Nếu bạn đang loay hoay với việc tối ưu hóa hiệu suất website thì Google Lighthouse chính là công cụ đắc lực giúp bạn làm điều đó. Qua bài viết này, hãy cùng BKHOST tìm hiểu tất cả mọi thông tin chi tiết về Lighthouse.
Lighthouse là gì?

Với Lighthouse, hiệu suất nói về tốc độ trình duyệt có thể truy cập một trang web nhanh hay chậm. Điểm hiệu suất càng cao chứng tỏ thời gian để bạn truy cập vào trang web đó càng ít, điều này mang lại một phần trải nghiệm tuyệt vời cho người dùng. Ngược lại, điểm hiệu suất càng thấp thì thời gian để trang web chạy xong khá là lâu. Đây là một trong những nguyên nhân người dùng dễ dàng bỏ đi để đến với những trang web có chức năng tương tự nhưng trải nghiệm mượt mà hơn.
Lighthouse sử dụng trình duyệt web có tên Chromium dựng trang và chạy thử nghiệm trên các trang khi chúng được đã được dựng xong. Công cụ này là mã nguồn mở (có nghĩa là nó được cộng đồng duy trì và sử dụng miễn phí).
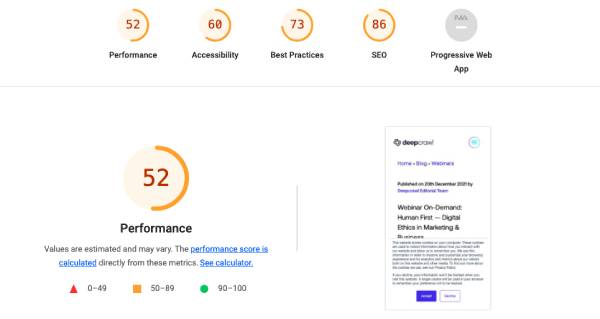
Google Lighthouse đánh giá trang web của bạn qua 5 chỉ số sau:
- Hiệu suất (Performance)
- Khả năng tiếp cận (Accessibility)
- Thực thi tốt nhất (Best Practices)
- Tối ưu hóa công cụ tìm kiếm (SEO)
- Ứng dụng web tiên tiến (Progressive Web App)

Bài viết này đề cập đến cái tên Lighthouse để chỉ chuỗi kiểm tra được thực hiện bằng Github repo đã được chia sẻ, bất kể phương pháp thực hiện mà chúng sử dụng. Version 9 hiện đã có trên Github và dự kiến sẽ phát triển rộng rãi với quy mô lớn với bản phát hành ổn định của Chrome 98 vào 2/2022.
Lighthouse và Web Core Vitals
Vào 5/5/2020, dự án Chromium (do Google hậu thuẫn) đã công bố bộ ba chỉ số dùng để đo lường hiệu suất của trang web. Các chỉ số đó được gọi là Web Vitals, là một phần sáng kiến của Google được thiết kế để cung cấp tiêu chuẩn chung cho việc đánh giá chất lượng trang web. Mục tiêu của các chỉ số này là đo lường hiệu suất web với tiêu chí lấy người dùng làm trung tâm (user-centric).
Trong vòng hai tuần, Lighthouse v6 đã ra mắt phiên bản sửa đổi dựa vào sự ra đời của Web Core Vitals. 7/2020, các chỉ số thống nhất của Lighthouse v6 chính thức được áp dụng trên các sản phẩm của Google với việc phát hành Chrome 84. Bảng điều khiển Chrome DevTools Audits sau đó cũng đã được đổi tên thành Lighthouse. Pagespeed insights và Google Search Console cũng tham khảo các chỉ số thống nhất này.
Sự thay đổi này đặt ra những mục tiêu mới và tinh tế hơn.
Sự khác nhau giữa Lighthouse và Core Web Vitals
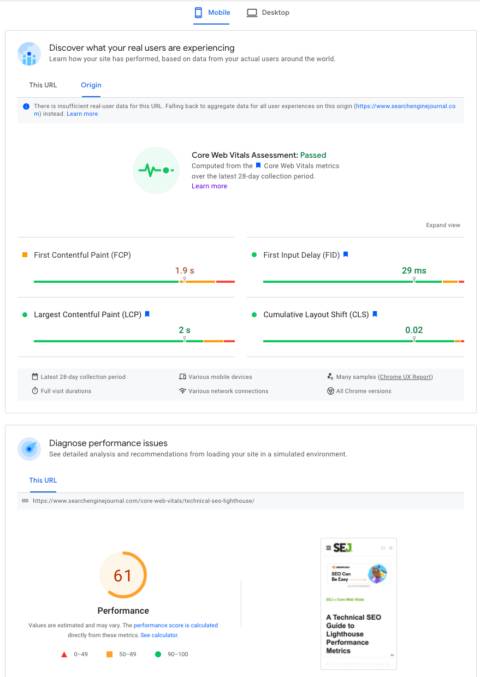
Bộ ba chỉ số của Core Web Vitals là một phần của điểm đánh giá hiệu suất Lighthouse. Largest Contentful Paint (LCP), Total Blocking Time (TBT), và Cumulative Layout Shift (CLS) chiếm 70% điểm hiệu suất có trọng số của Lighthouse.
Trong Lighthouse, điểm CWV mà bạn thấy là kết quả của các bài kiểm tra mô phỏng. Các chỉ số tương tự nhau nhưng được đo lường trên một lần tải trang chứ không phải được tính toán từ các lần tải trang trên khắp thế giới.
Tại sao số liệu của Lighthouse không khớp với các báo cáo của Search Console/Crux?

