Khi tập trung vào việc tối ưu hoá trang web đạt điểm 100/100, bạn sẽ tạo được khá nhiều lợi ích cho trang web.
Vậy Google Pagespeed Insights là gì? Nó hoạt động như thế nào? Làm sao để tăng điểm Pagespeed Insight?…
Tất cả câu trả lời sẽ có trong bài viết dưới đây.
PageSpeed Insights là gì?

Google PageSpeed Insights là một công cụ hữu ích giúp cho quản trị viên có thể đánh giá chi tiết về hiệu năng hoạt động của website.
Công cụ Google PageSpeed Insights có gì đáng chú ý?

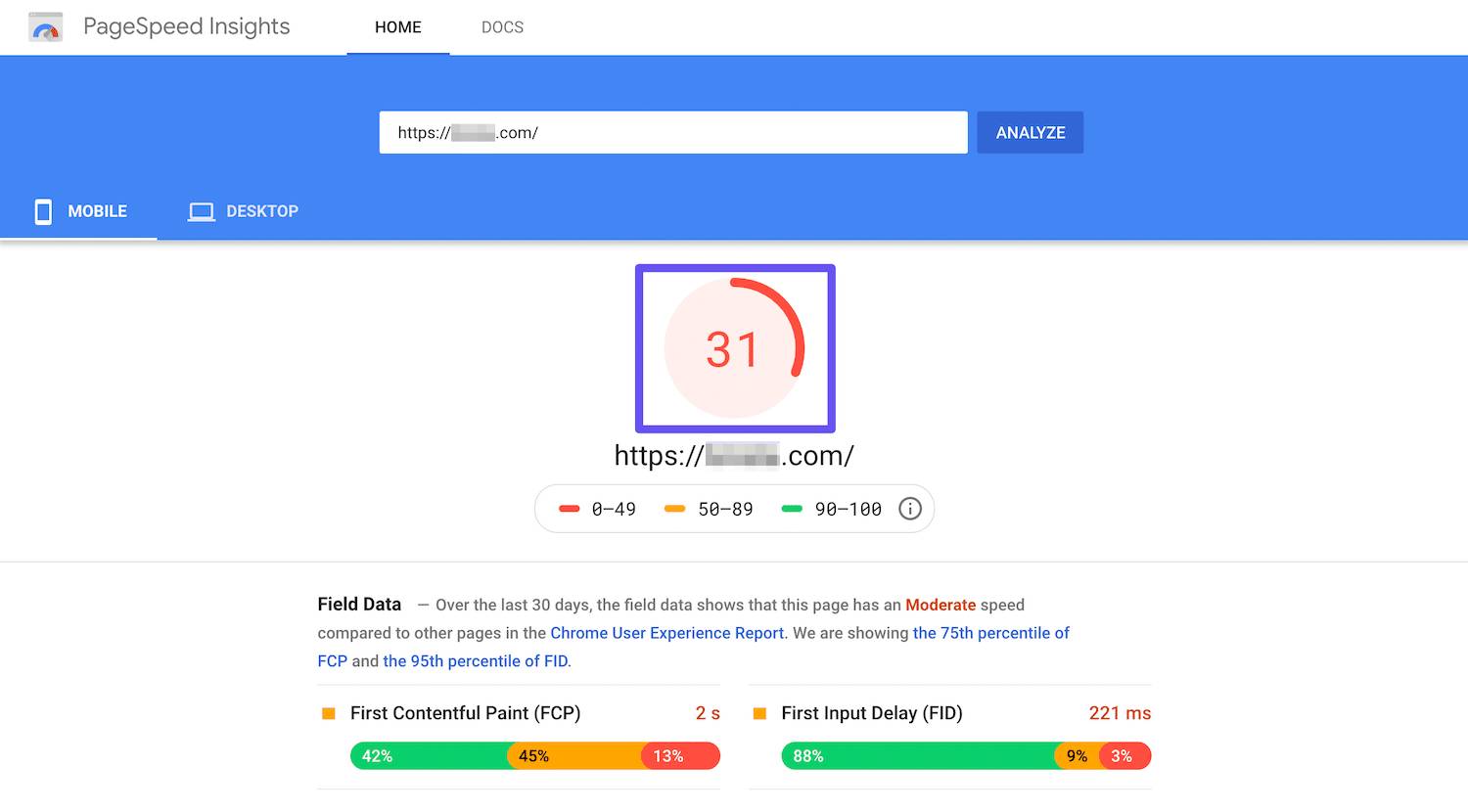
Google PageSpeed Insights hiểu đơn giản là một công cụ của Google cho phép người dùng chọn và phân tích một URL bất kỳ. Sau đó, Google sẽ tiến hành chấm điểm với thang điểm từ 0 – 100 cho trang web mà bạn thử nghiệm dựa trên những phương pháp tối ưu nhất. Kết quả số liệu kiểm tra sẽ được trả về và kèm theo một số đề xuất cải thiện trang web của bạn.

Cùng với điểm số này, bạn cũng sẽ nhận được những đề xuất về cách cải thiện hiệu suất cho trang web của bạn.

Hơn 70% người dùng mạng di động phản ánh về sự chậm trễ khi tải ứng dụng trên trang web. Để khắc phục vấn đề này, trên tab Google PageSpeed Insights sẽ sử dụng các đề xuất để giảm thời gian tải xuống nhanh chóng và hiệu quả hơn.
24 cách cải thiện hiệu suất và điểm số Google PageSpeed Insights
1. Loại bỏ các tài nguyên chặn hiển thị

