Visual Studio Code là một trong những trình soạn thảo mã nguồn nhanh, sạch và nhất quán. Extension Vscode cho phép bạn thêm công cụ, ngôn ngữ, cài đặt trình gỡ rối và nhiều tính năng khác nữa.

Để hiểu rõ hơn vấn đề chúng tôi đề cập ở trên, bạn hãy theo dõi bài viết dưới đây.
Cài đặt Extensions Visual Studio Code
Visual Studio Code hỗ trợ nhiều ngôn ngữ lập trình như HTML, CSS, Less và Sass, JavaScript, TypeScript, JSON. Cách duyệt và cài đặt các tiện ích mở rộng cho trình soạn thảo này khá đơn giản và dễ dàng.
- Cách 1: Bạn chỉ cần nhập
cmd +shift + x(trên Mac) hoặcctrl + shift + x(trên PC) để hiển thị bảng View: Extensions, tiếp theo bạn click vào nút Install để cài đặt. - Cách 2: Click vào Extensions trong Activity Bar ở đầu trang chủ Visual Studio Code.
- Cách 3: Sử dụng Command Palette bằng cách nhập
cmd + shift + p(OSX) hoặcctrl + shift + p(Windows, Linux) sau đó nhập “Install extensions” và chọn “Extensions”-> Install Extensions.
Một điều bạn cần lưu ý là sau khi cài đặt xong bạn cần khởi động lại Visual Studio Code. Bạn cũng có thể tìm thấy những tiện ích mở rộng cho Visual Studio Code ở “VS Code Extension Marketplace”. Dưới đây là 20 tiện ích mở rộng Visual Studio Code mà nhà phát triển không nên bỏ qua.
Top 20 Extensions Visual Studio Code
1. Settings Sync
Download tại: link

Extensions quan trọng và hữu ích của Visual Studio Code là Settings Sync (đồng bộ cài đặt). Việc đồng bộ đoạn code, chủ đề, liên kết key…ở nhiều máy khác nhau giúp người dùng có những trải nghiệm tuyệt vời với đầy đủ các công cụ dù sử dụng bất cứ máy tính nào.
Snippet và code style
Để kích hoạt một đoạn code bạn hãy nhập một keyword để chèn nội dung vào văn bản. Rất nhiều đoạn code được tích hợp sẵn, mặc định trong Visual Studio Code và hiển thị qua IntelliSense ^ + space.
Ngoài ra bạn cũng có thể chèn đoạn code vào tài liệu bằng cách mở “Command Palette” và nhập “Insert Snippet”. Những đoạn code riêng có thể được tạo bằng cách sử dụng cú pháp đoạn code TextMate.
2. Shopify Liquid Template Snippets
Download tại: link

Để giúp các chủ đề phát triển nhanh hơn, phần mở rộng Shopify Liquid Template Snippets sẽ bao gồm nhiều Liquid snippets. Có nghĩa là nó sẽ chứa nhiều đoạn code cho thẻ lặp, thẻ luồng điều khiển, thé biến, bộ lọc mảng…
Để mở đoạn code sau khi cài đặt bạn hãy nhập một phần của snippet keyword và nhấn enter hoặc return. Bên cạnh đó các đoạn code cũng có thể được kích hoạt từ bên trong trình chỉnh sửa bằng cách nhập cmd + space (trên hệ điều hành OSX) hoặc ctrl + space (đối với hệ điều hành Windows, Linux).
3. HTML Snippets
Download tại: link

Phần mở rộng HTML Snippets của Visual Studio Code có tác dụng hỗ trợ thêm ngôn ngữ cho đánh dấu HTML. Nó sẽ gồm các đoạn mã, thông tin nhanh chóng, kịp thời đồng thời mô tả việc thẻ có bị phản đối hay không.
4. Trailing Spaces
Download tại: link

Chức năng của phần mở rộng Trailing Spaces chủ yếu được thực hiện ở tiêu đề. Nó cho phép người dùng đánh dấu khoảng trắng (dấu cách) và xóa chúng một cách nhanh chóng.
5. Blank line at end of file
Download tại: link