Đối với người dùng thực tế, tốc độ truy cập trang web dựa trên các yếu tố như kết nối mạng của họ, khả năng xử lý mạng của thiết bị hay thậm chí là khoảng cách địa lý của người dùng đến máy chủ của trang web.
Dữ liệu hiệu suất của Lighthouse không tính đến tất cả các yếu tố này. Thay vào đó, sẽ có công cụ hỗ trợ và điều chỉnh CPU để mô phỏng giống với người dùng thực tế. Đây là các bài kiểm tra trong phòng thí nghiệm được thu thập trong một môi trường được kiểm soát với cài đặt mạng và thiết bị được xác định trước. Tuy nhiên, điều đó không có nghĩa là trải nghiệm trong môi trường được kiểm soát tương đương với trải nghiệm của người dùng trong môi trường thực tế.
Các bài kiểm tra luôn bắt đầu với dữ liệu từ Chrome User Experience Report để xác định các vấn đề ảnh hưởng đến việc sử dụng thực tế. Sau đó, tận dụng khả năng mở rộng của Lighthouse để xác định đoạn mã gây ra sự cố.
Điểm hiệu suất (Performance Score) được tính như thế nào?

Trong các phiên bản 8 và 9, điểm hiệu suất của Lighthouse được tạo thành từ bảy chỉ số và các chỉ số đó chiếm tỷ trọng khác nhau.
| Metric Name | v8, v9 Weight | v6, v7 Weight |
| Largest Contentful Paint (LCP) | 25% | 25% |
| Total Blocking Time (TBT) | 30% | 25% |
| First Contentful Paint (FCP) | 10% | 15% |
| Speed Index (SI) | 10% | 15% |
| Time To Interactive (TTI) | 10% | 15% |
| Cumulative Layout Shift (CLS) | 15% | 5% |
Tại sao mỗi lần kiểm tra điểm hiệu suất lại khác nhau?
Mỗi lần kiểm tra điểm hiệu suất nhận được của bạn có thể sẽ khác nhau. Các tiện ích mở rộng của trình duyệt, kết nối internet, các thử nghiệm A/B, hoặc thậm chí các quảng cáo được hiển thị trên lần tải trang cụ thể đều có ảnh hưởng đến điểm hiệu suất.
Hãy xem thêm tài liệu performance testing variability nếu bạn tò mò và muốn tìm hiểu thêm.
Giải thích số liệu hiệu suất Lighthouse
Largest Contentful Paint (LCP)
- Đại điện cho: nhận thức của người dùng về trải nghiệm loading.
- Điểm trọng số của hiệu suất Lighthouse: 25%
- Đo lường điểm trong dòng thời gian tải trang khi hình ảnh hoặc khối văn bản lớn nhất của trang được hiển thị trong chế độ xem.
- Phương pháp đo lường: Lighthouse trích dữ liệu LCP bộ công cụ truy tìm của Chrome.
- Largest Contentful Paint là một chỉ số thiết yếu về trang web.
LCP scoring
– Mục tiêu: đạt được LCP dưới 2.5 giây
| LCP time (in milliseconds) | Color-coding |
| 0-2,500 | Green (fast) |
| 2,501-4,000 | Orange (moderate) |
| Over 4,000 | Red (slow) |
Những yếu tố là thành phần của LCP có thể là:
- Văn bản
- Hình ảnh
- Video
- Ảnh nền
Yếu tố được xem là một LCP trong trang web của bạn.
Điều này còn tùy thuộc do LCP thường thay đổi theo mẫu trang.
Điều này có nghĩa là bạn có thể đo một số ít các trang bằng cùng một mẫu và xác định LCP.
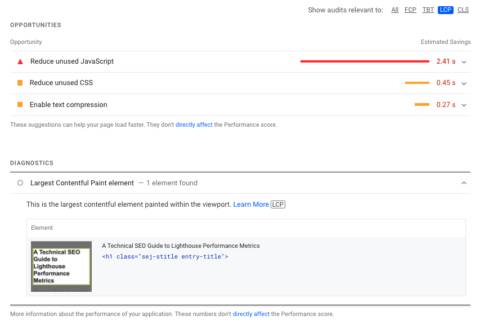
Lighthouse cung cấp HTML chính xác của phần tử LCP, nhưng nếu bạn biết đến node thì việc giao tiếp với các nhà phát triển cũng thuận tiện hơn.
Tên node sẽ nhất quán trong khi hình ảnh hoặc văn bản trên trang chính xác có thể thay đổi tùy thuộc vào nội dung nào được hiển thị bởi mẫu.
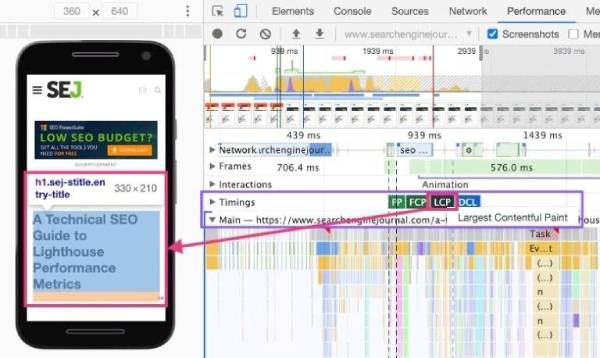
Cách xác định LCP bằng cách sử dụng Chrome DevTools

