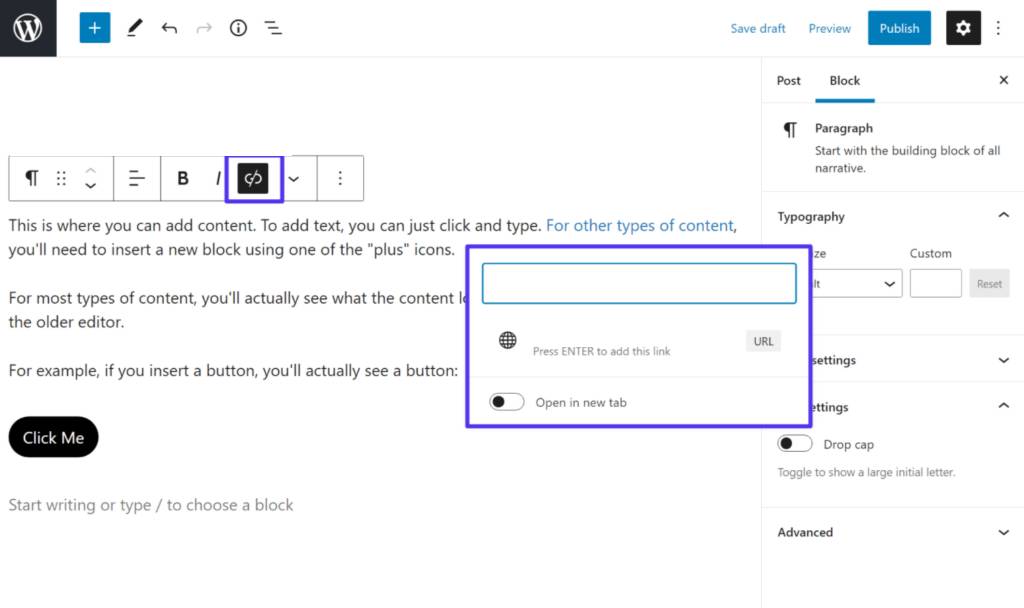
Để thực hiện các lựa chọn định dạng cơ bản cho các khối của bạn, bạn chỉ cần nhấp vào bất kỳ khối nào đó, một thanh công cụ nổi sẽ xuất hiện.
Nếu bạn đang định dạng văn bản thông thường, với thanh công cụ đó bạn có thể:

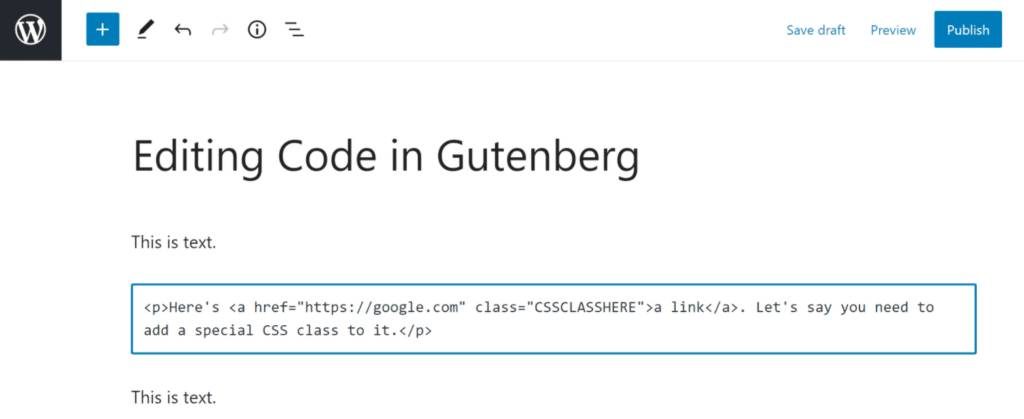
Ví dụ trên cho thấy: giả sử bạn muốn chèn một liên kết vào nội dung của mình. Trước tiên, bạn sẽ chọn văn bản cụ thể mà bạn muốn liên kết – trong ví dụ ở trên, đó là câu “For other types of content”. Sau đó, bạn có thể nhấp vào biểu tượng liên kết trên thanh công cụ để mở các tùy chọn chèn liên kết
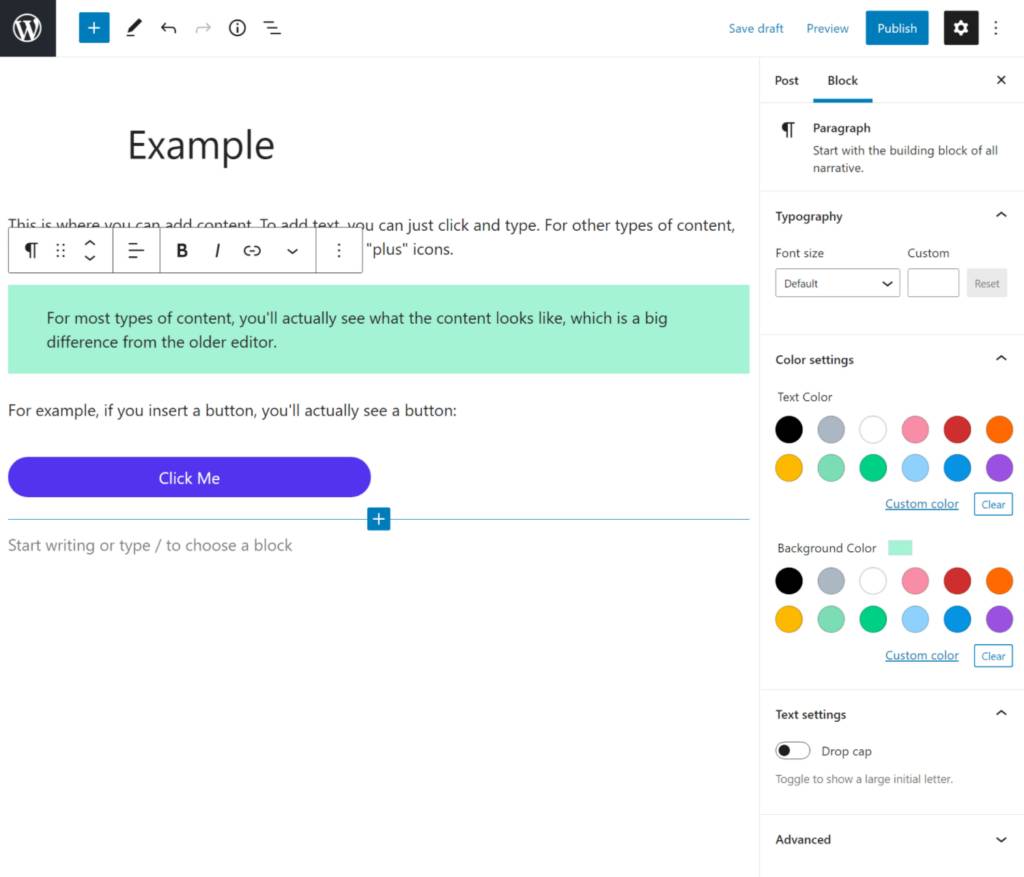
Tất cả các khối mà bạn chèn đều đi kèm với các cài đặt bổ sung trong sidebar. Một số khối cung cấp cho bạn một vài cài đặt, trong khi những khối khác cung cấp cho bạn một số tùy chọn để điều chỉnh thiết kế , bố cục, chức năng, v.v.
Để mở cài đặt của khối, hãy nhấp vào khối trong trình chỉnh sửa để chọn khối đó. Sau đó, chuyển đến tab Block trong sidebar để xem cài đặt của nó.
Dưới đây, bạn có thể thấy cài đặt cho khối nút, là một trong những khối linh hoạt hơn. Bạn có thể thay đổi màu sắc, làm cho nó rộng hơn và nhiều hơn.
Khi bạn thực hiện các thay đổi đối với cài đặt của khối, bạn sẽ ngay lập tức thấy những thay đổi đó được hiển thị trong trình chỉnh sửa.