Một trong những phần mở rộng khá thú vị của Visual Studio Code đó là Blank line at end of file (dòng trống ở cuối tệp). Phần mở rộng đơn giản này được dùng để bổ sung thêm một dòng trống ở bất cứ file nào mà bạn đã lưu.
Linters và syntax highlighting
Một trong những điều quan trọng đó là phải tạo sự nhất quán khi bạn lập trình. Có nghĩ là bạn cần sử dụng các công cụ để phân tích lỗi để kịp thời sửa chữa. Linters chính là giải pháp tối ưu để bạn thực hiện việc đó. Đánh dấu cú pháp cũng là chìa khóa cũng được sử dụng trong các trình soạn thảo văn bản, trong đó có VS Code.
6. Liquid
Download tại: link

Đối với những người đang phát triển các chủ đề Shopify bằng Visual Studio Code thì phải cần đến tiện ích mở rộng Liquid. Mặc dù trình soạn thảo VS Code có các biểu tượng thanh bên để phân biệt các file Liquid nhưng nó lại không có tính năng đánh dấu cú pháp cho Liquid. Vì lẽ đó mà VS Code cần sự trợ giúp của Liquid để tô sáng cú pháp cho Liquid và hỗ trợ cho tiện ích mở rộng Shopify Liquid Snippets.
7. Stylelint
Download tại: link

Tiện ích mở rộng Stylelint hỗ trợ ngôn ngữ CSS, SCSS và Less. Bằng cách cài đặt cấu hình bạn có thể kiểm tra xem Stylelint có bật cho các ngôn ngữ khác nhau hay không.
8. ESLint
Download tại: link

Khi tích hợp vào VS code, tiện ích mở rộng ESLint yêu cầu bạn phải cài đặt nó trên máy tính của mình ở phương diện cục bộ hoặc toàn cầu. Bằng cách chạy npm bạn có thể thực hiện điều đó dễ dàng.
9. Tslint
Download tại: link

Tương tự như ESLint, TSLint cũng yêu cầu bạn phải cài đặt nó trên máy tính ở phạm vi cục bộ hoặc toàn cầu. Phần mở rộng TSLint tích hợp trình liên kết TSLint cho ngôn ngữ lập trình TypeScript vào Visual Studio Code.
10. GitLens
Download tại: link

Bạn có thể thực hiện các thay đổi mà không phải rời khỏi trình chỉnh sửa khi tích hợp thiết bị đầu cuối tự động đi kèm với Visual Studio Code. Chỉ bằng thao tác nhấn ^ + phím tắt thì Terminal được tích hợp bên trong VS Code sẽ được mở ra. Để theo dõi những thay đổi trong Code của mình cách tốt nhất là sử dụng Git (phần mềm quản lý mã nguồn). Tiện ích mở rộng này của Visual Studio Code sẽ giúp bạn tích hợp Git trong quá trình viết Code của mình.
GitLens là một phần mở rộng mã nguồn mở cho VS Code. Nó cho phép bạn hình dung về tác giả Code trong VS Code, giúp bạn khám phá lịch sử của file, xem chú thích đổ lỗi cho dòng tệp hiện tại và thậm chí là thêm chú thích hover thay đổi (diff)…
Cải tiến trình Editor
Cải tiến trình chỉnh sửa của trình soạn thảo VS Code sẽ hỗ trợ bạn gỡ và viết, đọc Code nhanh chóng. Từ đó việc giúp cho việc lập trình hằng ngày của bạn đơn giản, nhẹ nhàng hơn rất nhiều.
11. Path Intellisense
Download tại: link

Path Intellisense là phần mở rộng siêu hữu ích khi tự động hoàn thành tên file. Đặc biệt nó có tính năng viết ra các đường dẫn trong đánh dấu hoặc trong bất cứ file nào có tham chiếu đường dẫn.
12. IntelliSense for CSS class names
Download tại: link

IntelliSense for CSS class names là tiện ích mở rộng cung cấp tính năng tự động điền class name của CSS cho các thuộc tính, thẻ HTML. Nó sẽ đọc các file CSS dựa trên các định nghĩa được tìm thấy trong không gian làm việc của bạn hoặc các CSS online được tham chiếu qua link phần tử.
13. CSS Peek
Download tại: link

Phần mở rộng CSS Peak mở rộng khả năng chỉnh sửa Code HTML và JavaScript nhúng với hỗ trợ Go To Definition cho các lớp CSS, ID được tìm trong các chuỗi bên trong mã nguồn.
14. Guides
Download tại: link

Tiện ích mở rộng Guides trong Visual Studio Code mang lại cho người dùng nhiều trải nghiệm tuyệt vời. Cụ thể nó thêm các dòng hướng dẫn thụt lề khác nhau vào trình chỉnh sửa của bạn để bạn soạn thảo và chỉnh sửa văn bản dễ dàng hơn.
15. Debugger for Chrome
Download tại: link