- Mở trang trong Chrome
- Điều hướng đến bảng Performance của Dev Tools (Command + Option + I đối với Mac hoặc Control + Shift + I đối với Windows và Linux).
- Di chuyển chuột đến điểm LCD trong mục Timings.
- (Các) phần tử tương ứng với LCP được trình bày chi tiết trong vùng Related Node.
Nguyên nhân nào gây ra LCP kém?
LCP kém thường xuất phát từ bốn vấn đề:
- Thời gian phản hồi của máy chủ chậm.
- JavaScript và CSS chặn hiển thị.
- Thời gian tải tài nguyên.
- Kết xuất phía máy khách.
Cách khắc phục LCP kém
Nếu nguyên nhân là do thời gian phản hồi của máy chủ chậm:
- Tối ưu hóa máy chủ của bạn.
- Hướng người dùng đến một CDN gần đó.
- Nội dung bộ nhớ đệm.
- Phân phát các trang bộ đệm đầu HTML.
- Thiết lập kết nối bên thứ ba sớm.
Nếu nguyên nhân là do JavaScript và CSS chặn hiển thị:
- Giảm thiểu CSS.
- Trì hoãn CSS không quan trọng.
- Nội tuyến CSS quan trọng.
- Giảm thiểu và nén các tệp JavaScript.
- Trì hoãn JavaScript không sử dụng.
- Giảm thiểu các polyfills không sử dụng.
Nếu nguyên nhân là do thời gian tải tài nguyên:
- Tối ưu hóa và nén hình ảnh.
- Tải trước các tài nguyên quan trọng.
- Nén tệp văn bản.
- Phân phối các nội dung khác nhau dựa trên kết nối mạng (phân phát thích ứng).
- Lưu trữ nội dung vào bộ nhớ cache bằng service worker.
Nếu nguyên nhân là do hiển thị phía máy khách:
- Giảm thiểu JavaScript quan trọng.
- Sử dụng một chiến lược kết xuất khác.
Nguồn cải thiện LCP
- Largest Contentful Paint (LCP) web.dev
- Optimize Largest Contentful Paint web.dev
- Lighthouse Largest Contentful Paint web.dev
Total Blocking Time (TBT)
- Đại diện cho: khả năng đáp ứng đầu vào của người dùng.
- Điểm trọng số của hiệu suất Lighthouse: 30%
- TBT đo lường thời gian giữa First Contentful Paint và Time to Interactive. TBT như là một phòng thí nghiệm tương đương với First Input Delay (FID) – Dữ liệu trường được sử dụng trong báo cáo Trải nghiệm người dùng Chrome và tín hiệu xếp hạng trải nghiệm trang sắp tới của Google.
- Phương pháp đo lường: Tổng thời gian mà chủ đề chính bị chiếm bởi các nhiệm vụ mất hơn 50ms để hoàn thành. Nếu một nhiệm vụ mất 80ms để chạy, 30ms thời gian đó sẽ được tính vào TBT. Nếu một tác vụ mất 45ms để chạy, 0ms sẽ được thêm vào TBT.
- Total Blocking Time là một chỉ số thiết yếu về trang web.
TBT scoring
– Mục tiêu: Đạt được chỉ số TBT dưới 300 mili giây.
| TBT time (in milliseconds) | Color-coding |
| 0-300 | Green (fast) |
| 301-600 | Orange (moderate) |
| Over 600 | Red (slow) |
First Input Delay, vùng dữ liệu tương đương TBT, có ngưỡng vào khác.
| FID time (in milliseconds) | Color-coding |
| 0-100 | Green (fast) |
| 101-300 | Orange (moderate) |
| Over 300 | Red (slow) |
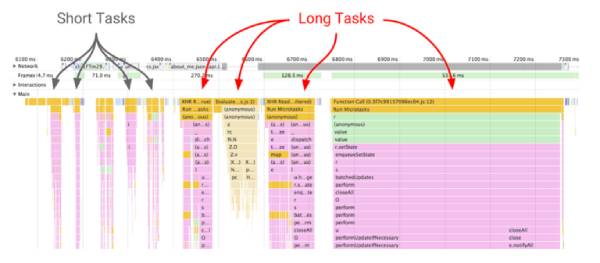
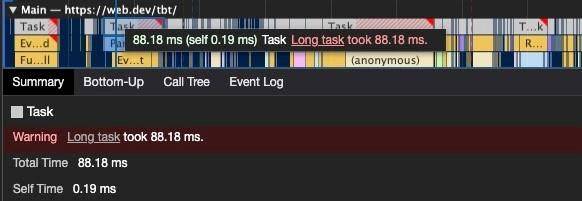
Tác vụ dài và Total Blocking Time