Nhắc lại một lần nữa, mỗi khối sẽ có các cài đặt dành riêng cho khối đó. Ví dụ: nếu bạn mở cài đặt cho đoạn văn bản thông thường, bạn chỉ nhận được một số tùy chọn kiểu chữ và màu sắc cơ bản. Ơ trong hình ảnh trên, bạn có thể thấy rằng chúng tôi đã có thể áp dụng nền màu để làm nổi bật một số văn bản
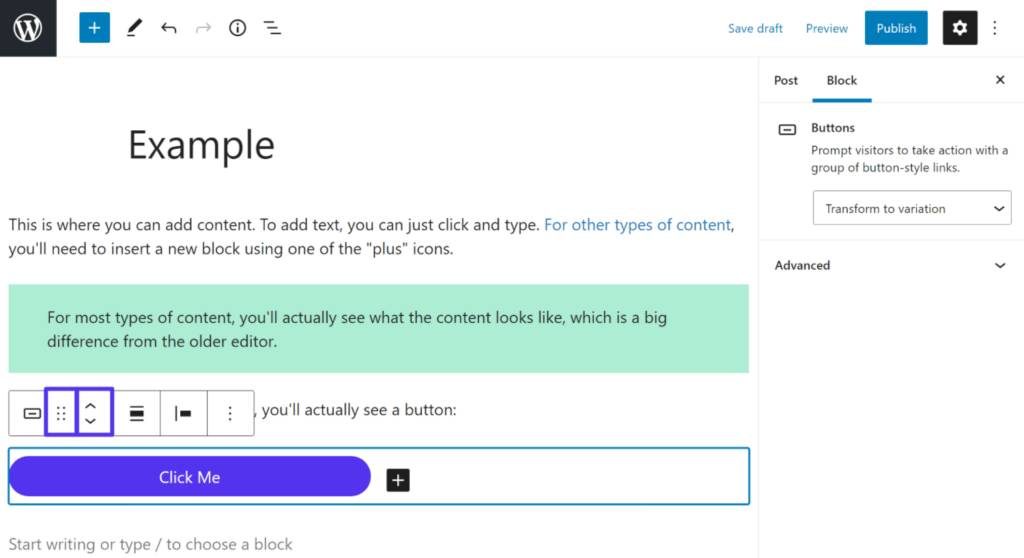
Ngoài việc chỉ sao chép và dán (mà bạn có thể dễ dàng thực hiện với bất kỳ trình soạn thảo nào khác), Gutenberg cung cấp cho bạn hai cách chính để sắp xếp lại các khối.
Đầu tiên, nếu bạn muốn di chuyển một khối lên hoặc xuống một vài vị trí, bạn có thể sử dụng mũi tên lên hoặc xuống trên thanh công cụ nổi.
Để di chuyển nhiều khối, bạn có thể sử dụng kéo và thả. Để kéo và thả một khối, bạn cần nhấp vào biểu tượng “sáu chấm” ở bên trái của các mũi tên.
Khi bạn nhấp và giữ chuột vào biểu tượng đó, bạn có thể kéo khối vào bất kỳ đâu trên trang:

Lưu ý: Sao chép và dán có thể khó đối với nội dung không phải văn bản. Ở các phần sau, chúng tôi sẽ chỉ cho bạn cách bạn có thể sao chép và dán toàn bộ các khối mà vẫn giữ nguyên kiểu của chúng.
Gutenberg có các khối chuyên dụng hỗ trợ nhúng nội dung từ các nguồn của bên thứ ba như YouTube, Vimeo, Soundcloud, v.v. Bạn có thể tìm thấy tất cả các tùy chọn này trong mục Embeds của trình chèn khối.
Ví dụ: để nhúng một video YouTube, các bước làm như sau:

Sau đó, bạn sẽ thấy bản xem trước của video được nhúng trong trình chỉnh sửa.
Như chúng tôi đã đề cập trước đó, một trong những lợi thế đáng kể đến của trình chỉnh sửa block editor so với trình chỉnh sửa TinyMCE cũ hơn là bạn có thể tạo các bố cục phức tạp hơn mà không cần dựa vào mã tùy chỉnh hoặc mã ngắn.
Trình chỉnh sửa block editor bao gồm hai khối mặc định để giúp bạn thực hiện việc các thao tác này:
Cả hai khối này đều hoạt động trên nguyên tắc “nesting” (lồng) các khối, có nghĩa là bạn sẽ đặt một hoặc nhiều khối bên trong một khối khác.
Chúng tôi sẽ cho bạn xem một ví dụ bằng cách sử dụng khối cột, những nguyên tắc cơ bản tương tự cũng áp dụng cho khối nhóm
Giả sử bạn muốn tạo một bố cục hai cột trong đó cột bên trái có một số văn bản đoạn văn thông thường và cột bên phải có một nút.
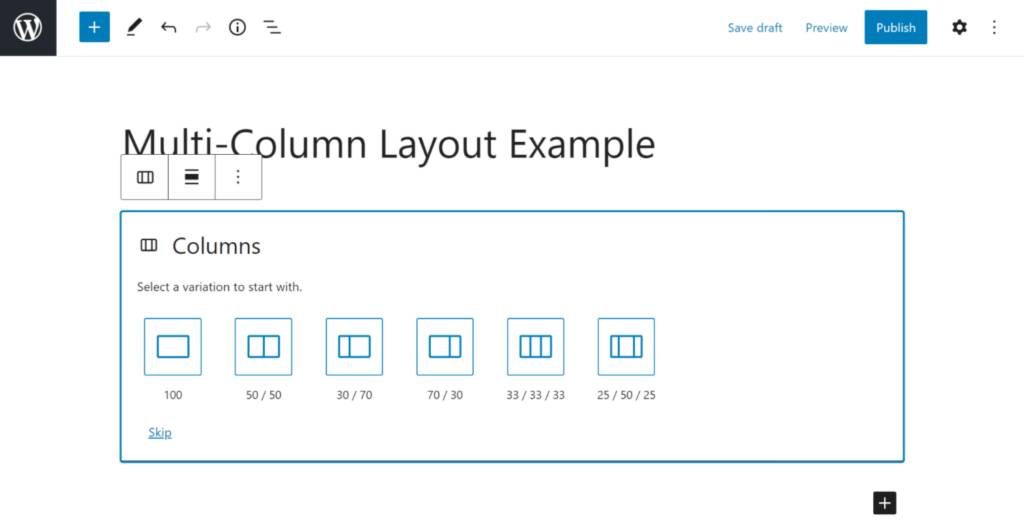
Để bắt đầu, bạn sẽ sử dụng trình chèn khối để thêm khối cột. Trình chỉnh sửa sẽ hiển thị gợi ý giúp bạn có thể chọn bố cục ưa thích của mình:

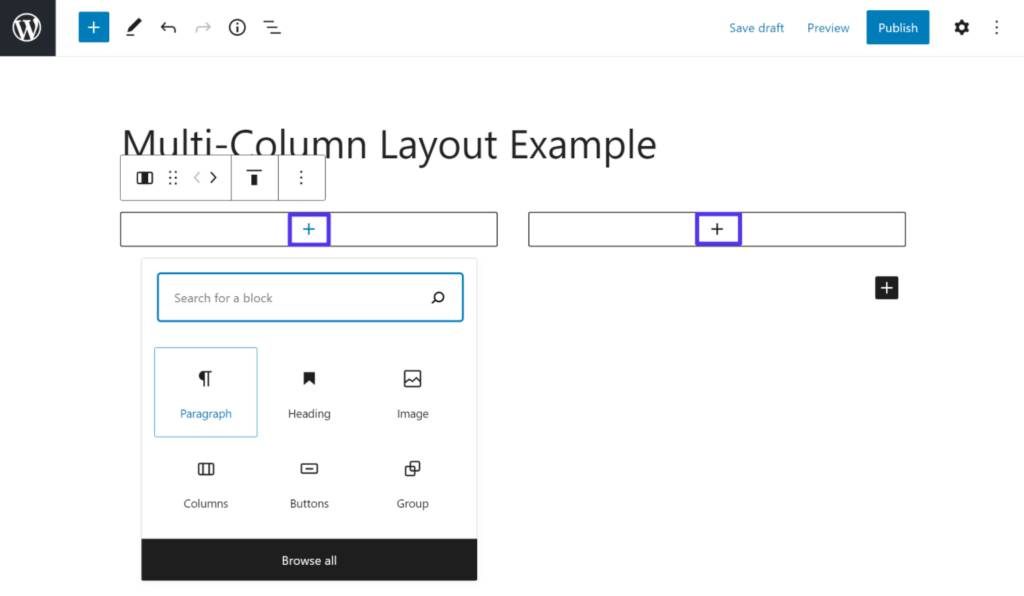
Ở ví dụ này, chúng tôi sẽ chọn bố cục hai cột tỷ lệ 50/50. Như bạn có thể thấy, có hai hộp có kích thước bằng nhau với biểu tượng + bên trong. Để chèn nội dung, bạn có thể nhấp vào biểu tượng + đó để mở giao diện trình chèn khối:

Khi bạn đã thêm khối đầu tiên vào một cột, bạn có thể nhấn vào biểu tượng + để chèn các khối bổ sung. Hoặc, bạn có thể kéo và thả một khối từ bên ngoài vào trong cột.
Hiện tại bạn đã có một số hiểu biết cơ bản về cách Gutenberg làm việc, hãy cùng đến với một số mẹo và thủ thuật hữu ích để sử dụng trình chỉnh sửa block editor hiệu quả hơn

Nếu bạn cần chèn nhiều khối, việc mở trình chèn khối theo cách thủ công có thể hơi tẻ nhạt. May mắn thay, một khi bạn bắt đầu học tên của các khối phổ biến mà bạn cần sử dụng, có một cách nhanh hơn nhiều để chèn các khối chỉ bằng bàn phím của bạn – /(dấu gạch chéo).
Nếu bạn nhấn “Enter” để bắt đầu một khối đoạn văn mới, bạn có thể chèn nhanh một khối bằng cách nhập dấu gạch chéo, theo sau là tên của khối mà bạn muốn chèn.
Khi bắt đầu nhập, bạn sẽ thấy danh sách tất cả các khối phù hợp với truy vấn của mình. Sau đó, bạn có thể sử dụng các mũi tên trên bàn phím để điều hướng các khối và nhấn “Enter” để chọn khối mà bạn muốn chèn.

Nếu bạn đang chèn nhiều hình ảnh, trình chỉnh sửa block editor có một tính năng tiết kiệm thời gian khác cho phép bạn không cần phải thêm khối hình ảnh trước khi tải lên hình ảnh .
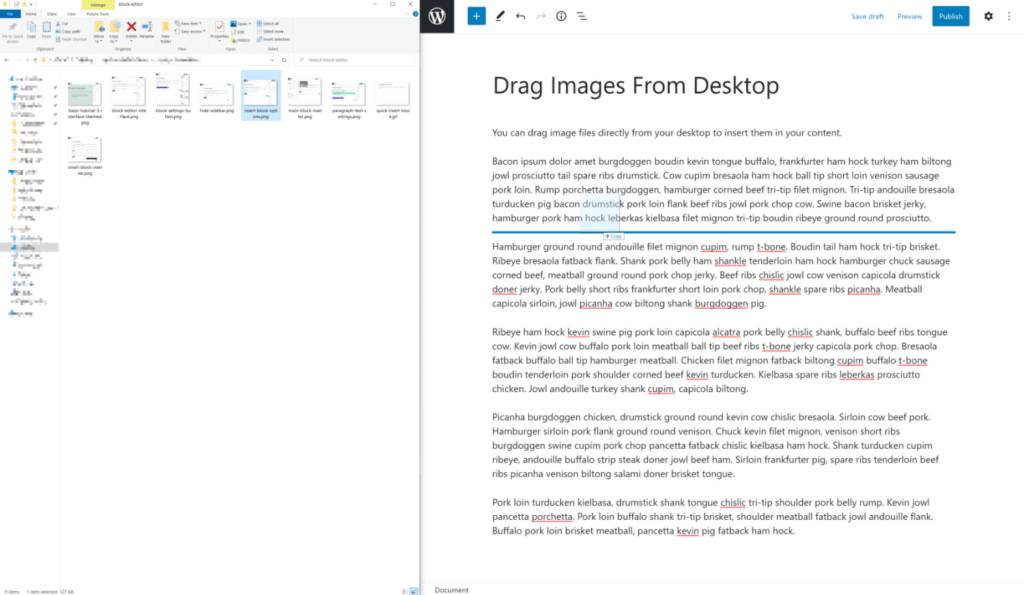
Thay vào đó, bạn chỉ có thể kéo tệp hình ảnh trực tiếp từ máy tính đến vị trí bạn muốn thêm tệp vào bài đăng của mình. Khi bạn kéo tệp hình ảnh qua nội dung trang web của mình, bạn sẽ thấy một đường màu xanh lam đánh dấu nơi hình ảnh hiển thị.
Sau khi bạn phát hành file, WordPress sẽ tự động tải file lên và chèn một khối hình ảnh vào vị trí thích hợp
Nếu bạn là người yêu thích cú pháp Markdown để tạo nội dung, bạn sẽ rất vui khi biết rằng trình chỉnh sửa block editor hỗ trợ một số hạn chế sử dụng markdown – chủ yếu là với các tiêu đề.
Ví dụ: nếu bạn muốn chèn một khối tiêu đề với thẻ H3, bạn có thể nhập ba hashtags bắt đầu bằng # (`###`) sau đó nhấn phím cách. Trình chỉnh sửa sẽ tự động chuyển đổi thành H3 và sau đó bạn có thể tiếp tục nhập tiêu đề:
Giả sử bạn muốn hỗ trợ Markdown nâng cao hơn nữa. Trong trường hợp đó, bạn có thể cài đặt một plugin miễn phí như EditorKit , plugin này cũng cho phép bạn sử dụng Markdown để in đậm, in nghiêng và gạch ngang – chúng ta sẽ nói thêm về các plugin Gutenberg sau trong bài đăng này.