Có những tập lệnh của JavaScript và CSS luôn yêu cầu phải được tải xong hết mới được tải những phần khác của trang web. Do đó việc tải trang đôi khi sẽ bị làm chậm do các yếu tố này. Để khắc phục vấn đề đó, Google đề xuất ra hai giải pháp cho bạn lựa chọn:
- Nếu như ở các trang web nhỏ chỉ xuất hiện một vài tập lệnh JavaScript hoặc CSS thì bạn có thể loại bỏ chúng bằng cách kết hợp JavaScript hoặc CSS vào tệp HTML. Bạn cũng có thể lựa chọn cách sử dụng một plugin nào đó như Autoptimize.
- Giải pháp thứ hai là làm trì hoãn JavaScript. Để thực hiện được thì bạn phải tải xuống JavaScript để phân tích cú pháp HTML.
2. Tránh tạo chuỗi các yêu cầu quan trọng
Việc thực hiện các hoạt động xâu chuỗi này cần phải có sự phối hợp của cách các trình duyệt tải trang và đường dẫn hiển thị quan trọng (CRP). Một vài yếu tố nhất định cần được tải xong hết trước khi hiển thị đầy đủ trang web như JavaScript và CSS.
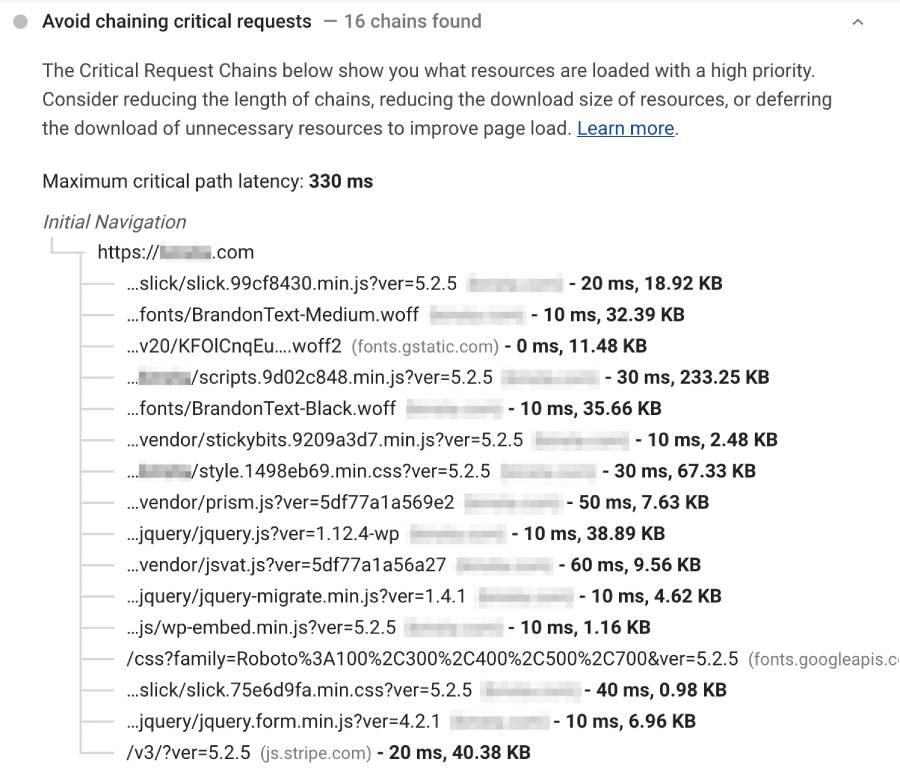
Ví dụ dưới đây là một chuỗi yêu cầu mà Google PageSpeed Insights sẽ cho bạn xem khi bạn phân tích trang web:

Hình ảnh trên đang hiển thị một loạt các yêu cầu phụ thuộc cần được thực hiện và một số kích thước tài nguyên trước khi trang web hiển thị. Bạn có thể sử dụng một số giải pháp thực hiện hiệu quả như loại bỏ tài nguyên chặn kết xuất, trì hoãn hình ảnh và giảm tệp JavaScript. Google PageSpeed Insights không yêu cầu về “passed” hay “failed” đối với cách này mà chỉ giúp cải thiện thời gian tải xuống ứng dụng.
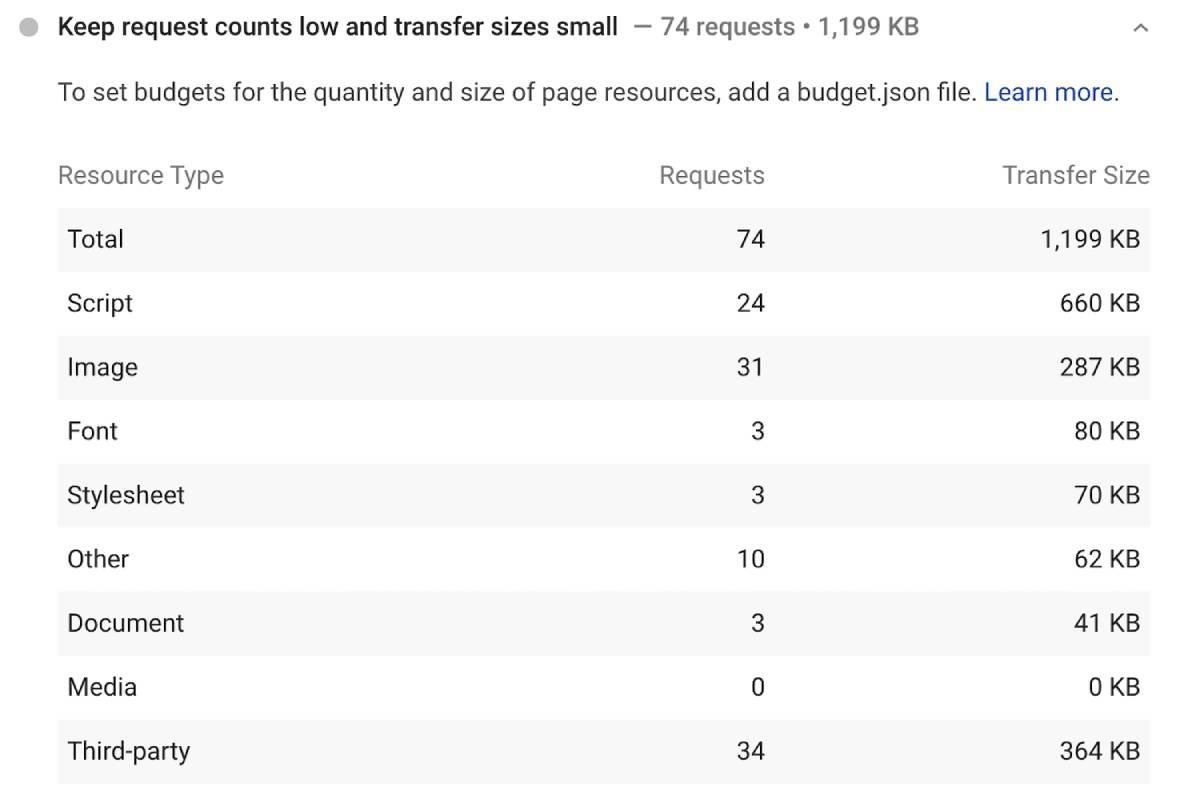
3. Giữ số lượng yêu cầu tối thiểu và và chuyển những tài nguyên có kích thước nhỏ
Nếu số lượng yêu cầu và kích thước tài nguyên càng lớn thì càng làm cho trang web của bạn tải lâu. Để giúp người dùng khắc phục điều này, Google đề xuất giải pháp giảm thiểu số lượng yêu cầu cũng như kích thước tài nguyên trên trang web của bạn.