Total Blocking Time đo lường các tạc vụ dài có thời gian hơn 50ms
Khi một trình duyệt tải trang web của bạn, về cơ bản có một hàng loạt các tập lệnh đang chờ được thực thi.
Bất kỳ đầu vào nào từ người dùng phải đi vào cùng một hàng đợi.
Khi trình duyệt không thể phản hồi đầu vào của người dùng vì các tác vụ khác đang thực thi, người dùng sẽ coi đây là lag. Về cơ bản, các nhiệm vụ dài giống như một người bước vào quán cà phê yêu thích và mất quá nhiều thời gian để gọi đồ uống. Giống như ai đó đặt mua một chiếc vani bốn máy bơm 2%, Five Mocha Fault Froth, các nhiệm vụ dài là một nguyên nhân chính của những trải nghiệm tồi tệ.
Điều gì gây ra TBT cao trong trang web của bạn?
Đó chính là Heavy JavaScript.
Cách dùng Chrome DevTools để xem TBT

Cách khắc phục TBT kém
- Ngưng các tác vụ dài
- Tối ưu hóa trang của bạn để sẵn sàng tương tác
- Dùng một web worker
- Giảm thời gian thực hiện JavaScript
Nguồn cải thiện TBT
- First Input Delay (FID) web.dev
- Total Blocking Time (TBT) web.dev
- Optimize First Input Delay web.dev
- Lighthouse: Total Blocking Time web.dev
First Contentful Paint (FCP)
- FCP đánh dấu thời gian mà văn bản hoặc hình ảnh đầu tiên được vẽ (có thể nhìn thấy).
- Điểm trọng số của hiệu suất Lighthouse: 10%
- FCP đo lường thời gian khi thấy trang web yêu cầu đang phản hồi.
- Phương pháp đo lường: Điểm FCP trong Lighthouse được đo bằng cách so sánh FCP của trang với thời gian FCP của dữ liệu trang web thực được lưu trữ trong HTTP Archive.
- FCP của bạn tăng lên nếu nó nhanh hơn các trang khác trong HTTP Archive.
- First Contentful Paint không phải là một chỉ số thiết yếu về trang web.
FCP scoring
– Mục tiêu: đạt được FCP dưới 2 giây
| FCP time (in seconds) | Color-coding | FCP score (HTTP Archive percentile) |
| 0-2 | Green (fast) | 75-100 |
| 2-4 | Orange (moderate) | 50-74 |
| 4 | Red (slow) | 0-49 |
Các yếu tố có thể là thành phần của FCP
Thời gian cần thiết để kết xuất phần tử hiển thị đầu tiên cho DOM là FCP.
Bất kỳ điều gì xảy ra trước một phần tử hiển thị nội dung không phải trang trắng (không bao gồm iframe) đều được tính vào FCP.
Vì iframe không được coi là một phần của FCP, nếu chúng là nội dung đầu tiên hiển thị, FCP sẽ tiếp tục tính cho đến khi tải nội dung không phải iframe đầu tiên, nhưng thời gian tải iframe không được tính vào FCP.
Tài liệu về cũng chỉ ra rằng FCP thường bị ảnh hưởng bởi thời gian tải phông chữ và có các mẹo để cải thiện tải phông chữ.
Dùng Chrome DevTools để hiển thị FCP
- Mở trang web trong Chrome
- Điều hướng đến bảng Performance (Command + Option + I đối với Mac hoặc Control + Shift + I đối với Windows và Linux).
- Click vào điểm FCP trong mục Timings.
- Tab tóm tắt có dấu thời gian với FCP trong ms.
Cách cải thiện FCP
Để nội dung được hiển thị cho người dùng, trước tiên, trình duyệt phải tải xuống, phân tích cú pháp và xử lý tất cả các bảng kiểu bên ngoài mà nó gặp trước khi nó có thể hiển thị hoặc hiển thị bất kỳ nội dung nào lên màn hình của người dùng.
Cách nhanh nhất để bỏ qua độ trễ của các tài nguyên bên ngoài là sử dụng các phong cách in-line cho nội dung above-the-fold.
Để giữ cho trang web của bạn có thể mở rộng bền vững, hãy sử dụng một công cụ tự động như Penthouse và Apache’s mod_pagespeed.
Những giải pháp này sẽ đi kèm với một số hạn chế đối với các chức năng, yêu cầu kiểm tra và có thể không dành cho tất cả mọi người.
Tổng thể, tất cả chúng ta có thể cải thiện thời gian của trang web cho First Contentful Paint bằng cách giảm phạm vi và độ phức tạp của các phong cách tính toán.
Nếu một phong cách không được sử dụng, hãy loại bỏ nó.
Bạn có thể xác định CSS chưa sử dụng với Chrome Devtools với chức năng Code Coverage.
Sử dụng dữ liệu tốt hơn để đưa ra quyết định tốt hơn.
Tương tự như TTI, bạn có thể nắm bắt các số liệu người dùng thực cho FCP bằng Google Analytics để tương quan các cải tiến với KPI.
Nguồn cải thiện FCP
First Contentful Paint, web.dev
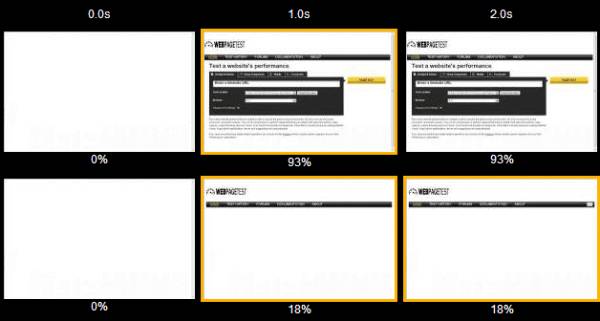
Speed Index
- Đại điện cho những gì có thể nhìn thấy trong quá trình tải
- Điểm trọng số của hiệu suất Lighthouse: 10%
- Speed Index là thời gian trung bình mà các phần có thể nhìn thấy của trang được hiển thị.
- Phương pháp đo lường Speed Index của Lighthouse là một node mô-đun gọi là Speedline
Bạn có thể hỏi các cao nhân tại webpagetest.org để biết các chi tiết cụ thể nhưng đại khái, điểm Speedline thay đổi tùy theo kích thước của khung nhìn (đọc là màn hình thiết bị) và có một thuật toán để tính toán mức độ hoàn chỉnh của mỗi khung hình.