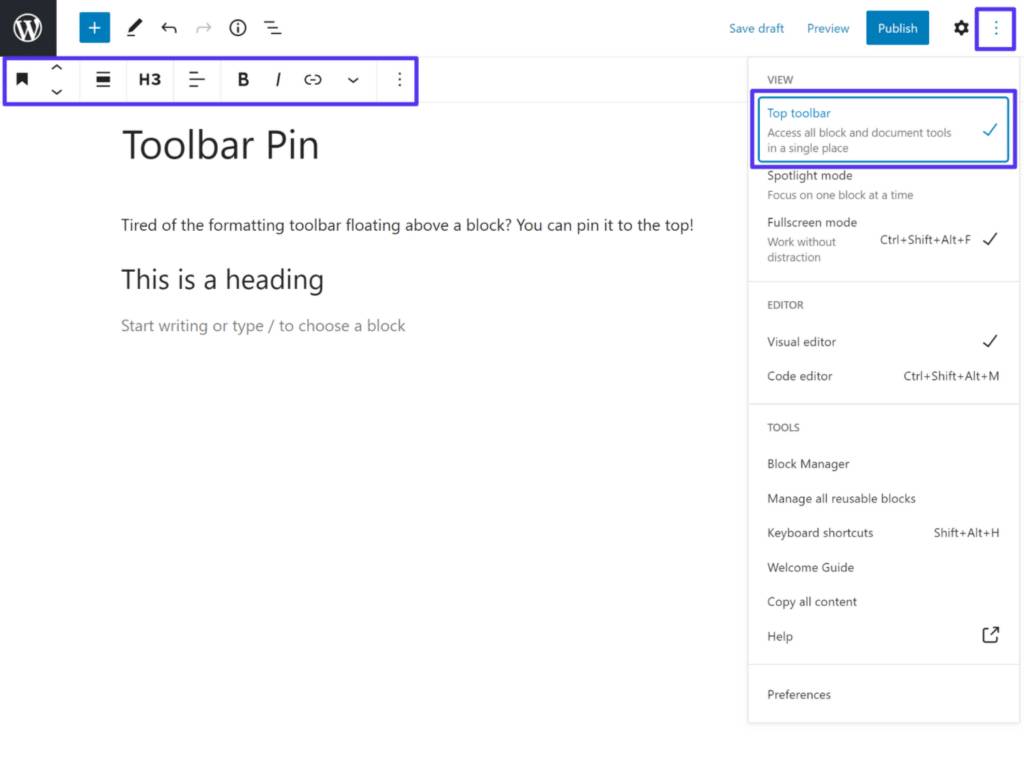
Nếu như bạn không thích các thanh công cụ hiển thị phía dưới khối, trình chỉnh sửa block editor có một tính năng cho phép bạn ghim nó dưới thanh công cụ trên cùng.
Trình chỉnh sửa khối cho phép bạn sao chép và dán văn bản giống như bạn làm trong bất kỳ trình chỉnh sửa nào – “Ctrl + C” hoặc nhấp chuột phải và chọn Sao chép.
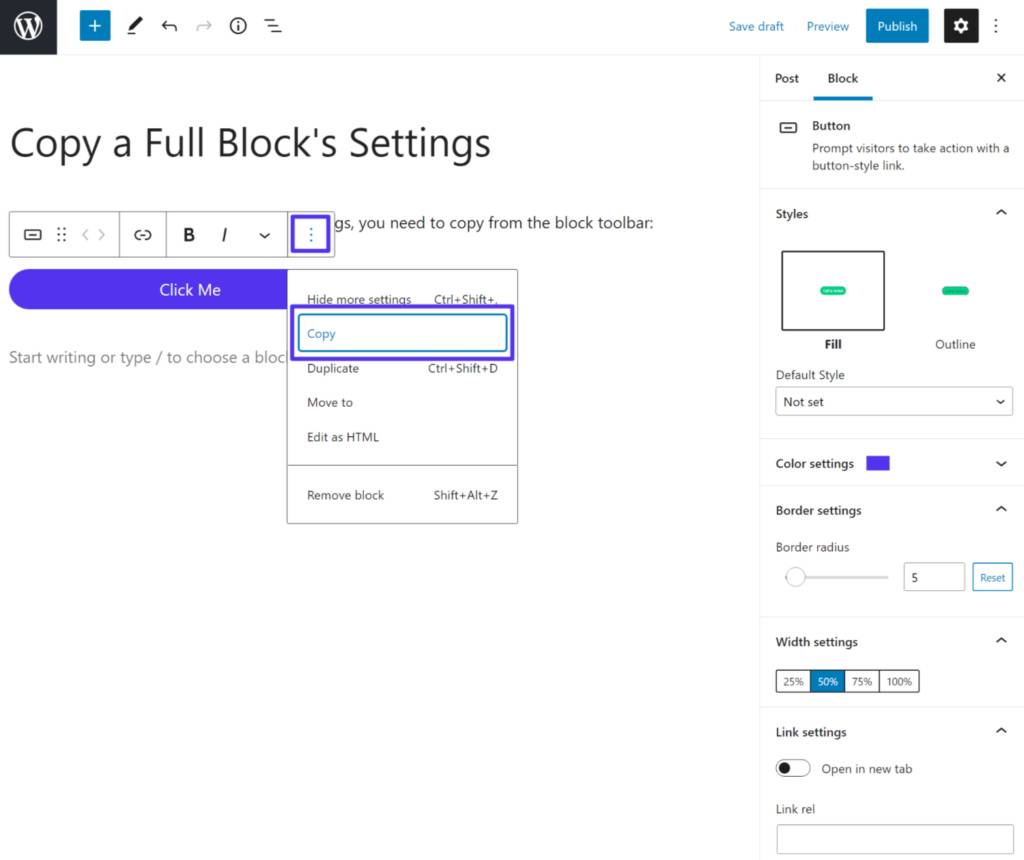
Tuy nhiên, bạn không thể sử dụng phương pháp này để sao chép và dán toàn bộ một khối trong khi vẫn giữ nguyên cài đặt của nó. Thay vào đó, bạn sẽ cần:

Khi bạn đã sao chép khối theo cách này, bạn có thể dán nó như bạn thường làm – tức là “ Ctrl + V ” hoặc nhấp chuột phải và chọn Paste
Đối với hầu hết các khối, bạn có thể chỉ cần nhấp vào trình chỉnh sửa để chọn khối. Tuy nhiên, điều này có thể trở nên phức tạp nếu bạn bắt đầu sử dụng các khối “lồng nhau”, chẳng hạn như chèn các khối bên trong các cột hoặc khối nhóm.
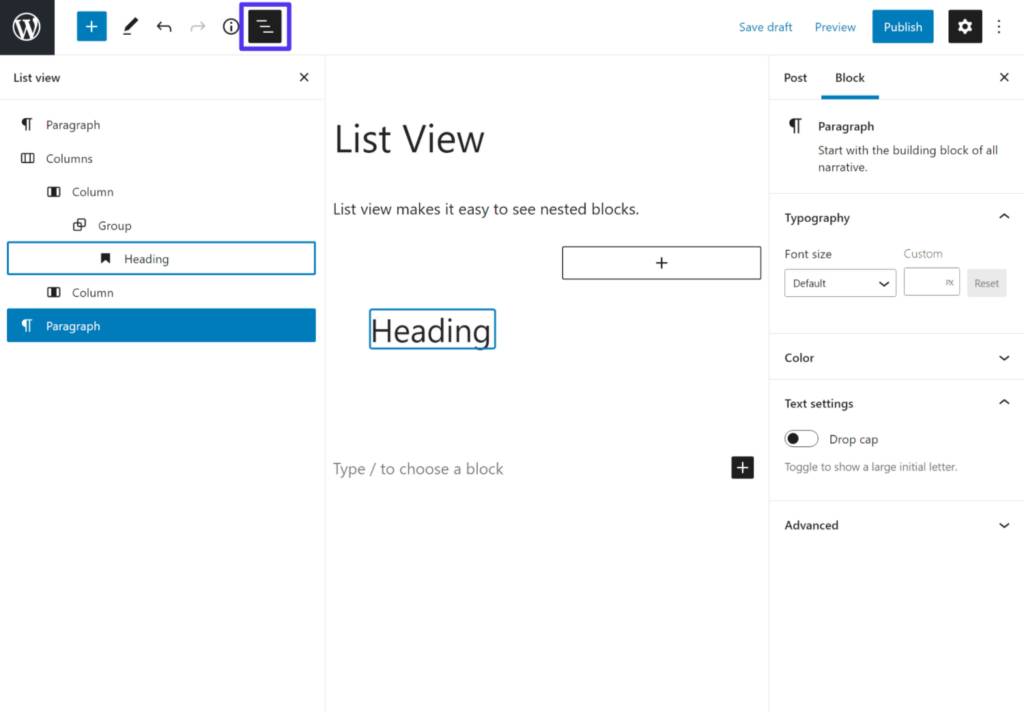
Trình chỉnh sửa bao gồm tùy chọn Chế độ xem danh sách, bạn có thể mở tùy chọn này từ thanh công cụ trên cùng. Chế độ xem danh sách sẽ hiển thị cho bạn mọi khối, bao gồm cả các khối lồng nhau được thụt vào.
Bạn có thể chọn một khối bằng cách nhấp vào khối đó trong danh sách và trình chỉnh sửa cũng sẽ đánh dấu khối khi bạn di chuột qua khối đó trong danh sách.