Giải pháp mà Google đưa ra cho bạn là hãy tự tạo ngân sách hiệu suất cho trang web của mình: Kích thước của khung, hình ảnh và tập lệnh, số lượng phông chữ, tài nguyên bên ngoài. Việc tạo ngân sách hiệu suất sẽ giúp bạn có thể đưa ra quyết định tối ưu hoặc xóa các tài nguyên như thế nào.
4. Giảm thiểu CSS

Các tệp CSS thường có kích thước khá lớn. Để giảm kích thướC CSS và cải thiện tốc độ tải, Google sẽ mách bạn nên đơn giản hoá các tệp bằng cách loại bỏ ký tự, khoảng trắng và trùng lặp không cần thiết. Để làm tăng tốc độ trang web, bạn có thể sử dụng một số plugin như Autoptimize hoặc WP Rocket để đơn giản hoá tệp CSS của mình.
5. Giảm thiểu JavaScript

Tương tự như tệp CSS thì tệp JavaScript cũng lựa chọn sử dụng cách giảm kích thước tài nguyên. Sử dụng WP Rocket hoặc Autoptimize cũng giúp bạn xử lý tác vụ cho trang web WordPress trên máy tính của bạn.
6. Loại bỏ CSS không dùng đến

Việc xuất hiện những lệnh CSS không cần thiết sẽ làm ảnh hưởng trực tiếp đến hiệu suất tải xuống trang web của người dùng. Vì thế bạn có thể lựa chọn xoá những CSS không sử dụng tới. Giải pháp này cơ bản sẽ giống với cách bạn loại bỏ CSS chặn hiển thị. Bạn có thể sử dụng Chrome DevTools để tìm và trì hoãn CSS không cần thiết trên trang web của mình.
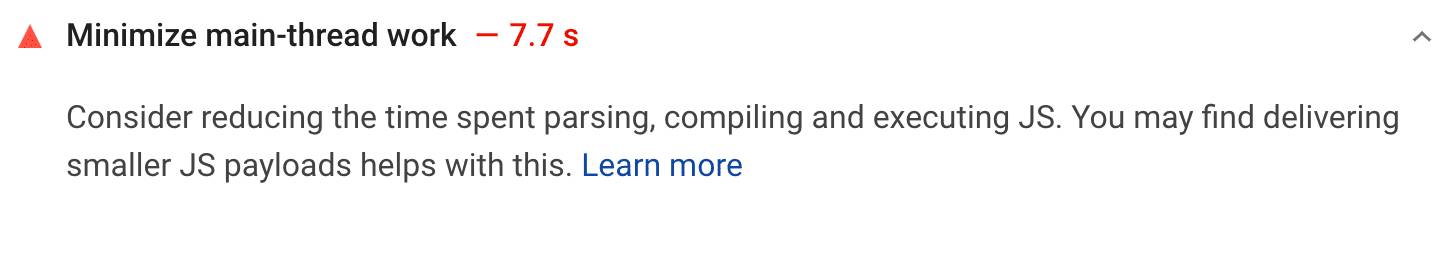
7. Giảm thiểu công việc theo chuỗi chính
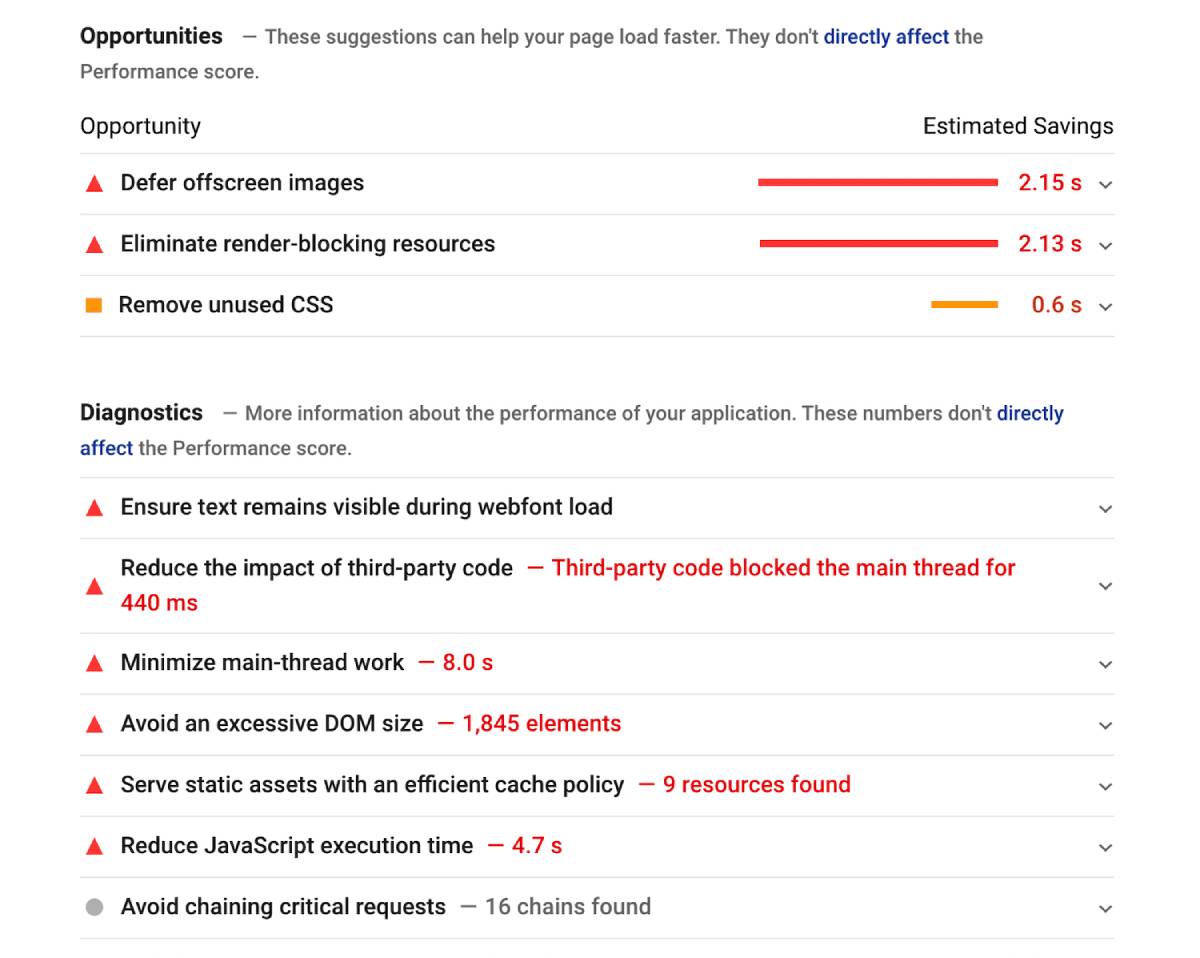
“Chủ đề chính” có nhiệm vụ phân tích cú pháp thực thi HTML, CSS và JavaScript, xử lý các tương tác. Nếu như trang web nào mất hơn 4s để hoàn thành công việc thì Google sẽ gắn cờ cảnh báo như dưới đây:

Có một số phương pháp dành cho bạn để giảm công việc chủ đề chính như giảm thiểu code, xóa code thừa và triển khai bộ nhớ đệm của trang web. Một giải pháp khác đó là tách code, thay vì phải tải xuống tất cả trình duyệt thì bạn nên sử dụng Webpack để thực hiện phân tách code và chia JavaScript của mình thành các gói thực hiện lệnh khi cần.
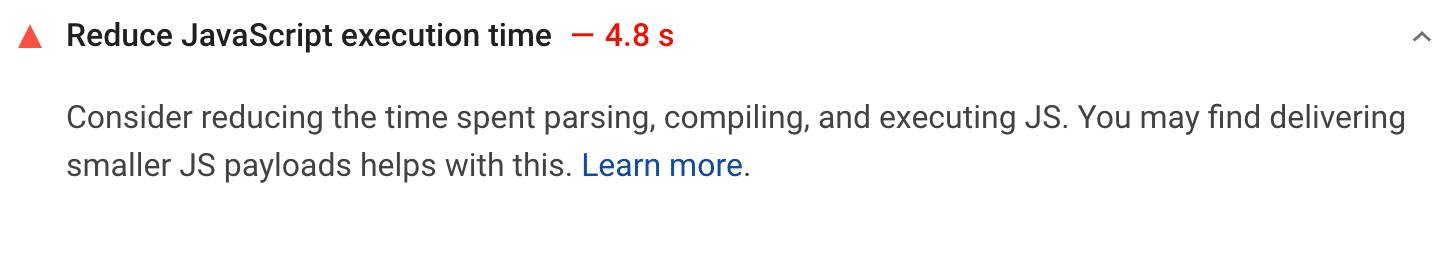
8. Giảm thời gian thực thi JavaScript
Thực thi JavaScript đối với chủ đề chính là rất quan trọng. Nếu hành động này tác động không tốt tới hiệu suất của web thì PageSpeed Insights sẽ có một cảnh báo riêng cho bạn như dưới đây:

Phương pháp này sẽ giúp bạn giải quyết vấn đề công việc của chủ đề chính, đồng thời cũng sẽ giải quyết các cảnh báo trong kết quả PageSpeed.
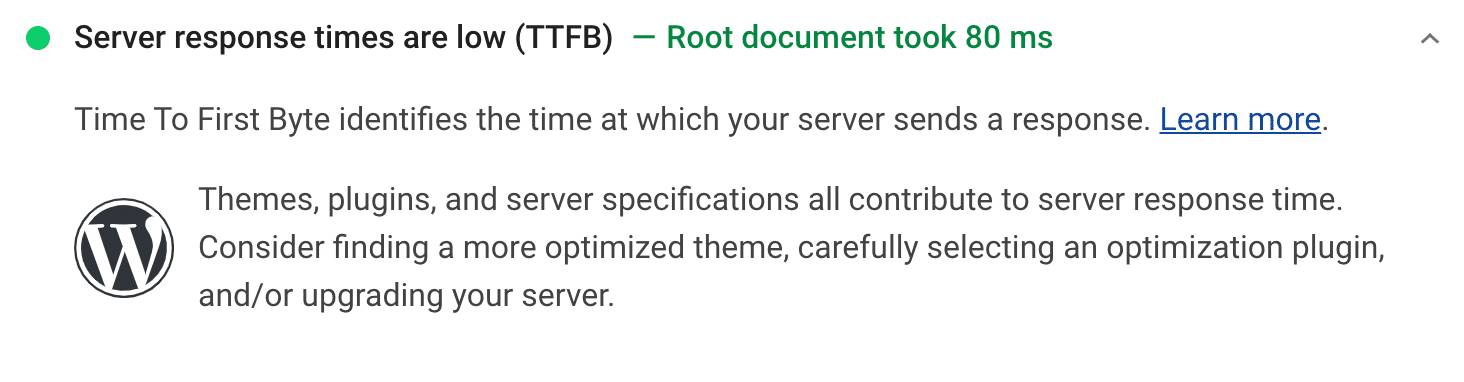
9. Giảm thời gian phản hồi của máy chủ (TTFB)
Thời gian phản hồi của máy chủ được tính từ lúc trình duyệt của bạn bắt đầu gửi yêu cầu đến trang web cho đến khi nhận được byte dữ liệu đầu tiên. Nếu tốc độ này càng thấp thì việc tải web sẽ càng nhanh và đạt hiệu suất tốt hơn.

Để giảm bớt các yếu tố ảnh hưởng TTFB, bạn có thể làm những cách sau:
- Chọn nhà cung cấp dịch vụ lưu trữ web chất lượng cao và nhà cung cấp hệ thống (DNS) uy tín.
- Nên chọn sử dụng các chủ đề nhỏ và plugin nhẹ. Nếu giảm số lượng plugin trên trang web được thì càng tốt.
- Triển khai bộ nhớ đệm của trình duyệt mà bạn sử dụng.
- Dùng mạng phân phối nội dung (CDN).
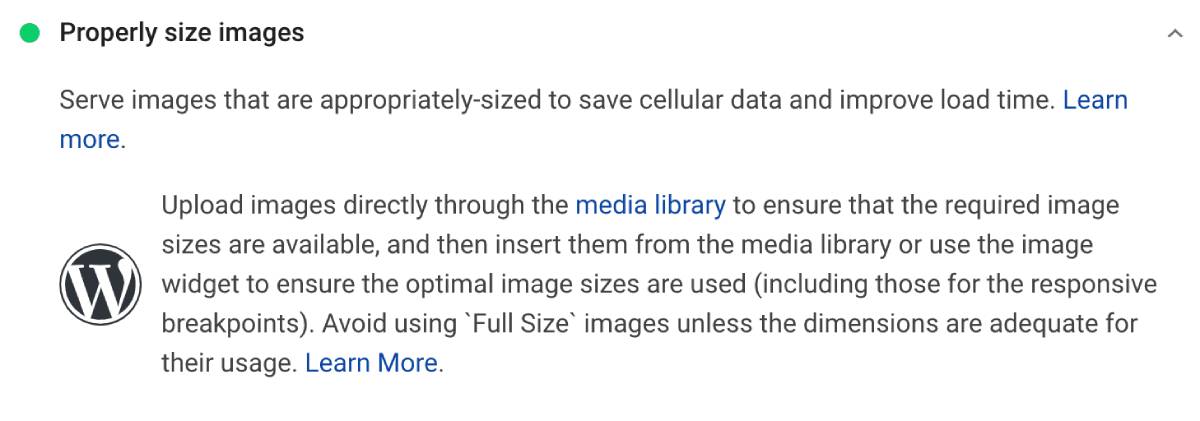
10. Kích thước hình ảnh phù hợp với màn hình hiển thị
Việc xác định kích thước hình ảnh phù hợp là phương án nhanh nhất để giảm thời lượng tải xuống:

CSS sẽ thay đổi kích thước hình ảnh lớn về mức phù hợp nhất với trang web. Tuy nhiên nó sẽ làm ảnh hưởng đến hiệu suất của trang vì phải tốn khá nhiều thời gian để xử lý. Cách xử lý đơn giản nhất là chỉnh lại kích thước ảnh trước khi đăng lên. Để làm cách này, bạn hãy sử dụng “srcset” được thêm vào thẻ “img” để chỉ định các tệp hình ảnh thay thế khác nhau.
Ví dụ: Nếu muốn đăng tải một hình ảnh header bất kỳ bạn có thể lựa chọn tải lên 3 phiên bản: 320, 480 và 800 pixel. Sau đó sử dụng thuộc tính “srcset”:
{{EJS0}}Thuộc tính “srcset” sẽ xác định các tệp có kích thước phù hợp nhất với màn hình hiển thị tại thời điểm đó.
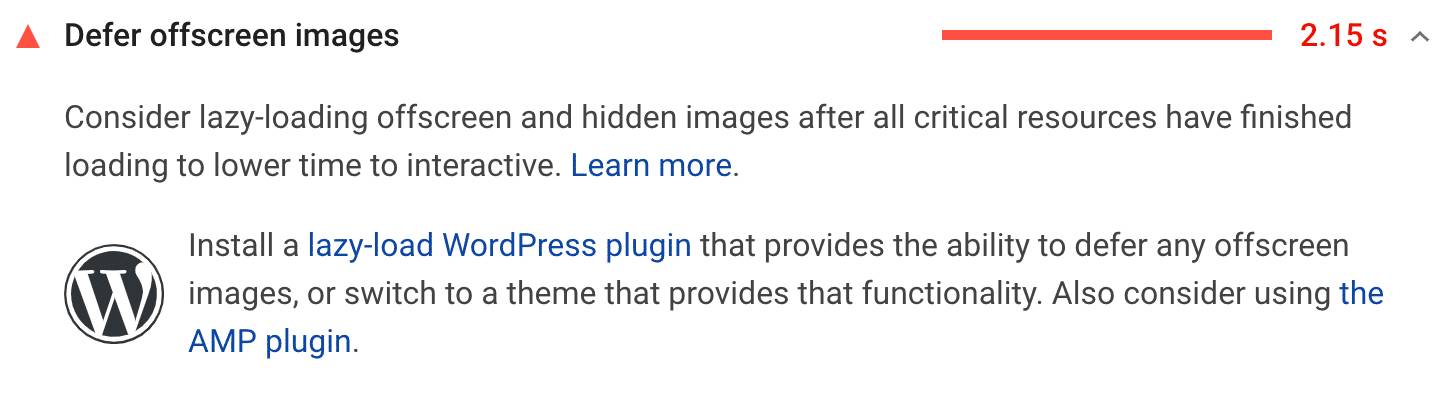
11. Trì hoãn các hình ảnh ngoài màn hình

Trì hoãn hình ảnh ngoài màn hình là làm cho thời gian tải của trang web bị chậm lại. Việc tải ít hơn sẽ làm tăng hiệu suất của trang web, vì thế mà Google đã lựa chọn đề xuất giải pháp này để khắc phục vấn đề tải chậm với plugin WordPress là a3 Lazy Load và Lazy Load của WP Rocket.
12. Nén hình ảnh
Phương pháp tối ưu hóa hình ảnh nhanh nhất được nói đến là nén. Cách giảm kích thước tệp này sẽ giúp quá trình tải xuống nhanh chóng và dễ dàng hơn.

Chìa khóa của giải pháp này chính là plugin Imagify và Smush. 2 plugin này cho phép bạn làm giảm kích thước tệp về mức tối đa mà không ảnh hưởng đến chất lượng hình ảnh.
Một số phương pháp ảnh hưởng tới kết quả của việc mã hóa hình ảnh:
- Kích thước hình ảnh được đề xuất ở mức phù hợp nhất.
- Tiến hành trì hoãn xử lý hình ảnh.
- Chuyển đổi hình ảnh nhiều định dạng: GIF, video.
13. Cung cấp hình ảnh trong các định dạng thế hệ tiếp theo
Định dạng tệp hình ảnh WebP đã được Google PageSpeed chọn làm tiêu chuẩn mới và bạn sẽ được thông báo nếu hình ảnh bạn chọn không phù hợp.

Để hỗ trợ người dùng có thể dễ dàng thao tác chỉnh sửa định dạng những hình ảnh cũ trên web, một số plugin như Imagify và Smush sẽ cung cấp đầy đủ các tính năng chuyển đổi hình ảnh sang định dạng WebP cần thiết cho bạn.
14. Sử dụng định dạng video cho nội dung chuyển động
GIF có một điểm trừ đó là bạn sẽ phải tải xuống để sử dụng. PageSpeed Insights đã đưa ra cho bạn giải pháp phân bố nội dung video.

Để chuyển đổi hình ảnh sang GIF thì bạn cần xác định loại định dạng video sử dụng:
- Dạng video MP4: Các tệp được tạo sẽ có kích thước lớn hơn một chút nhưng có thể tương thích với nhiều trình duyệt.
- Dạng video WebM: Các video có kích thước đã được tối ưu hoá nhưng vẫn khá hạn chế với một số trình duyệt nhất định.
Để dễ dàng định dạng tệp hơn hãy cài đặt công cụ mã nguồn “FFmpeg”.