- Speed Index không phải là một chỉ số thiết yếu về trang web.
SI scoring
– Mục tiêu: đạt SI dưới 4,5 giây
| SI time (in seconds) | Color-coding | FCP score (HTTP Archive Percentile) |
| 0-4.3 | Green (fast) | 75-100 |
| 4.4-5.8 | Orange (moderate) | 50-74 |
| 5.8+ | Red (slow) | 0-49 |
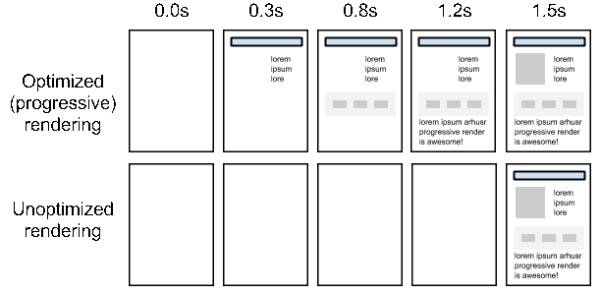
Cách cải thiện SI
Chỉ số Speed phản ánh Critical Rendering Path của trang web của bạn.
Tài nguyên “quan trọng” có nghĩa là tài nguyên cần thiết cho paint đầu tiên hoặc rất quan trọng đối với chức năng cốt lõi của trang.
Đường dẫn càng dài và dày đặc, trang web của bạn cung cấp trang trực quan càng chậm.
Nếu đường dẫn của bạn được tối ưu hóa, bạn sẽ cung cấp cho người dùng nội dung nhanh hơn và đạt điểm cao hơn trên Chỉ số tốc độ.
Cách Critical Path ảnh hưởng đến kết xuất

