
- Tổng đài 24/7: 1800 646 881
- Đăng nhập
-
 3
3

Largest Contentful Paint (LCP) là một trong những yếu tố quan trọng để đo lường trải nghiệm người dùng trên trang web. Nó đo thời gian mà trình duyệt mất để hiển thị phần tử lớn nhất trên một trang web. Trong bài viết này, chúng ta sẽ tìm hiểu về LCP, tại sao nó quan trọng và cách tối ưu hóa để cải thiện trải nghiệm người dùng trên trang web của bạn.

Largest Contentful Paint (LCP) là một thước đo của Google Core Web Vitals, nằm trong nhóm các yếu tố trải nghiệm người dùng. Nó đo thời gian mà trình duyệt mất để hiển thị phần tử lớn nhất trên một trang web khi người dùng tương tác với nó. Phần tử lớn nhất có thể là một hình ảnh, một video, một khối văn bản, hoặc bất kỳ phần tử nào quan trọng trên trang web.
Xem thêm: First Input Delay (FID) là gì? Vai trò quan trọng của nó
LCP có sự ảnh hưởng lớn đến trải nghiệm người dùng trên trang web. Khi LCP chậm, người dùng sẽ cảm thấy frustrate và không kiên nhẫn chờ đợi trang web hiển thị hoàn chỉnh. Điều này có thể dẫn đến tốc độ thoát trang cao và mất khách hàng tiềm năng. Ngược lại, khi LCP nhanh, trang web sẽ tải nhanh chóng và người dùng có trải nghiệm tốt hơn.
Tốc độ tải trang là yếu tố quan trọng để giữ chân khách hàng trên trang web của bạn. Nếu trang web của bạn tải chậm, khách hàng có thể chuyển sang trang web khác mà tải nhanh hơn. LCP là một trong những yếu tố quyết định đến tốc độ tải trang, do đó tối ưu hóa LCP là cách để giữ chân khách hàng trên trang web của bạn.
LCP cũng có liên kết với SEO. Google đã công bố rằng LCP là một trong những yếu tố được đánh giá trong việc xếp hạng trang web trên kết quả tìm kiếm. Điều này có nghĩa là nếu LCP của trang web bạn chậm, nó có thể ảnh hưởng đến thứ hạng trên kết quả tìm kiếm và làm giảm lưu lượng truy cập từ các công cụ tìm kiếm.
LCP cũng ảnh hưởng đến tỷ lệ thoát trang trên trang web của bạn. Khi LCP chậm, người dùng có xu hướng rời khỏi trang web trước khi nó tải xong. Điều này làm tăng tỷ lệ thoát trang và giảm thời gian mà người dùng tiếp xúc với nội dung trang web của bạn.
Có hai phương pháp phổ biến để đo lường LCP: sử dụng Chrome DevTools và sử dụng Lighthouse.
Để sử dụng Chrome DevTools để đo lường LCP, bạn mở trang web của mình trong trình duyệt Chrome, nhấp chuột phải và chọn “Inspect” trong menu. Trong tab “Performance”, bạn bấm vào nút “Record” để bắt đầu ghi lại hoạt động của trang web. Khi trang web tải xong, bạn có thể xem biểu đồ thời gian tải trang và tìm thấy thời điểm LCP.
Lighthouse là một công cụ phổ biến để kiểm tra và đo lường các yếu tố trải nghiệm người dùng, bao gồm LCP. Bạn có thể sử dụng Lighthouse thông qua Chrome DevTools hoặc sử dụng nó trực tiếp từ CLI. Lighthouse sẽ tạo ra một báo cáo chi tiết về các yếu tố trải nghiệm người dùng trên trang web của bạn, bao gồm LCP.
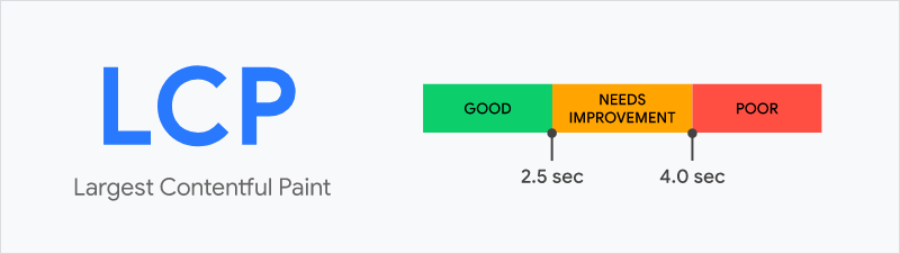
Google đã đưa ra các ngưỡng cho LCP nhằm đánh giá hiệu suất của trang web:
Tốt: Dưới 2,5 giây
Trung bình: Từ 2,5 giây đến 4 giây
Kém: Trên 4 giây
Đối với trang web đạt yếu tố “Pass” cho LCP, thời gian hiển thị phần tử lớn nhất nên diễn ra trong khoảng thời gian chấp nhận được.
Có một số cách để tối ưu hóa LCP trên trang web của bạn. Dưới đây là một số gợi ý:
Ảnh là một yếu tố quan trọng ảnh hưởng đến LCP. Bạn có thể tối ưu hóa kích thước và định dạng ảnh để giảm tải trọng và thời gian tải trang. Sử dụng công cụ nén ảnh và đảm bảo rằng các ảnh được tải theo cách không gian và cần thiết.
Mã JavaScript và CSS cũng có thể ảnh hưởng đến LCP. Hãy đảm bảo rằng mã JavaScript và CSS của bạn được tối ưu hóa và được sắp xếp hiệu quả. Loại bỏ các mã không cần thiết, nén và gộp các tệp mã để giảm thời gian tải trang.
Để giảm thời gian LCP, hãy ưu tiên hiển thị nội dung quan trọng trước. Sắp xếp thứ tự tải các phần tử trên trang web sao cho phần tử lớn nhất được tải nhanh chóng và hiển thị sớm nhất.
Sử dụng caching và CDN (Content Delivery Network) để tăng tốc độ tải trang. Caching sẽ lưu trữ phiên bản đã tải của trang web trên trình duyệt của người dùng, giúp giảm thời gian tải trang khi họ truy cập lại. CDN sẽ đặt dữ liệu trên các máy chủ phân tán trên toàn cầu, giúp tăng tốc độ truy cập và tải trang cho người dùng từ nhiều vị trí khác nhau.
Trong bài viết này, chúng ta đã tìm hiểu về Largest Contentful Paint (LCP) và tại sao nó quan trọng đối với trải nghiệm người dùng trên trang web. LCP ảnh hưởng đến tốc độ tải trang, giữ chân khách hàng và có liên kết với SEO. Chúng ta cũng đã xem xét các phương pháp đo lường LCP và các cách tối ưu hóa để cải thiện LCP trên trang web của bạn. Bằng cách tối ưu hóa LCP, bạn có thể cung cấp một trải nghiệm người dùng tốt hơn và duy trì khách hàng trên trang web của bạn.