Khi đã tải xong, mở giao diện nhấn chọn và chạy lệnh sau:
{{EJS1}}input.gif là tên tệp của GIF sẽ được chuyển đổi thành video MP4 với tên tệp là output.mp4. Sau đó hãy nhúng video vừa tạo ra vào trang web WordPress và nó sẽ xuất hiện giống như một hình ảnh GIF.
Thông thường GIF là một dạng hình động không có âm thanh, chạy tự phát và lặp lại liên tục. Để làm được điều này, bạn cần tạo lại chúng bằng cách tải video lên thư viện và thêm phần bạn muốn sử dụng đăng tải để đưa vào GIF:
{{EJS2}}Thao tác này sẽ làm cho video của bạn giống định dạng GIF hơn và bạn chỉ cần điều chỉnh tên, loại tệp của GIF để phù hợp với tài nguyên.
15. Đảm bảo các văn bản vẫn hiển thị trong khi tải phông chữ web

Tương tự như hình ảnh thì phông chữ cũng là một dạng phương tiện cũng có ảnh hưởng lớn đến thời gian đăng tải lên trang web. Để không gặp lỗi khi đăng tải, Google PageSpeed Insights lựa chọn đề xuất cho bạn sử dụng lệnh hoán đổi API hiển thị phông chữ theo kiểu @ font-face. Để thực hiện lệnh này, hãy truy cập vào style.css và thêm thuộc tính scr sau @font-face.
16. Kích hoạt tính năng nén văn bản
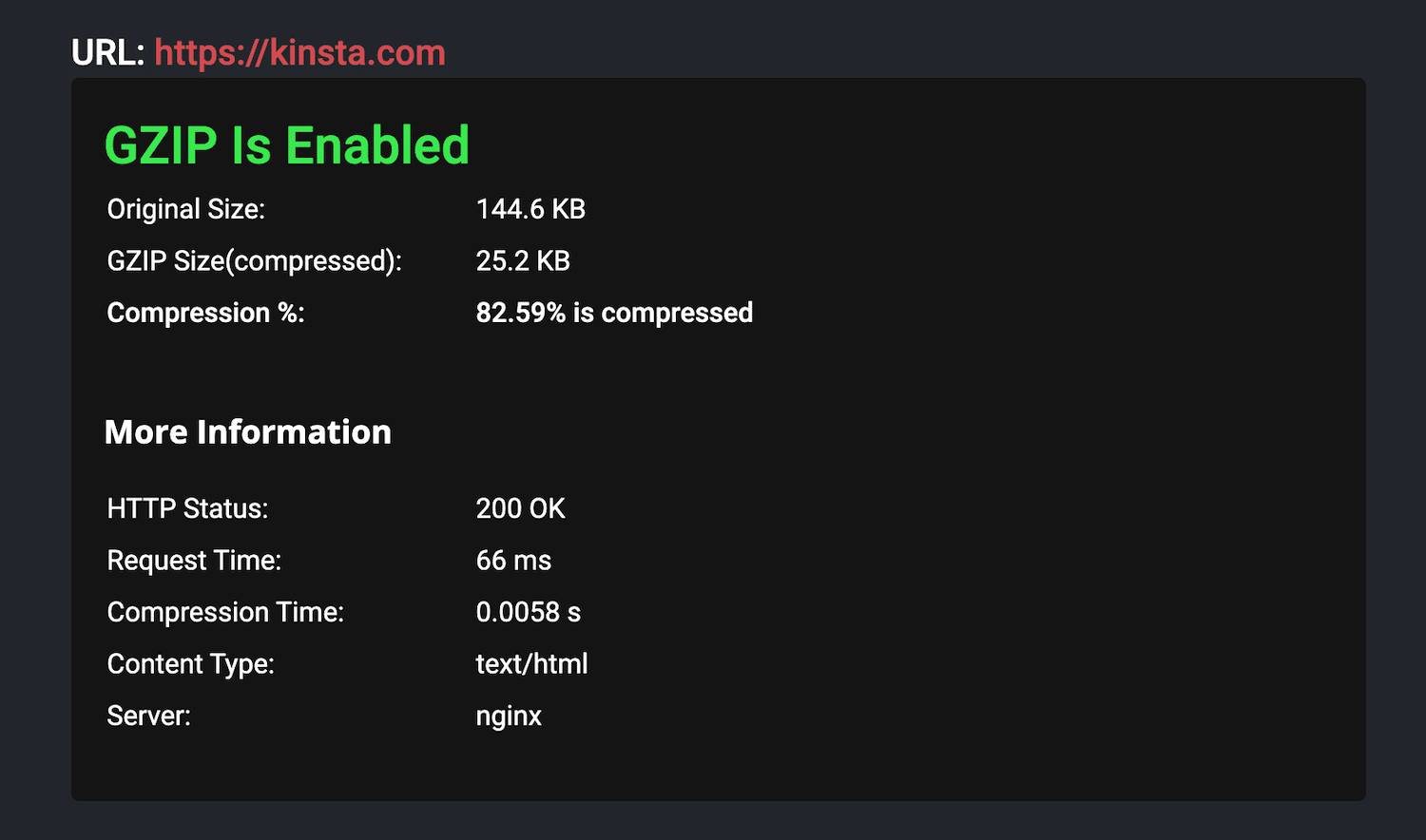
Google PageSpeed Insights đề xuất việc sử dụng tính năng nén GZIP:

Thông thường thì các tính năng nén văn bản sẽ tự động được bật trên trang web các máy chủ. Nếu như bạn không có tính năng này hãy chọn cài đặt một plugin có tính năng nén GZIP như WP Rocket.
Hầu hết các trang web WordPress đều chạy trên máy chủ Apache và các mã để bật tính năng nén GZIP là:
{{EJS3}}Thêm đoạn code này vào sau #END của file .htaccess. Hoặc nếu máy bạn có web WordPress trên máy chủ Nginx thì nên thêm đoạn code sau vào tệp nginx.conf :
{{EJS4}}
Để kiểm tra độ nén văn bản, bạn hãy sử dụng trang web Gift Of Speed để theo dõi quá trình nén GZIP.
17. Kết nối trước với tài nguyên gốc cần thiết
Việc sử dụng thuộc tính preconnect giúp cho trình duyệt nhanh chóng phát hiện những tệp của bên thứ 3 cần tải và yêu cầu bắt đầu tải sớm nhất có thể. Sau đó sẽ có một thông báo đề xuất bạn kết nối đến file gốc.

Bạn có thể thêm vào tệp “header.php” thẻ liên kết, ví dụ như thẻ dưới đây:
{{EJS5}}Thẻ sẽ thông báo các trình duyệt là cần phải tạo kết nối với example.com nhanh nhất có thể và Google PageSpeed Insights sẽ cho bạn biết những thẻ liên kết nào chứa thuộc tính kết nối trước. Hay một lựa chọn khác là sử dụng Perf Matters của plugin để đạt hiệu quả tối ưu hoá cao nhất.
18. Yêu cầu tải trước
Đây cũng là một giải pháp giúp bạn giảm thiểu số lượng yêu cầu mà trình duyệt cần thực hiện trên trang web. Đặc biệt ở đây là bạn sẽ không kết nối với tài nguyên thứ 3 mà có thể trực tiếp tải nội dung quan trọng trên máy chủ của bạn.