Trong ví dụ dưới đây, bạn có thể thấy:
Một trong những ưu điểm của trình chỉnh sửa khối Gutenberg là nó cho phép bạn định cấu hình nhiều kiểu và tùy chọn bố cục mà không cần dùng đến mã. Tuy nhiên, bạn vẫn có thể gặp một số trường hợp muốn truy cập mã trực tiếp cho những người dùng nâng cao hơn.
Trình chỉnh sửa Gutenberg mang đến nhiều tùy chọn khác nhau giúp bạn thực hiện việc này
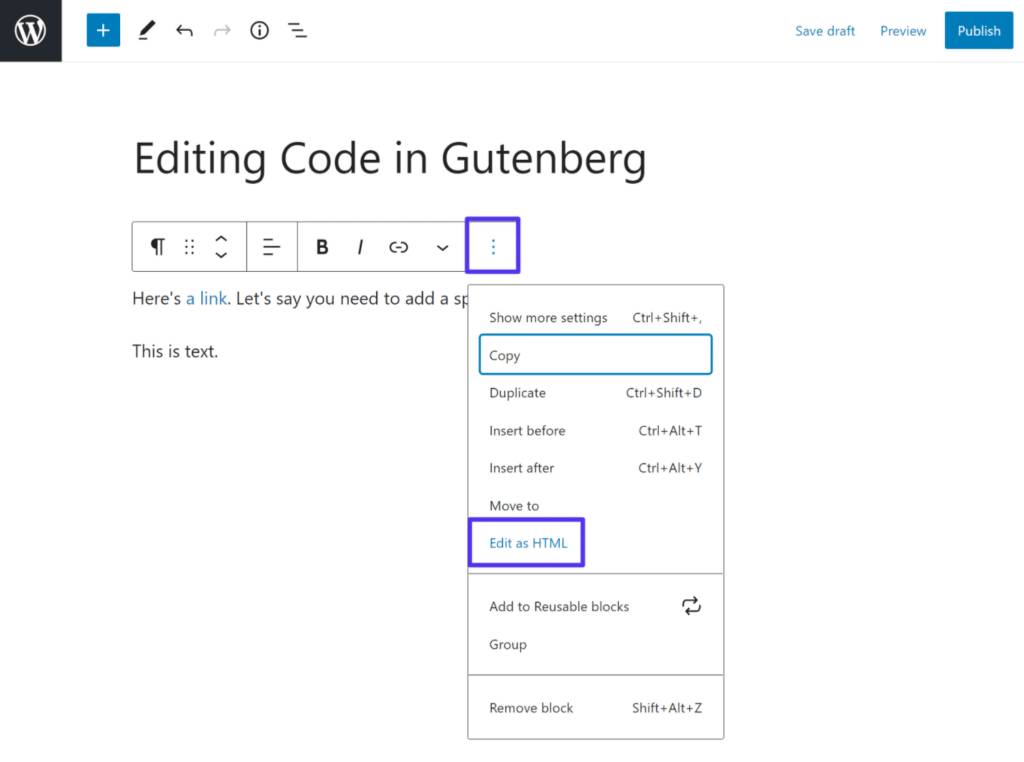
Đầu tiên, bạn có thể chỉnh sửa mã của chỉ một khối riêng lẻ, hữu ích cho các chỉnh sửa nhỏ như chèn một lớp CSS. Để thực hiện việc này, hãy mở trình đơn thả xuống từ thanh công cụ của khối và chọn Chỉnh sửa dưới dạng HTML:

Việc chọn tùy chọn này sẽ chuyển bản xem trước trực quan thành trình chỉnh sửa mã chỉ cho khối đó mà không ảnh hưởng đến bản xem trước trực quan của các khối khác:

Thứ hai, trình chỉnh sửa bao gồm một khối HTML tùy chỉnh mà bạn có thể sử dụng để nhúng các đoạn mã HTML đầy đủ. Tất cả những gì bạn làm là thêm khối và dán mã của bạn.
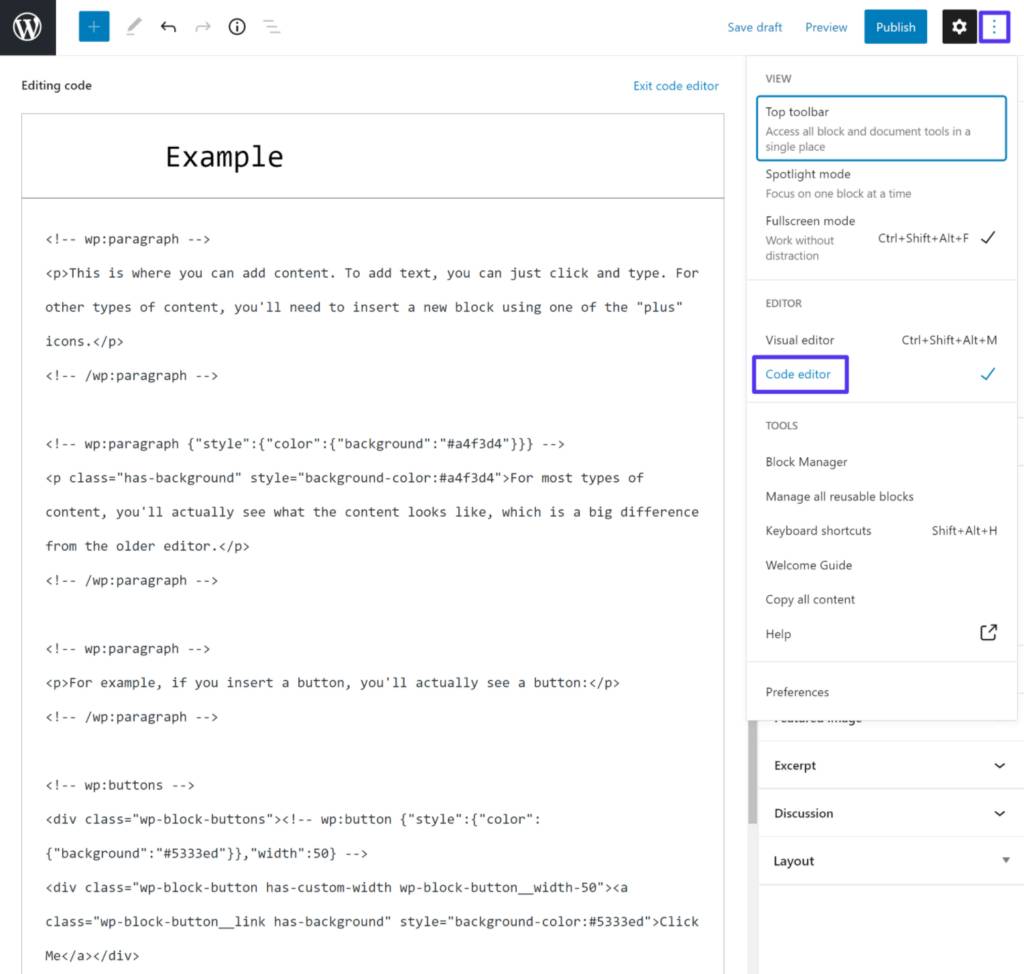
Cuối cùng, bạn cũng có thể mở trình chỉnh sửa mã đầy đủ cho toàn bộ tài liệu bằng cách sử dụng trình đơn thả xuống ở góc trên cùng bên phải hoặc phím tắt : Ctrl + Shift + Alt + M.
Hãy nhớ rằng, khi bạn mở trình chỉnh sửa mã đầy đủ, bạn cũng sẽ thấy đánh dấu định dạng khối từ Gutenberg, vì vậy có thể hơi phức tạp để điều hướng:

Trình chỉnh sửa khối bao gồm rất nhiều phím tắt cho phép bạn thực hiện các tác vụ phổ biến. Bạn nên dành thời gian tìm hiểu chúng vì chúng sẽ giúp bạn làm việc hiệu quả hơn và giúp bạn tránh được nhiều cú nhấp chuột lặp đi lặp lại.
Dưới đây là một số phím tắt phổ biến nhất – nếu bạn đang sử dụng máy Mac, bạn sẽ muốn chuyển phím “Ctrl” thành “Command (⌘)”:
Bạn cũng có thể mở cheat sheet của tất cả các phím tắt khi bạn đang ở trong trình chỉnh sửa. Để thực hiện việc này, bạn có thể sử dụng phím tắt – Shift + Alt + H – hoặc nhấp vào biểu tượng menu “ba chấm dọc” ( ⋮ ) ở góc trên bên phải của trình chỉnh sửa và chọn Phím tắt từ trình đơn thả xuống.

