Kể từ khi ra mắt vào năm 2003, WordPress đã trở thành cái tên được nhiều người truyền tai nhau. Hiện nay, có rất nhiều website đều sử dụng nền tảng này để làm Hệ thống quản lý nội dung (Content Management System, viết tắt là CMS).
Để trở nên phổ biến, nhà phát triển của WordPress đã xây dựng cho nền tảng này những phương pháp về SEO tối ưu nhất. Nhằm nâng cao hiệu quả SEO, cụ thể là tốc độ tải, bạn có thể sử dụng OpenLiteSpeed.
Trong bài viết dưới đây, BKHOST sẽ thông tin chi tiết về OpenLiteSpeed.
OpenLiteSpeed là gì?

OpenLiteSpeed là tên của một loại máy chủ HTTP mã nguồn mở có hiệu suất cao.Máy chủ này còn tương đối nhẹ nên giúp website của bạn tải nhanh hơn. OpenLiteSpeed được phát triển và duy trì hoạt động bởi một nhóm phụ trách về LiteSpeed Web Server Enterprise (LWSE). LWSE là bản chứa tất cả các tính năng quan trọng của phiên bản doanh nghiệp và một số tiêu chuẩn mã khóa chất lượng cao.
Hiện nay, OpenLiteSpeed được nhiều người ưu tiên sử dụng hơn những máy chủ khác có chức năng cơ bản tương tự. Đó là vì OpenLiteSpeed có những ưu điểm:
- Hiệu suất cao, kiến trúc hướng sự kiện (Event-driven architecture).
- Dung lượng thấp, CPU và bộ nhớ tối thiểu.
- Quy tắc viết lại tương thích với Apache.
- GUI WebAdmin thân thiện với người dùng.
Cài đặt và cấu hình OpenLiteSpeed
Để cài đặt được OpenLiteSpeed, bạn cần thỏa mãn những điều kiện là máy chủ dựa trên Ubuntu 20.04 và cập nhật hệ thống. Khi đó, bạn có thể tiến hành các bước sau:
{{EJS0}}Bước 1: Định cấu hình tường lửa
Đầu tiên, bạn cần bật SSH, HTTP, HTTPS và các cổng 7080, 8088 cho tường lửa như sau:
{{EJS1}}Sau đó, kiểm tra trạng thái ufw bằng cách nhập dòng lệnh sau:
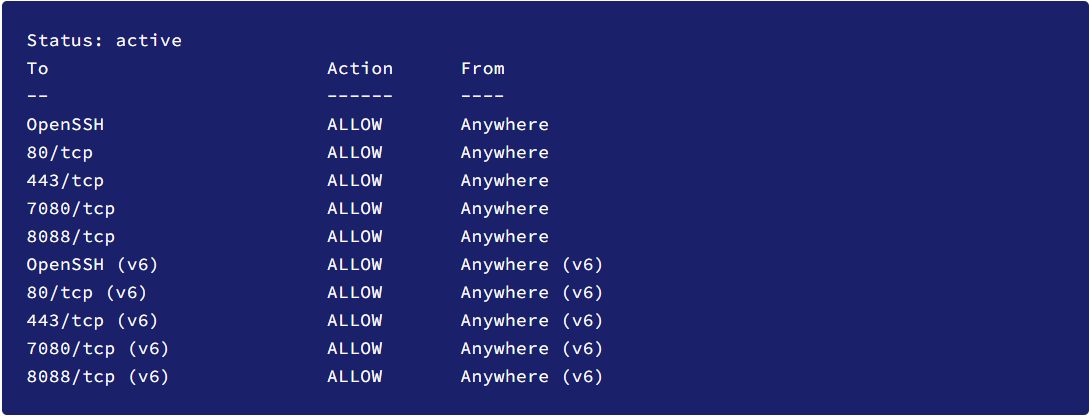
{{EJS2}}Nếu ufm được bật, hệ thống sẽ hiển thị những thông tin sau:

Nếu ufm chưa được bật thì hệ thống sẽ thông báo, khi đó, bạn cần nhập dòng lệnh sau để kích hoạt:
{{EJS3}}Bước 2: Tải OpenLiteSpeed
Trước khi tải, bạn cần thêm khóa vào kho lưu trữ OpenLiteSpeed (OpenLiteSpeed Repository Key) như sau:
{{EJS4}}Tiếp theo, bạn thêm Kho lưu trữ vào hệ thống bằng lệnh code sau:
{{EJS5}}Khi cần cập nhật khi lưu trữ, bạn nhập lệnh sau:
{{EJS6}}Sau khi đã cài đặt kho lưu trữ thành công, bạn có thể tải OpenLiteSpeed bằng cách thêm dùng dòng lệnh sau:
{{EJS7}}Sau đó, kiểm tra trạng thái của máy chủ bằng code:
{{EJS8}}Nếu máy chủ không hoạt động thì dùng lệnh sau:
{{EJS9}}Bước 3: Tải PHP
Khi tải, máy chủ OpenLiteSpeed đi kèm với PHP 7.3 được kích hoạt sẵn. Tuy nhiên, nếu bạn muốn có phiên bản PHP tốt hơn thì có thể sử dụng PHP 7.4 kèm gói bổ sung như sau:
{{EJS10}}Xác minh cài đặt PHP như sau:
{{EJS11}}Bạn có thể kiểm tra cấu hình của các mô đun PHP đã được kích hoạt bằng dòng lệnh sau:
{{EJS12}}Bước 4: Định cấu hình OpenLiteSpeed
Cấu hình Admin Panel
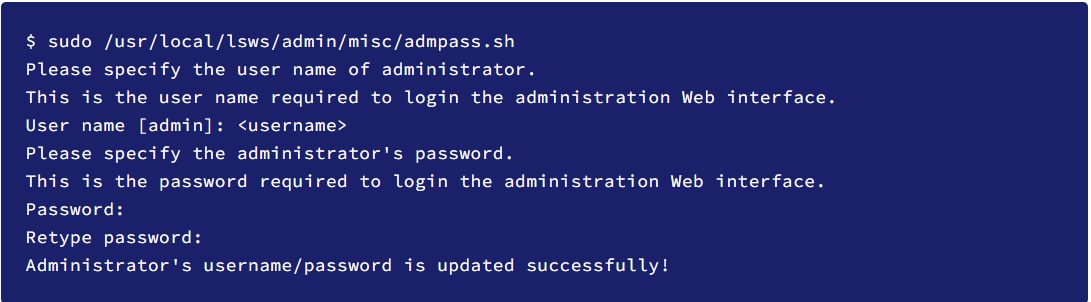
Thiết lập thông tin đăng nhập cho bảng quản trị viên.

Nếu bạn quên thông tin đăng nhập của mình, bạn có thể sử dụng lệnh này để thiết lập lại thông tin đăng nhập. Để truy cập bảng quản trị, bạn mở link http://:7080. Trong lần đăng nhập đầu tiên, trình duyệt sẽ cảnh bảo rằng đây là kết nối không riêng tư. Tuy nhiên, bạn có thể bấm vào “Accept the risk and Continue” (đối với Firefox) hoặc “Proceed to (unsafe)” (đối với trình duyệt Chrome). Sau đó, bạn sẽ không nhận bất kỳ cảnh báo nào khác nữa.
Tiếp theo, bạn cần chuyển cống HTTP thành 80. Để làm được điều đó, bạn cần đăng nhập vào bảng quản trị vừa tạo bằng cách truy cập vào http:// 7080. Sau đó, vào phần Listeners ở bên trái. Lúc này, bạn sẽ thấy trình mặc định cổng 8088. Nhấn nút View để xem cấu hình chi tiết.
Trên trang tiếp theo trong phần Listeners Default, bạn truy cập đến General Page và nhấp vào biểu tượng Edit và thay đổi cổng từ 8088 thành 80. Cuối cùng, bạn bấm lưu thay đổi và khởi động lại máy chủ.
Bước 5: Định cấu hình PHP
Sau khi đã định cấu hình OpenLiteSpeed, bạn cần liên kết bản sao PHP 7.4 với máy chủ. Bạn cần nhấp vào phần Server Configuration ở bên trái và ở trên tab của External App. Lúc này, bạn sẽ thấy sự xuất hiện của LiteSpeed App cho phiên bản PHP 7.3. Bạn chỉ cần nhấp vào nếu bước 3 bạn đã tải PHP 7.3.
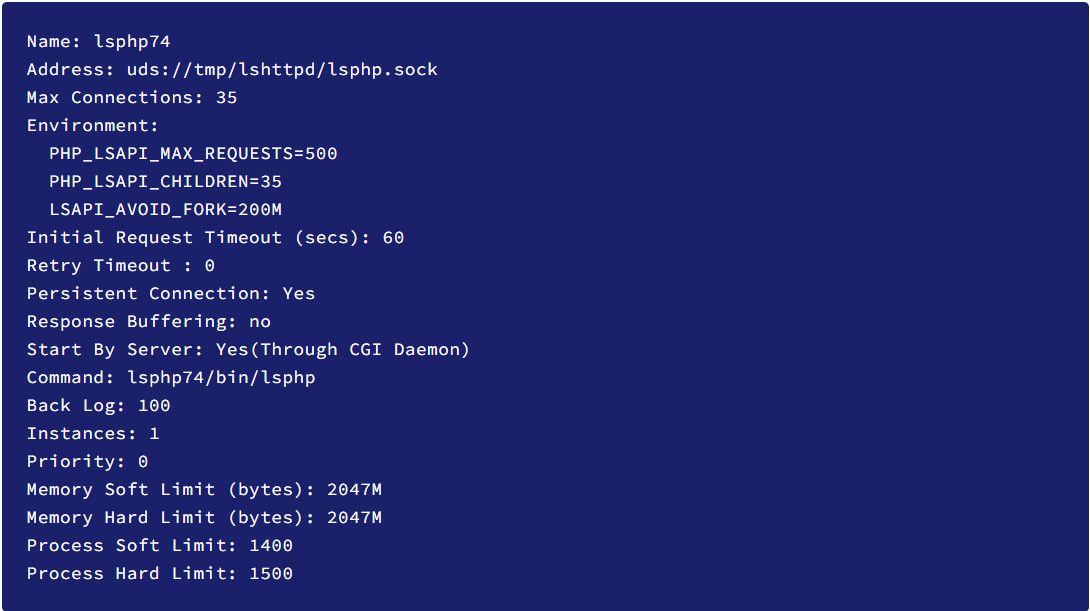
Nếu tải PHP 7.4 thì hãy tạo một ứng dụng LiteSpeed riêng cho phiên bản này bằng cách bấm nút Add để tạo ứng dụng mới. Sau đó, chọn LiteSpeed SAPI App ở phần type và nhấn Next. Tiếp theo, bạn sử dụng đoạn mã dưới đây để thêm vào:

Nhấp vào lưu để hoàn tất quá trình. Tiếp đến, bạn cần đi đến thẻ Script Handler và chỉnh sửa tập lsphp. Cụ thể, bạn cần chuyển tên Handle thành lsphp74 từ trong menu thả xuống. Sau đó, bạn nhất lưu và khởi động lại máy chủ bằng cách nhấp vào nút khởi động lại. Để kiểm tra thành quả, bạn vào đường link http:///phpinfo.php để nghiệm thu.
Bước 6: Thiết lập Virtual Host
Trước tiên, bạn cần tạo đường dẫn trực tiếp đến máy chủ ảo của mình (Virtual Host).
{{EJS13}}Thư mục html sẽ chứa các tệp công khai và thư mục nhật lý sẽ chứa những thông tin về lịch sử hay nhật ký của máy chủ (host). Khi đó, bạn mở bảng điều khiển dành cho quản trị viên (Admin console) và truy cập phần máy chủ ảo từ bên trái. Sau đó bấm nút Add rồi điền vào các giá trị tương ứng bên dưới:

Nhấp vào nút Save khi hoàn tất. Lúc này, bạn có thể gặp lỗi vì tệp cấu hình không tồn tại. Khi đó, bạn cần tạo cấu hình bằng cách nhấn nút Save lại lần nữa để hoàn tất việc tạo máy chủ ảo.
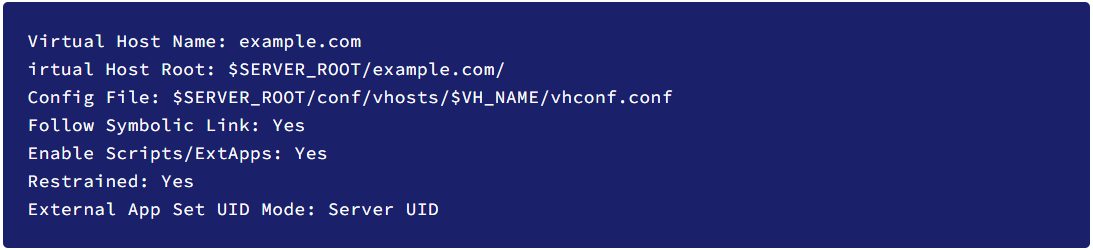
Khi đã khởi tạo Virtual Host thành công, bạn đến mục Virtual Host và chọn Virtual Host (example.com). Sau đó, đến General và chỉnh sửa cấu hình như đã đề cập sau đây:
{{EJS14}}Tiếp theo, nhấn nút Save để xác nhận hoàn thành. Tiếp đến, bạn cần thiết lập tệp chỉ mục bằng cách nhấp vào Index files bên dưới General Section rồi lựa chọn tùy chọn sau:
Use Server Index Files: No Index files: index.php, index.html, index.htm Auto Index: No
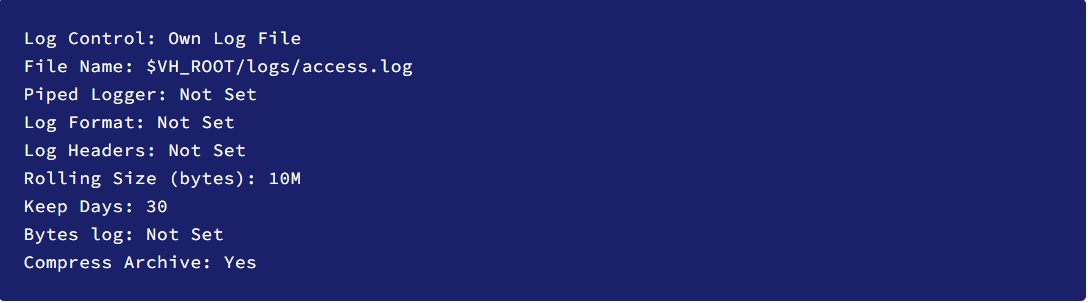
Sau đó, nhấn Save để lưu chỉnh sửa. Tiếp theo, bạn vào phần Log files và truy cập đến mục Log rồi chọn Edit để điền vào nhật ký máy chủ những giá trị sau đây:
{{EJS15}}Bạn có thể chọn Log Level là Debug nếu bạn đang sử dụng máy phát triển hoặc máy sản xuất. Sau đó nhấn Save để lưu thông tin và nhấn vào biểu tượng dấu cộng trong mục Access Log để thêm một mục mới với những giá trị sau:

Tiếp tục nhấn Save để lưu thay đổi khi hoàn tất. Sau đó, bạn cần đặt cấu hình Access Control với các giá trị như bên dưới:

Nhấp lưu để hoàn tất rồi tiếp tục thiết lập Script Handler Definition với các giá trị sau:

Kế đến, bạn cần thiết lập Rewrite Control trong phần Rewrite. Cuối cùng, bạn cần thiết lập Listeners bằng cách nhấn vào nút View ở phần Default Listener. Tiếp theo, nhấp vào Add trong phần Virtual Host Mappings để thêm một mapping mới vào các giá trị sau. Nhấp vào Save để lưu và khởi động lại máy để cập nhất các thay đổi vừa thực hiện.
OpenLiteSpeed và Nginx
Đối với thử nghiệm đối chiếu OpenLiteSpeed và Nginx, chúng tôi đã mô phỏng 10.000 yêu cầu cho 100 người dùng trong cùng một thời điểm. Khi đó, chúng tôi xem xét cách máy chủ website xử lý tệp tĩnh nhỏ và tập lệnh PHP đơn giản để đánh giá hiệu suất hoạt động trên WordPress của chúng.
+) OpenLiteSpeed vs Nginx
Static file 4kb
Webserver:
- OpenLiteSpeed xử lý 39.689 yêu cầu/giây.
- Nginx xử lý 26.003 yêu cầu/giây.
Mỗi máy chủ có thể phân phối tệp tĩnh nhỏ như sau:
- OpenLiteSpeed xử lý 21.485 yêu cầu/giây.
- Nginx xử lý 10.674 yêu cầu/giây.
WordPress là nền tảng khá nặng về PHP nên bạn cần ưu tiên sử dụng bộ nhớ đệm. Đối với những thử nghiệm dưới đây, chúng tôi đã ghép nối mỗi máy chủ với 1 tùy chọn bộ nhớ đệm và thu được kết quả như sau:
WordPress + Cache
Webserver
- OpenLiteSpeed + LSCache xử lý 22.248 yêu cầu/giây.
- Nginx + FastCGI Cache xử lý 9220 yêu cầu/giây.
+) OpenLiteSpeed vs Apache
Sau đó, chúng tôi đã tiếp tục chạy thử nghiệm tương tự cho Apache và nhận được kết quả so sánh với OpenLiteSpeed như sau:
Static file 4kb
Webserver:
- OpenLiteSpeed xử lý 39.689 yêu cầu/giây.
- Apache xử lý 12.416 yêu cầu/giây.
Đối với thời gian phân phối tệp tĩnh nhỏ, kết quả là:
Webserver:
- OpenLiteSpeed xử lý 21.485 yêu cầu/giây.
- Apache xử lý 9647 yêu cầu/giây.
Và cuối cùng, kết quả thử nghiệm với OpenLiteSpeed và Apache như sau:
WordPress + Cache
Webserver:
- OpenLiteSpeed + LSCache xử lý 22.248 yêu cầu/giây.
- Apache + W3 Total Cache xử lý 9220 yêu cầu/giây.
Tổng kết
Nếu đang tìm kiếm một giải pháp cải thiện tốc độ trang hiệu quả thì bạn có thể sử dụng tử OpenLiteSpeed. Để chứng minh cho lời khuyên này, bạn có thể khởi chạy lại các thử nghiệm của chúng tôi. Khi đó, bạn có thể sẽ thay đổi đánh giá theo hướng tích cực hơn về máy chủ này.
Nếu còn gặp bất cứ vướng mắc gì về nội dung bài viết trên, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- openlitespeed và nginx
- litespeed web server
- openlitespeed
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