Bạn cũng có thể thêm thẻ liên kết vào tệp “header.php”:
{{EJS6}}19. Tránh chuyển hướng nhiều trang
Chuyển hướng trang tức là khi bạn muốn từ URL này chuyển đến URL khác. Thao tác này cũng ảnh hưởng tới thời gian tải của trang, Google PageSpeed Insights đề xuất cách giải quyết như hình dưới đây:

Để đáp lại thông báo đề xuất này, bạn phải đảm bảo rằng chỉ sử dụng chuyển hướng khi thực sự cần thiết.
20. Phân phối các nội dung tĩnh bằng chính sách bộ nhớ đệm hiệu quả

“Bộ nhớ đệm” là một quá trình mà trình duyệt lưu lại các bản sao của trang web để lần truy cập sau nhanh chóng và dễ dàng hơn. Để triển khai bộ nhớ đệm của plugin, bạn cần lựa chọn WP Rocket và W3 Total Cache. Với một số nhà cung cấp dịch vụ lưu trữ sẽ cho phép bạn sử dụng bộ nhớ đệm thông qua máy chủ của họ.
Khi trang web đã được bật bộ nhớ đệm thì có một vấn đề là “hiệu quả” của chính sách này. Đó là trình duyệt sẽ thực hiện việc xóa bộ nhớ đệm định kỳ để làm mới với các bản sao được cập nhật.
Nếu như bạn xóa trang web khỏi bộ nhớ đệm của trình duyệt liên tục trong một khoảng thời gian thì giống như việc bạn đang vô hiệu hóa tính năng này. Bằng cách sử dụng tiêu đề Cache-Control và Expires, bạn có thể tối ưu hoá thời gian hết hạn bộ nhớ của bạn tốt hơn.
Thêm tiêu đề kiểm soát bộ nhớ đệm
Để thêm tiêu đề Cache-Control trong Nginx, bạn chọn sử dụng các mã sau:
{{EJS7}}Với máy chủ Apache thì sử dụng đoạn mã sau:
{{EJS8}}Lựa chọn thêm một đoạn mã trước #BEGIN WordPress hoặc sau #END WordPress. Với đoạn mã trên, khoảng thời gian hết hạn bộ nhớ đệm được đặt thành 84.600s.
Thêm tiêu đề hết hạn
Để thêm tiêu đề hết hạn vào máy chủ Nginx người dùng hãy kết hợp các tiêu đề sau vào khối máy chủ của mình:
{{EJS9}}Khoảng thời gian hết hạn bộ nhớ đệm không được đặt giống nhau vì nếu giống thì máy chủ Apache sẽ tạo ra các kết quả tương tự:
{{EJS10}}Lựa chọn thêm đoạn mã trước #BEGIN WordPress hoặc sau #END WordPress.
Bộ nhớ đệm hiệu quả của Google Analytics hoạt động ra sao
Các tập lệnh Google Analytics chỉ có hai giờ hoạt động ngắn ngủi trên trang web máy chủ. Vì thế mà người dùng cần phải truy cập vào các thay đổi của chúng một cách nhanh chóng.
Tập lệnh Google Analytics thuộc về bên thứ 3 nên bạn sẽ không thể thay đổi thời gian hết hạn với các tiêu đề Cache-Control hoặc Expires.

Để có thể phân phối tài nguyên này một cách tối ưu nhất thì bạn nên lựa chọn việc lưu trữ Google Analytics cục bộ.
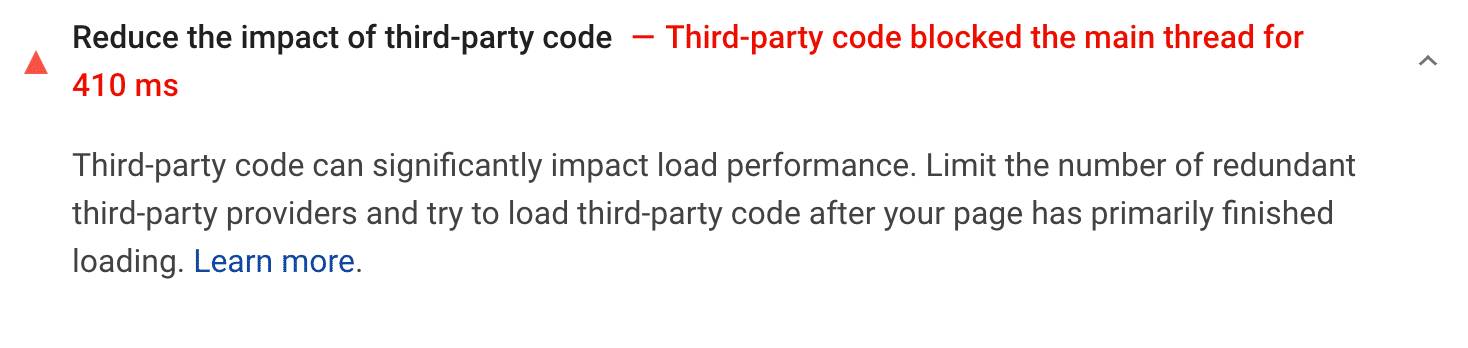
21. Giảm tác động do code của bên thứ ba
Mặc dù sử dụng code bên thứ ba mang lại nhiều lợi ích nhưng nó vẫn có ảnh hưởng trực tiếp đến hiệu suất hoạt động của trang web trên máy chủ. Vì vậy bạn cần phải làm giảm tối đa tác động của các bên này tới tốc độ tải trang. Dưới đây là kết quả phân tích tốc độ tải trang cho chúng ta biết về hiệu suất hoạt động tập lệnh của bên thứ ba.

Một vài mẹo kỹ thuật cho bạn tải code của bên thứ 3 nhanh chóng và hiệu quả:
- Thực hiện thao tác trì hoãn việc tải JavaScript.
- Nên sử dụng các thẻ liên kết với thuộc tính kết nối trước.
- Sử dụng các tập lệnh của bên thứ ba.
22. Tránh các tài nguyên lớn trên mạng
Đây là vấn đề về số lượng khách truy cập trên thiết bị di động. Tải trọng càng lớn thì dữ liệu di động cũng càng tiêu hao. Để khắc phục, bạn cần giảm bớt lượng yêu cầu truy cập web.