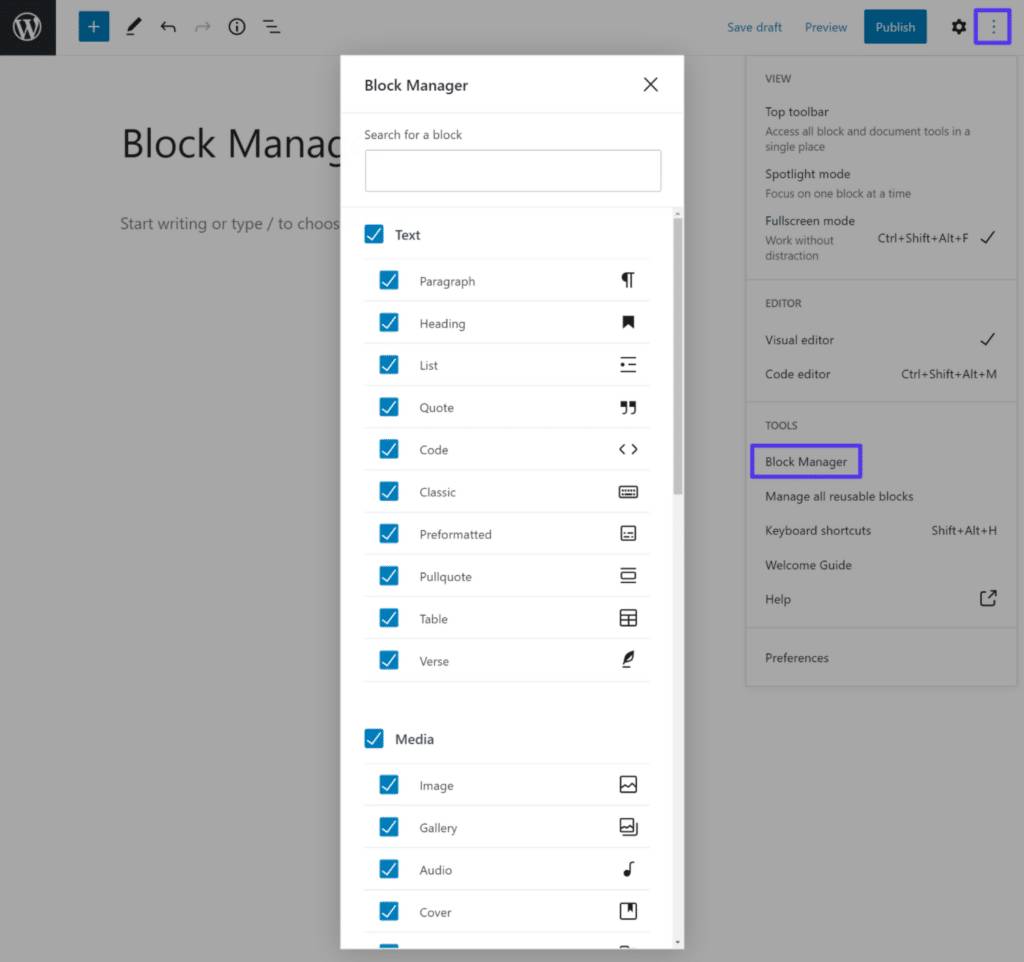
Trình chỉnh sửa khối thêm nhiều khối theo mặc định, nhưng bạn có thể sẽ không sử dụng tất cả chúng. Để giúp bạn dọn dẹp giao diện, trình chỉnh sửa có một tính năng được gọi là Trình quản lý khối cho phép bạn tắt và ẩn các khối mà bạn không sử dụng
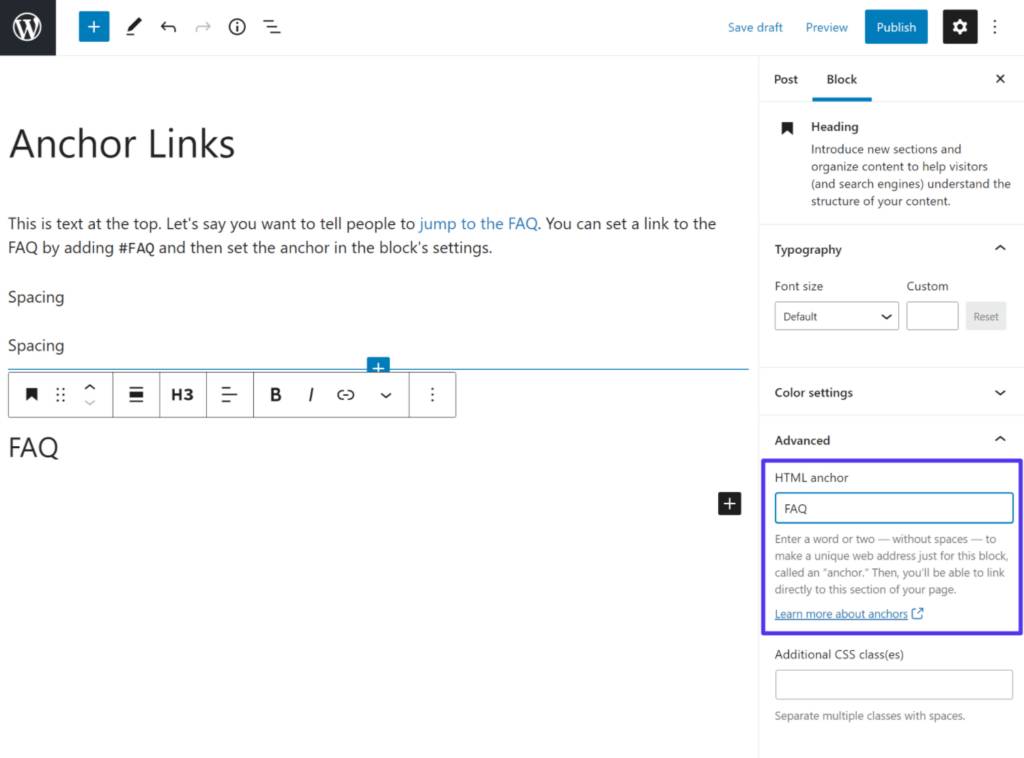
Mẹo hữu ích cuối cùng là tính năng liên kết dạng text HTML chuyên dụng của trình chỉnh sửa, cho phép bạn tạo các jump links đến các phần cụ thể của nội dung (ví dụ như cho mục lục)