Chức năng của Debugger for Chrome là thêm các trình gỡ lỗi trình duyệt Google Chrome vào VS Code. Tiện ích mở rộng này hoạt động ở hai chế độ: khởi chạy một phiên bản Chrome được điều hướng đến ứng dụng của bạn hoặc đính kèm với một phiên bản Chrome đang chạy.
16. Instant Markdown
Download tại: link

Instant Markdown là tiện ích mở rộng cho phép bạn chỉnh sửa các tài liệu Markdown trong Visual Studio Code đồng thời xem trước chúng tức thì trong trình duyệt.
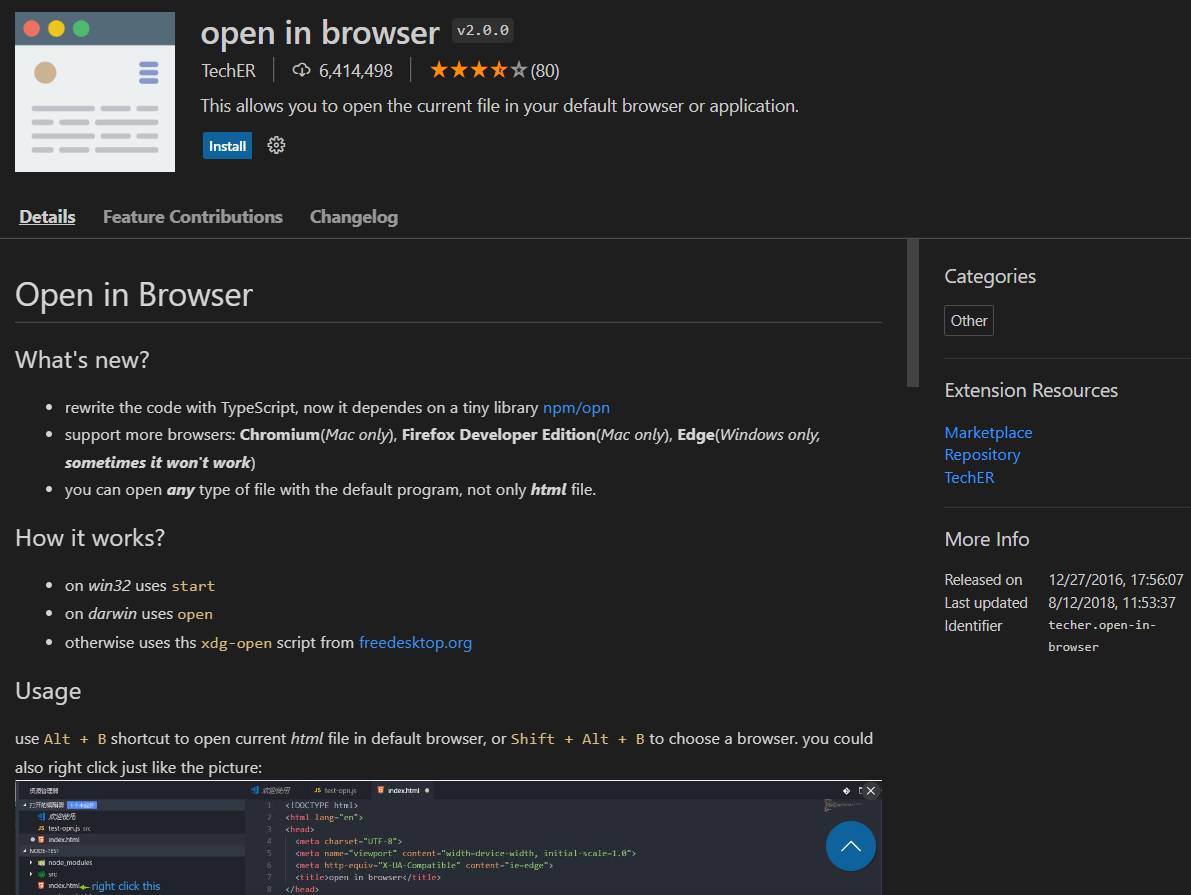
17. Open in browser
Download tại: link