Mức tải trọng an toàn nhất mà Google đưa ra là dưới 1.600KB. Để đạt được mức này cần thực hiện một số việc như trì hoãn tải JavaScript và CSS, nén văn bản, tùy chỉnh kích cỡ hình ảnh phù hợp, giảm thiểu các đoạn mã code,…
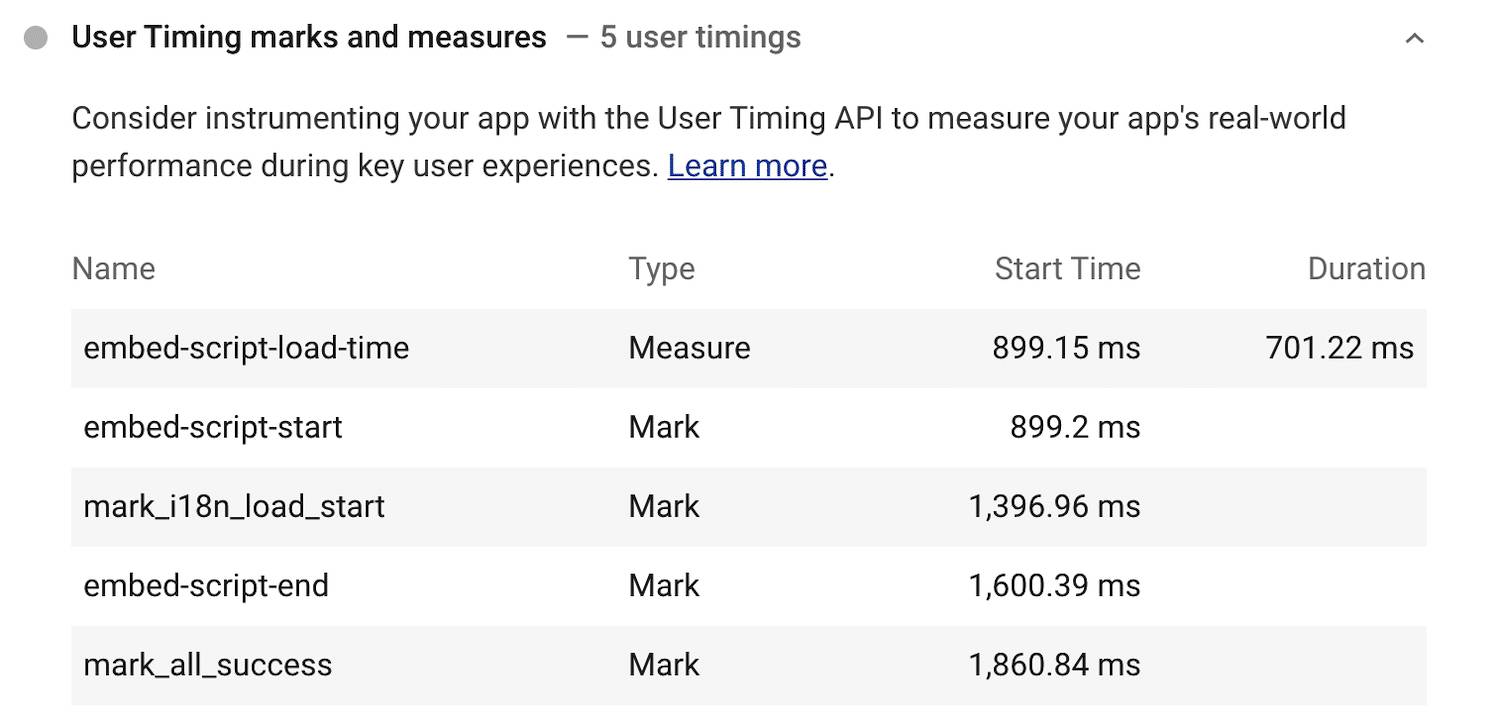
23. Đánh dấu thời gian của người dùng và các biện pháp
Đây là đề xuất chỉ phù hợp với những ai đang sử dụng User Timing API và là một loại công cụ cho phép bạn đánh giá hiệu suất JavaScript một cách hiệu quả. Dưới đây là những thông số chi tiết về tốc độ trang mà API mang lại:

Như vậy đây lại là một đề xuất không liên quan đến “passed” hoặc “failed” của Google. Vì thế mà bạn sẽ có thể sử dụng nó cho những yêu cầu tối ưu hoá trên trang web của mình.
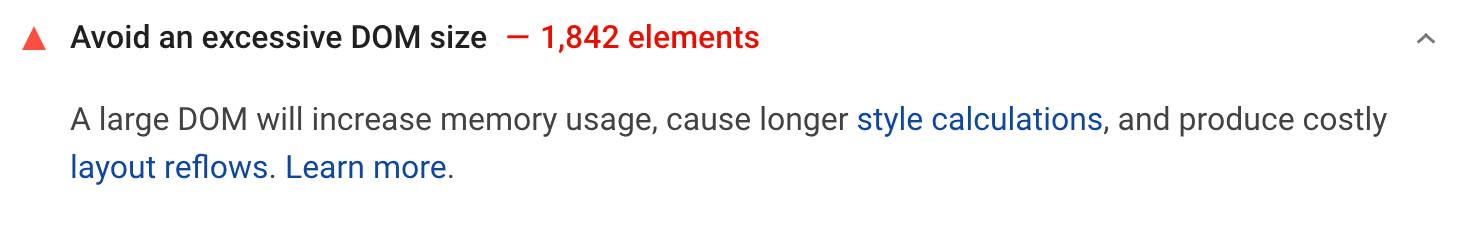
24. Tránh kích thước DOM quá lớn
Mô hình các đối tượng tài liệu DOM hiểu đơn giản là một phương pháp trình duyệt biến HTML thành các đối tượng tài liệu nhanh chóng nhất. Vì thế khi DOM càng lớn thì thời gian tải xuống sẽ càng lâu. Để hạn chế hãy giảm số lượng node và độ phức tạp của CSS xuống mức thấp nhất.

Nguyên nhân chính của vấn đề hiệu suất kém khi chấm điểm trong PageSpeed Insights chính là chủ đề WordPress của bạn. Bởi các chủ đề càng nặng thì DOM càng lớn khiến cho hiệu suất càng kém.
Tổng kết về Google PageSpeed Insights
Qua bài viết trên bạn cảm thấy như thế nào về việc đạt điểm 100/100 trên Google PageSpeed Insights? Đây là một công cụ “tay trái” giúp bạn quản trị trang web một cách hoàn hảo nhất. Vì thế việc khắc phục điểm số phải đạt 100/100 có lẽ không phải là phương pháp tốt nhất để cải thiện Google PageSpeed Insights. Hãy tập trung vào hiệu suất và những gì thực sự ảnh hưởng đến việc tải trang của bạn.
Nếu bạn còn bất cứ câu hỏi nào về công cụ Google PageSpeed Insights, hãy để lại bình luận ở bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