Trong trình chỉnh sửa classic, bạn phải thêm các liên kết dạng text HTML bằng cách sử dụng mã theo cách thủ công. Nhưng với Gutenberg, bạn chỉ có thể nhập văn bản cho jump links của mình trong trường liên kết HTML trong nhóm Nâng cao của cài đặt khối bất kỳ
Tại thời điểm này, chúng tôi đã đề cập khá nhiều về cách trình soạn thảo hoạt động và một số mẹo để làm việc hiệu quả hơn. Bây giờ bạn đã có kiến thức cơ bản đó, chúng ta hãy xem qua hai chiến thuật nâng cao hơn một chút:
Một mẫu khối về cơ bản là một khuôn mẫu. Đó là một tập hợp các khối được sắp xếp thành một bố cục. Nó có thể là một phần nhỏ, như sự sắp xếp của các nút. Nó thậm chí có thể là một mẫu cho toàn mục, hoặc thậm chí toàn bộ trang.
WordPress bao gồm với các mẫu khối tích hợp riêng và các nhà phát triển plugin bên thứ ba cũng có thể thêm mẫu khối của riêng họ.
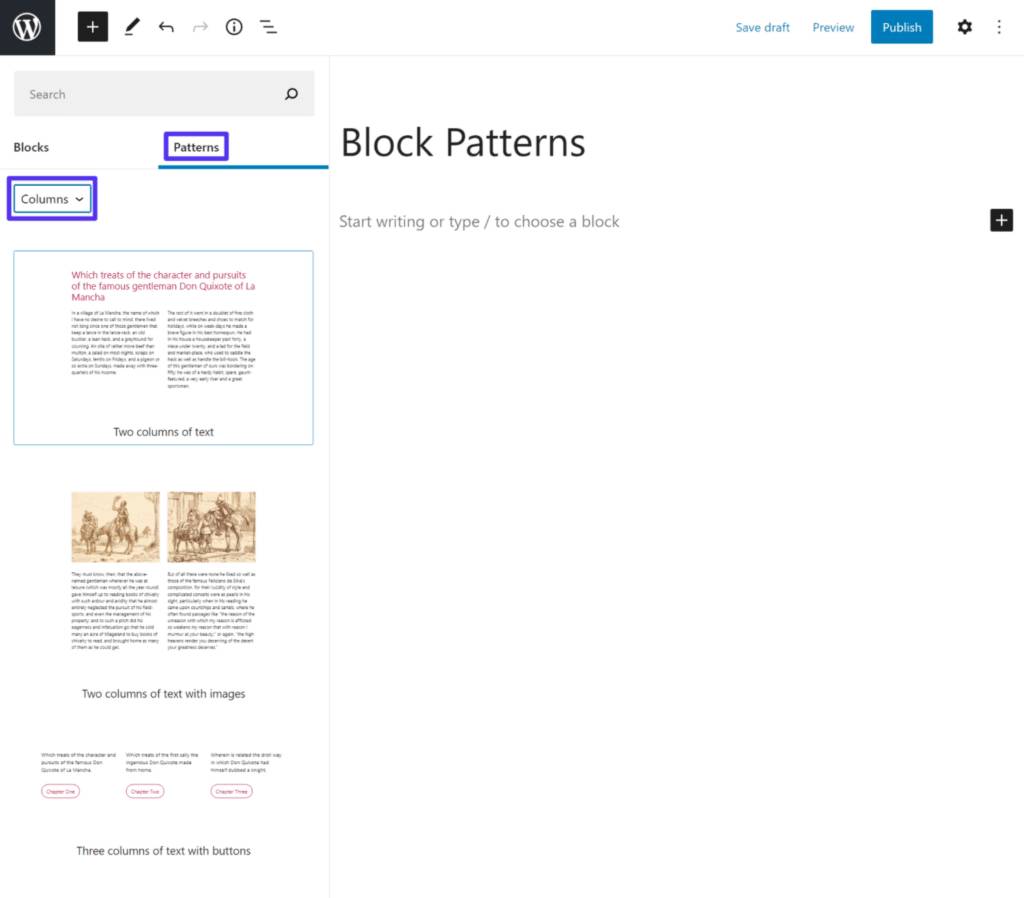
Bạn có thể chèn các mẫu mới từ tab Patterns của trình chèn khối chính:

Khi bạn chèn mẫu khối, bạn có thể chỉnh sửa tất cả các khối tạo nên mẫu đó, giống như bạn đã thêm các khối theo cách thủ công.
Hiện tại, trình soạn thảo Gutenberg chính không cho phép bạn tạo các mẫu khối của mình (trừ khi bạn biết cách viết mã). Tuy nhiên, bạn có thể khắc phục điều này bằng plugin Block Pattern Builder miễn phí của Justin Tadlock . Với plugin được kích hoạt, bạn có thể tạo thiết kế của mình bằng Gutenberg và sau đó lưu thiết kế đó dưới dạng mẫu.
Để bắt đầu, hãy chuyển đến Block patterns 🡪 Add new để tạo một mẫu mới bằng trình chỉnh sửa. Hãy nhớ xuất bản nó khi bạn hoàn thành.
Khi đã hoàn thành, bạn sẽ có thể chèn mẫu khối của mình giống như bất kỳ mẫu nào khác – hãy tìm nó trong phần Uncategorized:
WordPress cũng đã khởi chạy một thư viện mẫu khối chính thức tại WordPress.org . Bạn có thể chèn chúng vào trình chỉnh sửa bằng cách sao chép và dán. Chỉ cần nhấp vào nút Copy trên trang web của thư viện mẫu khối và sau đó dán nó vào trình chỉnh sửa.
Các khối có thể tái sử dụng (Reusable block) là một tập hợp của một hoặc nhiều khối mà bạn có thể chèn vào dưới dạng một nhóm. Chúng tương tự như các mẫu khối, nhưng có một điểm khác biệt chính:
Trong khi một mẫu khối là mẫu bắt đầu mà bạn sẽ chỉnh sửa trong mỗi trường hợp, một reusable block sẽ giống nhau trong mọi trường hợp mà bạn dùng nó.
Nếu bạn cập nhật reusable block, những thay đổi đó sẽ tự động áp dụng cho tất cả các phiên bản hiện có.
Ví dụ: bạn có thể sử dụng một Reusable block để tạo lời kêu gọi hành động (CTA) mà bạn muốn giống nhau trong tất cả nội dung của mình. Sau đó, nếu bạn muốn cập nhật CTA, bạn chỉ cần cập nhật Reusable block một lần để thay đổi nó trên toàn bộ trang web.
Để tạo một Reusable block trong trình chỉnh sửa Gutenberg của WordPress, hãy nhấp và kéo để chọn một hoặc nhiều khối. Sau đó, nhấp vào tùy chọn Add Reusable blocks. (Plugin mà chúng tôi đã đề cập ở trên cũng cho phép bạn tạo một mẫu khối theo cách này.)
Sau đó, các khối của bạn sẽ được nhóm lại – bạn có thể đặt tên cho Reusable block của mình trong cài đặt của Reusable block trong sidebar.
Bây giờ, bạn sẽ có thể chèn khối có thể tái sử dụng đó bằng cách tìm kiếm tên của nó. Bạn có thể sử dụng `/` để chèn nhanh khối:
Nếu bạn thay đổi khối có thể sử dụng lại, bạn sẽ nhận được tùy chọn để xuất những thay đổi đó khi cập nhật bài đăng. Và nếu bạn quyết định xuất các thay đổi của khối có thể sử dụng lại, những thay đổi đó sẽ tự động áp dụng cho mọi trường hợp của Reusable block:
Cho đến nay, chúng tôi đã tập trung vào các tính năng của trình chỉnh sửa khối chính (với một vài ngoại lệ).
Tuy nhiên, một trong những điều tuyệt vời về trình chỉnh sửa block editor là bạn có thể sử dụng các plugin để mở rộng nó, giống như bạn có thể làm với phần còn lại của trang web WordPress của mình.
Bạn có thể sử dụng các plugin cho một số việc khác nhau:
Ngoài các plugin được xây dựng riêng cho Gutenberg, nhiều plugin WordPress khác cũng có thể sử dụng trình chỉnh sửa khối.
Ví dụ: nếu bạn đang sử dụng plugin biểu mẫu liên hệ , plugin có thể cung cấp cho bạn một khối chuyên dụng mà bạn có thể sử dụng để nhúng biểu mẫu của mình. Điều này cũng tương tự đối với nhiều loại plugin khác.
Khi bạn nắm vững kiến thức cơ bản về trình chỉnh sửa, bạn nên khám phá các plugin này để xem liệu bạn có tìm thấy plugin nào phù hợp với nhu cầu của mình không.
Dưới đây là một số tùy chọn phổ biến nhất tại thời điểm chúng tôi đang viết bài đăng này:
Như chúng tôi đã đề cập ở phần đầu của bài đăng này, dự án Gutenberg hướng tới mục tiêu không chỉ là một trình biên tập nội dung.
Kế hoạch dài hạn là để WordPress chuyển sang chế độ Chỉnh sửa toàn bộ trang web. Mục tiêu là cuối cùng bạn sẽ có thể chỉnh sửa tất cả các phần của trang web của mình bằng trình chỉnh sửa Gutenberg. Và điều đó bao gồm header, footer, sidebar, v.v. của trang web của bạn.
Không giống như trình chỉnh sửa block editor trong WordPress 5.0, Full side editing thực hiện một cách tiếp cận lặp đi lặp lại. Nó sẽ là sự bổ sung dần dần các tính năng, trong đó mỗi bản phát hành mới được xây dựng dựa trên những bản trước đó.
Ví dụ: bắt đầu từ WordPress 5.8, bây giờ bạn sẽ sử dụng trình chỉnh sửa khối để quản lý các tiện ích của trang web của bạn. Bạn cũng sẽ có quyền truy cập vào một số khối tập trung chủ đề mới như Site Logo, Navigation, Query Loop (cho phép bạn tạo mẫu cho các bài đăng danh sách) và hơn thế nữa.
Nhưng trong khi Full side editing chính thức vẫn đang trong quá trình hoàn thiện, một số nhà phát triển chủ đề gan dạ đã bắt đầu phát hành các chủ đề dựa trên khối, cung cấp cho chúng tôi một số ví dụ khá hay về cách Full side editing có thể hoạt động.
Ngoài ra, bạn có thể truy cập một số tính năng Full side editing thử nghiệm trong phiên bản plugin của Gutenberg.
Vì vậy, chúng ta hãy xem xét hai điều:
Lưu ý: Tất cả những điều này có thể thay đổi ít hoặc nhiều vào thời điểm Full side editing trở thành xu hướng chủ đạo . Nó chỉ cung cấp cho bạn cái nhìn sơ lược về các tính năng của nó.
Kể từ WordPress 5.8, bây giờ bạn sẽ sử dụng các khối để điều chỉnh sidebar và footer của mình thay vì các widget (theo mặc định – bạn có thể tắt tính năng này nếu muốn).
Khi đi tới Appearance > Widget , bạn sẽ có thể quản lý nội dung của từng nhóm tiện ích bằng trình chỉnh sửa block editor.
Bạn có thể thấy rằng mỗi nhóm tiện ích có một trình soạn thảo riêng, bạn có thể mở bằng cách nhấp vào các công cụ chuyển đổi accordion. Bạn cũng có thể di chuyển các khối giữa các nhóm tiện ích khác nhau bằng cách nhấp vào các biểu tượng mũi tên phí trên:
WordPress 5.8 cũng thêm các khối chủ đề chuyên dụng mới cho phép bạn chèn nội dung động vào trang web của mình. Các khối này cũng sẽ đóng một vai trò quan trọng khi bạn thiết kế các mẫu cho chủ đề của mình trong các bản phát hành trong tương lai.
Ví dụ: giả sử bạn muốn nhúng danh sách nội dung gần đây nhất của mình vào một trang. Bây giờ, bạn có thể chỉ cần thêm khối Query loop (vòng lặp truy vấn) và bạn sẽ có thể tự động chèn nội dung từ một loại bài đăng cụ thể (ví dụ: bài đăng trên blog), bao gồm lọc theo danh mục, tác giả, từ khóa, v.v.
Bên trong khối Vòng lặp truy vấn, bạn có thể lồng các khối chủ đề khác để kiểm soát mẫu cho nội dung hiển thị. Ví dụ: bạn có thể hiển thị ngày của mỗi bài đăng bằng cách thêm khối Post date vào mẫu của mình.
Với khối Vòng lặp truy vấn trong WordPress 5.8, về cơ bản bạn có thể thiết kế trang danh sách blog tùy chỉnh của riêng mình. Full side editing thích hợp sẽ mở rộng điều đó cho toàn bộ chủ đề của bạn – vì vậy hãy xem xét điều đó ở mục kế.
Chế độ chỉnh sửa mẫu là một tính năng mới khác trong WordPress 5.8. Nó cho phép bạn sử dụng Gutenberg để thiết kế các mẫu cho các bài đăng và trang của bạn bằng cách sử dụng các khối.
Hiện tại, tính năng này chỉ khả dụng nếu nhà phát triển chủ đề của bạn đã bật tính năng này, vì vậy bạn có thể không thấy tính năng này nếu nhà phát triển chủ đề của bạn chưa làm điều đó.
Nếu bạn đang sử dụng chủ đề hỗ trợ chế độ chỉnh sửa mẫu trong WordPress 5.8, bạn sẽ thấy phần Template mới trong tab Post/Page của sidebar khi bạn đang chỉnh sửa bài đăng hoặc trang. Bạn có thể tạo một mẫu mới hoặc chọn một trong các mẫu hiện có của mình:
Nếu bạn tạo một mẫu mới, bạn sẽ có thể đặt tên cho nó để giúp bạn ghi nhớ. Sau đó, bạn có thể thiết kế mẫu bằng chế độ chỉnh sửa mẫu đặc biệt, cùng với các khối chủ đề mới mà chúng tôi đã trình bày chi tiết trong phần trước:
Blockbase là một chủ đề từ Automattic có chức năng như một loại “bằng chứng về khái niệm” và sân chơi của Full side editing. Nó vẫn là một thử nghiệm, vì vậy nó có thể thay đổi trước khi các tính năng này nằm trong phần mềm WordPress chính. Nhưng nó cung cấp một ý tưởng về Full side editing.
Với chủ đề và phiên bản plugin của Gutenberg được cài đặt, bạn sẽ có một khu vực Site editor mới cho phép bạn “xây dựng” chủ đề của mình bằng cách sử dụng cùng một trình chỉnh sửa mà bạn đã thấy ở trên.
Tuy nhiên, sự khác biệt quan trọng là bạn không chỉ xây dựng một bài đăng hoặc một trang. Thay vào đó, bạn đang sử dụng trình chỉnh sửa block editor Gutenberg để tạo các mẫu thực tế mà tất cả nội dung trang web của bạn sẽ sử dụng – ví dụ: mẫu cho tiêu đề của bạn.
Để giúp bạn thực hiện điều này, bạn sẽ nhận được một loạt các khối thiết kế mới, bao gồm một số khối chủ đề mà bạn đã thấy ở trên:
Để điều hướng giữa các mẫu khác nhau, bạn có thể nhấp vào biểu tượng WordPress ở góc trên cùng bên trái để chỉnh sửa các mẫu khác và tạo các mẫu mới:
Nhắc lại, ý tưởng là cuối cùng bạn sẽ có thể sử dụng trình chỉnh sửa Gutenberg để kiểm soát tất cả các mẫu/bố cục của chủ đề của bạn. Và khi điều đó xảy ra, việc tạo một trang web WordPress sẽ trông khá khác so với những gì chúng ta coi là “bình thường” vào năm 2021.
Kể từ năm 2018, trình chỉnh sửa Block Gutenberg đã đạt được rất nhiều tiến bộ. Với động thái sắp tới đối với Full side editing, trình chỉnh sửa block sẽ chỉ trở thành một phần quan trọng hơn của WordPress .
Trong bài đăng này, chúng tôi đã đề cập đến mọi thứ từ kiến thức cơ bản về trình chỉnh sửa khối đến các mẹo và tính năng nâng cao. Chúng tôi cũng đã xem xét Full side editing có thể trông như thế nào trong tương lai.
Nếu chưa sẵn sàng dùng thử, bạn có thể vô hiệu hóa vĩnh viễn Gutenberg và sử dụng trình chỉnh sửa classic. Tuy nhiên, Gutenberg sẽ tiếp tục phát triển, vì vậy nó không phải là thứ bạn sẽ muốn bỏ qua mãi mãi.
Nếu bạn còn muốn tìm hiểu thêm về Gutenberg, hãy để lại bình luận ở bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.

Mua tên miền .VN tại BKHOST
Giá chỉ từ 750k/năm. Kiểm tra tên miền .VN đẹp và đăng ký ngay hôm nay!