Các khuyến nghị của Lighthouse thường được liên kết với đường dẫn kết xuất quan trọng chậm bao gồm:
- Giảm thiểu công việc của chuỗi chính.
- Giảm thời gian thực thi JavaScript.
- Giảm thiểu độ sâu của các yêu cầu quan trọng.
- Loại bỏ tài nguyên chặn kết xuất.
- Trì hoãn hình ảnh ngoài màn hình.
Nguồn cải thiện SI:
Speed Index, web.dev
Time To Interactive
- Đại diện cho: Khả năng đáp ứng tải; Xác định trang trông có vẻ đáp ứng nhưng chưa.
- Điểm trọng số của hiệu suất Lighthouse: 10%
- TTT đo lường thời gian từ khi trang bắt đầu tải đến khi các tài nguyên chính của nó đã tải xong và có thể phản hồi thông tin nhập của người dùng.
- Phương pháp đo lường: TTT đo lường thời gian một trang trở nên tương tác hoàn toàn. Một trang được coi là tương tác hoàn toàn khi:
- Trang hiển thị nội dung hữu ích, được đo lường bằng First Contentful Paint.
- Trình xử lý sự kiện được đăng ký cho hầu hết các phần tử trang hiển thị.
- Trang phản hồi các tương tác của người dùng trong vòng 50 mili giây.
- TTT không phải là là một chỉ số thiết yếu về trang web.
TTI Scoring
– Mục tiêu: đạt TTI dưới 3.8 giây
| TTI Score | Color-coding |
| 0-3.8 | Green (fast) |
| 3.8-7.3 | Orange (moderate) |
| 7.3+ | Red (poor) |
Nguồn cải thiện TTT
Time to Interactive, web.dev
Cumulative Layout Shift (CLS)