Open in browser cho phép bạn xem file HTML trong trình duyệt và mở ra các trang HTML trong trình duyệt mặc định của bạn. Tuy nhiên bạn có thể nhấp chuột phải chọn “open in other browsers” để mở trong một trình duyệt khác.
Themes and fun
Bên cạnh việc viết Code để phát triển giao diện người dùng bạn cũng cần phải tô điểm và làm sáng không gian làm việc của mình để nó trở nên sinh động, đẹp mắt. Hiện tại có rất nhiều chủ đề có sẵn cho VS Code mà bạn có thể tìm thấy ở VS Code themes website. Dưới đây là một số tiện ích mở rộng Visual Studio Code giúp bạn làm đẹp cho trình chỉnh sửa của mình:
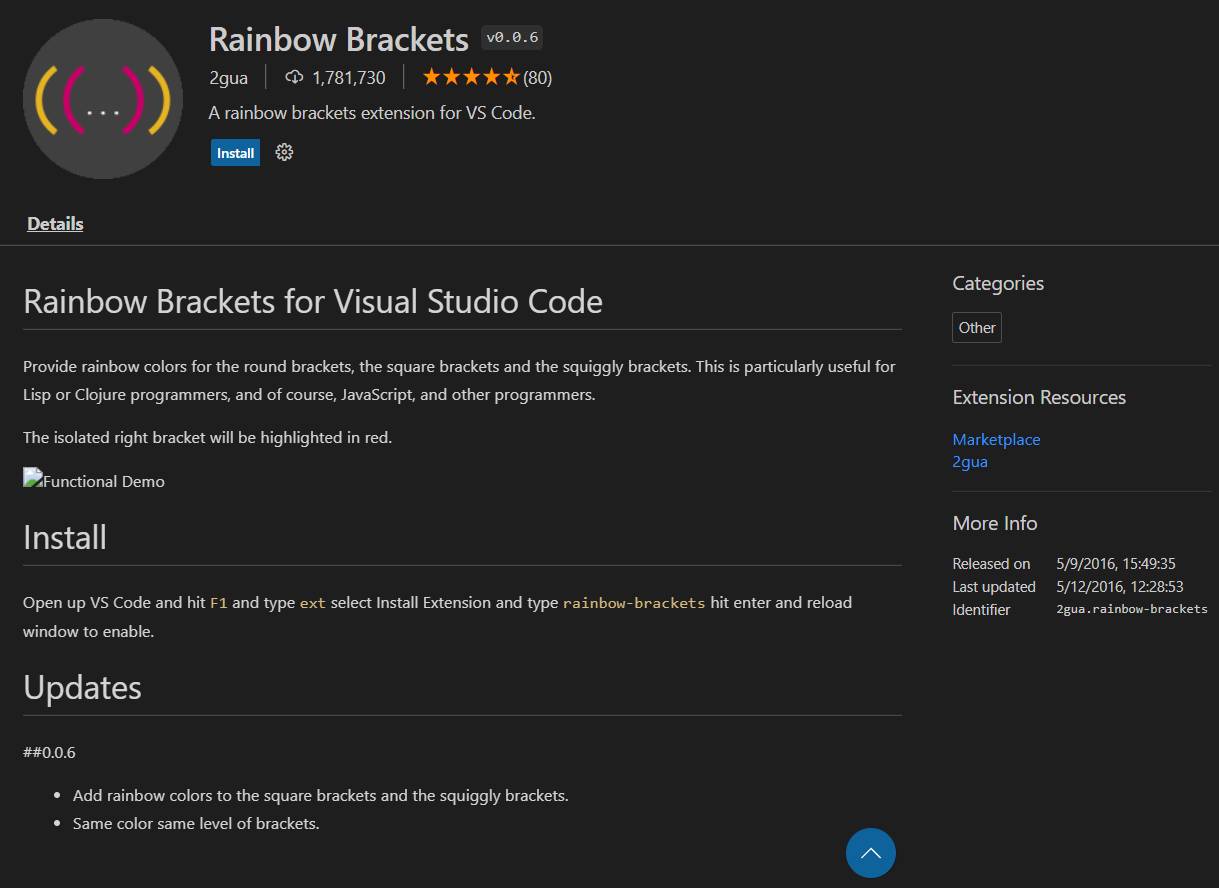
18. Rainbow Brackets
Download tại: link