- Đại diện cho nhận thức của người dùng về sự ổn định trực quan của một trang
- Điểm trọng số của hiệu suất Lighthouse: 15%
- CLS định lượng các phần tử trang chuyển dịch thông qua việc tải trang cuối cùng.
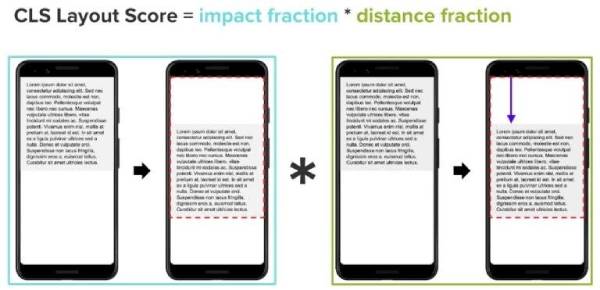
- Phương pháp đo lường : Không giống như các số liệu khác, CLS không được đo bằng thời gian. Thay vào đó, nó là một chỉ số được tính toán dựa trên số khung hình mà các phần tử di chuyển và tổng khoảng cách tính bằng pixel mà các phần tử đã di chuyển.
CLS scoring
Mục tiêu: đạt chỉ số CLS nhỏ hơn 0.1
| CLS Score | Color-coding |
| 0-0.01 | Green (fast) |
| 0.1-0.25 | Orange (moderate) |
| 0.25+ | Red (poor) |
Các yếu tố có thể là thành phần của CLS
Bất kỳ phần tử hình ảnh nào xuất hiện trong màn hình đầu tiên tại một số thời điểm trong tải.
Đúng vậy – nếu bạn đang tải footer của mình đầu tiên và sau đó là nội dung chính của trang, CLS của bạn sẽ bị ảnh hưởng.
Nguyên nhân gây ra CLS kém
- Hình ảnh không có kích thước.
- Quảng cáo, nhúng và iframe không có thứ nguyên.
- Nội dung được tiêm động.
- Phông chữ Web gây ra FOIT / FOUT.
- Các hành động chờ phản hồi của mạng trước khi cập nhật DOM.
Cách xác định CLS bằng Chrome Dev Tools
- Mở trang web trong Chrome
- Điều hướng đến bảng Performance trong Dev Tools (Command + Option + I đối với Mac hoặc Control + Shift + I đối với Windows và Linux).
- Di chuột và di chuyển từ trái sang phải trên ảnh chụp màn hình của tải (đảm bảo hộp kiểm Ảnh chụp màn hình được chọn).
- Theo dõi các yếu tố nảy xung quanh sau paint đầu tiên để xác định các yếu tố gây ra CLS.
Cách cải thiện CLS
Sau khi xác định (các) phần tử bị lỗi, bạn cần cập nhật chúng để ổn định trong quá trình tải trang.
Ví dụ: nếu quảng cáo tải chậm đang gây ra điểm CLS cao, bạn có thể muốn sử dụng hình ảnh giữ chỗ có cùng kích thước để lấp đầy không gian đó khi quảng cáo tải để ngăn chuyển trang.
Một số cách phổ biến để cải thiện CLS bao gồm:
- Luôn kèm các thuộc tính kích thước chiều rộng và chiều cao trên các phần tử hình ảnh và video.
- Dành không gian cho các vị trí quảng cáo (và không thu gọn nó).
- Tránh chèn nội dung mới lên trên nội dung hiện có.
- Hãy cẩn thận khi đặt quảng cáo không dính ở gần đầu khung nhìn.
- Tải trước phông chữ.
Tài nguyên CLS
- Optimize Cumulative Layout Shift web.dev
- Cumulative Layout Shift (CLS) web.dev
- Cumulative Layout Shift (CLS) in AMP – The AMP Blog
- Cumulative Layout Shift (CLS) Calculator
Cách kiểm tra hiệu suất bằng Lighthouse.
Các vấn đề về phương pháp
Lighthouse sẽ kiểm tra ngay một trang duy nhất tại một thời điểm.
Một chỉ số trang không đại diện cho cả trang web của bạn và một trang chủ nhanh không có nghĩa là một trang web nhanh.
Kiểm tra nhiều loại trang trong trang web của bạn.
Xác định các loại trang, mẫu và điểm chuyển đổi mục tiêu chính của bạn (trang đăng ký, đăng ký và thanh toán).
Nếu 40% trang web của bạn là các bài đăng trên blog, hãy tạo 40% các trang blog URL thử nghiệm!
Ví dụ về Page Testing Inventory
| URL | PageType |
| / | Homepage |
| /tools | Category Template |
| /tools/srewdrivers | Product Listing Page Template |
| /acme/deluxe-anvil | Product Detail Page Template |
| /cart | Cart |
| /checkout | Checkout |
| /order-confirmation | Order confirmation |
| /blog | Blog Root |
| /blog/roadrunners-101 | BlogTemplate |
Trước khi bạn bắt đầu tối ưu hóa, hãy chạy Lighthouse trên từng trang mẫu của bạn và lưu dữ liệu báo cáo.
Ghi lại chỉ số của bạn và danh sách việc cần làm để các cải tiến.
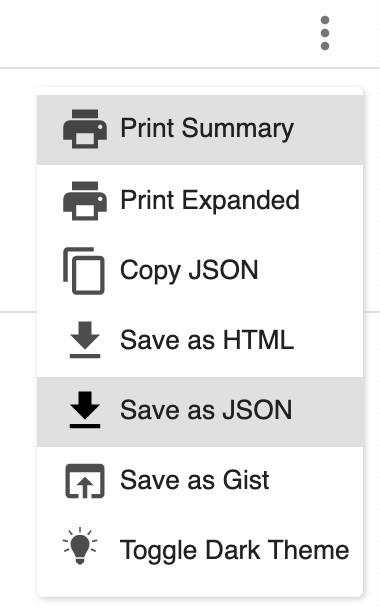
Ngăn mất dữ liệu bằng cách lưu kết quả JSON và sử dụng Lighthouse Viewer khi cần thông tin chi tiết về kết quả.
Lấy Backlog của bạn để Bite back bằng ROI
Để đảm bảo đáp ứng các nguồn lực của SEO là rất khó. Do đó những tâm huyết của các chuyên gia SEO có thể bị phá hủy bởi một chiếc “Bánh ngọt” vì nó không có số liệu cụ thể . Chính vì vậy, các chuyên gia SEO muốn được hỗ trợ đầu tư cho công việc cải thiện hiệu suất thì cần có những số liệu cụ thể. Các số liệu này sẽ làm bằng chứng ghi nhận cho các nỗ lực của bạn sau này.
Nhờ vào Lighthouse, bạn có thể thử nghiệm hiệu suất được đề xuất bằng các số liệu thay đổi cụ thể và trực tiếp, đồng thời có thể liên kết thay đổi trực tiếp với một số liệu thực.
Trong quá trình kiểm tra, có thể sẽ có nhiều khu vực gắn cờ cảnh báo hiệu suất, nhưng bạn đừng quá lo lắng. Công cụ tính điểm của Lighthouse sẽ cho bạn biết thay đổi nào sẽ mang lại hiệu quả cao nhất.
Cách chạy Lighthouse Tests
Đây là một trong những cách dẫn đường đến Oz. Có thể một số người sẽ không tán thành cách làm của bạn, tuy nhiên hãy tin vào mục tiêu của mình.
Lúc này, bạn cần tìm hiểu một số kiến thức về NPM (Viết tắt bởi Node Package Manager – là một công cụ tạo và quản lý các thư viện javascript cho Nodejs) để có thể kiểm tra trang web giả lập (Staging).
Bạn nên nhớ, chỉ có chưa đầy 5 phút để gặp gỡ và gây ấn tượng với khách hàng tiềm năng và một số bản báo cáo one-off sẽ giúp bạn làm điều này.
Cho dù bạn làm theo cách nào, hãy đặt mặc định là thiết bị di động trừ khi lúc nào bạn cũng có thể sử dụng máy tính để bàn.
Đối với báo cáo one-off: PageSpeed Insights.

Kiểm tra trang tại một thời điểm trong PageSpeed Insights, đơn giản là dùng URL
Ưu điểm của vận hành Lighthouse bằng PageSpeed Insights.

- Báo cáo Lighthouse chi tiết được kết hợp với dữ liệu URL cụ thể từ Báo cáo trải nghiệm người dùng Chrome.
- Opportunities và Diagnostics có thể được lọc theo các chỉ số cụ thể. Điều này đặc biệt hữu ích khi tạo ticket cho các kỹ sư của bạn và theo dõi tác động của các thay đổi.
- PageSpeed Insights hiện đang chạy phiên bản 9.
Nhược điểm của vận hành Lighthouse bằng PageSpeed Insights.
- Chỉ một báo cáo tại một thời điểm.
- Chỉ các bài kiểm tra Hiệu suất mới được chạy (nếu bạn cần SEO, Accessibility hoặc B, bạn sẽ cần chạy các bài kiểm tra đó một cách riêng biệt)
- Bạn không thể kiểm tra các bản dựng cục bộ hoặc các trang đã xác thực.
- Không thể lưu báo cáo ở định dạng JSON, HTML hoặc Gist. (Lưu dưới dạng PDF qua chức năng trình duyệt là một tùy chọn.
- Yêu cầu bạn lưu kết quả theo cách thủ công.
So sánh kết quả kiểm tra: Chrome DevTools hay Web.dev
Bởi vì báo cáo sẽ mô phỏng trải nghiệm của người dùng bằng trình duyệt của bạn nên hãy sử dụng phiên bản ẩn danh với tất cả các tiện ích mở rộng và bộ nhớ cache của trình duyệt bị tắt.
Pro-tip: Tạo profile Chrome để thử nghiệm. Giữ nó cục bộ (không bật đồng bộ hóa, lưu mật khẩu hoặc liên kết với tài khoản Google hiện có) và không cài đặt tiện ích mở rộng cho người dùng.
Cách tiến hành một thử nghiệm Lighthouse bằng Chrome DevTools
- Mở phiên bản ẩn danh của Chrome.
- Điều hướng đến bảng điều khiển Network của Chrome Dev Tools (Command + Option + I trên Mac hoặc Control + Shift + I trên Windows và Linux).
- Đánh dấu vào hộp để tắt bộ nhớ cache.
- Điều hướng đến bảng điều khiển Lighthouse.
- Nhấp vào Tạo Báo cáo.
- Nhấp vào dấu chấm ở bên phải của URL trong báo cáo
- Lưu ở định dạng ưa thích của bạn (JSON, HTML hoặc Gist)

Lưu ý rằng phiên bản Lighthouse của bạn có thể thay đổi tùy thuộc vào phiên bản Chrome bạn đang sử dụng. v8.5 được sử dụng trên Chrome 97.
Lighthouse v9 sẽ ra mắt với DevTools trong Chrome 98
Cách tiến hành một thử nghiệm Lighthouse bằng Web.dev
Tương tự như DevTools nhưng bạn không cần phải nhớ tắt tất cả các tiện ích mở rộng khó chịu đó!

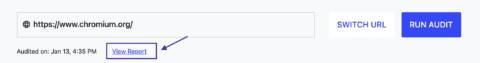
- Truy cập web.dev/measure.
- Nhập URL của bạn.
- Nhấp vào Chạy kiểm tra.
- Nhấp vào Xem báo cáo.
Ưu điểm của vận hành Lighthouse bằng DevTools/web.dev

- Bạn có thể kiểm tra các bản dựng cục bộ hoặc các trang đã được xác thực.
- Các báo cáo đã lưu có thể được so sánh bằng cách sử dụng công cụ Lighthouse CI Diff.
Nhược điểm của vận hành Lighthouse bằng DevTools/web.dev
- Chỉ một báo cáo tại một thời điểm.
- Yêu cầu bạn lưu kết quả theo cách thủ công.
Để kiểm tra ở quy mô (và Sanity): Node Command Line
1. Cài đặt npm
(Tip cho Mac: Sử dụng homebrew để tránh các vấn đề phụ thuộc rờm rà.)
2. Cài đặt node mô đun Lighthouse với npm
{{EJS0}}3. Chạy một văn bản đơn với
{{EJS1}}4. Chạy thử nghiệm danh sách sử dụng bằng cách chạy thử nghiệm theo chương trình.
Ưu điểm của việc vận hành Lighthouse bằng Node
- Nhiều báo cáo có thể được chạy cùng một lúc.
- Có thể được thiết lập để chạy tự động để theo dõi sự thay đổi theo thời gian.
Nhược điểm của việc vận hành Lighthouse bằng Node
- Yêu cầu một số kiến thức mã hóa.
- Thiết lập tốn nhiều thời gian hơn.
Tổng kết về Lighthouse
Chỉ số hiệu suất càng phức tạp đồng nghĩa với việc trang web đang đối mặt với những thách thức rất lớn.
Qua bài viết trên các bạn đã có thể thấy được tầm quan trọng của hiệu suất đối với các sản phẩm phần mềm, cũng như thấy được các đóng góp của Google Lighthouse đối với chỉ số hiệu suất. Hy vọng, với Lighthouse các dự án của bạn sẽ trở nên có sức hút hơn, mang đến cho người dùng trải nghiệm tuyệt vời hơn.
Nếu muốn tìm kiếm thêm những công cụ hay ho hơn hay bất cứ câu hỏi nào liên quan đến Lighthouse, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