Phần mở rộng Rainbow Brackets mang tới rất nhiều điều thú vị. Nó sẽ cung cấp màu sắc cầu vồng cho dấu ngoặc tròn, dấu ngoặc vuông và dấu ngoặc nhọn. Đối với các lập trình viên JavaScript thì đây quả là một điều hết sức hữu ích.
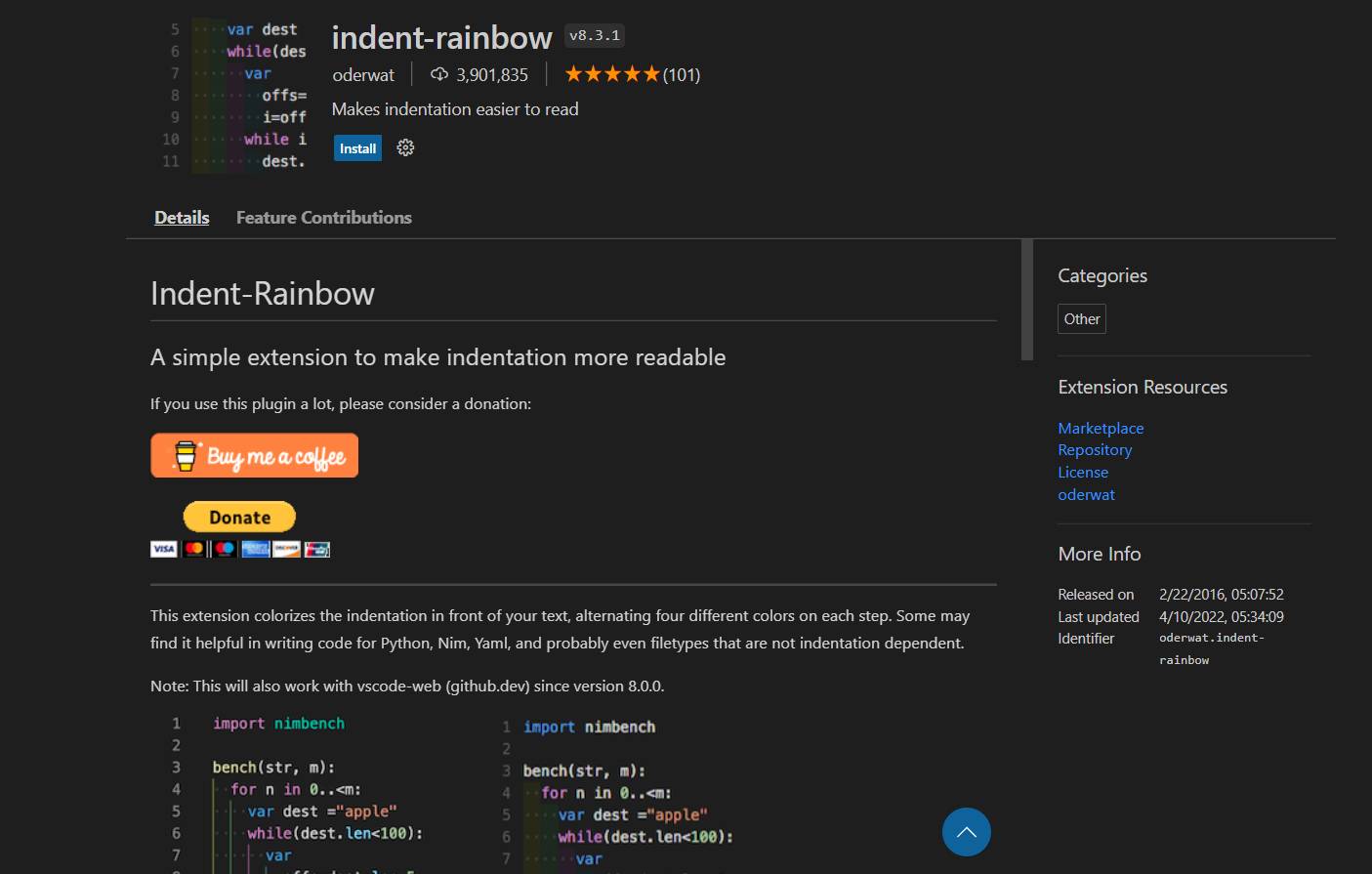
19. Indent Rainbow
Download tại: link

Tiện ích mở rộng Indent Rainbow có tác dụng tô màu cho phần thụt lề phía trước văn bản của bạn đồng thời luân phiên các màu khác nhau trên mỗi bước. Tính năng đó giúp văn bản của bạn dễ đọc hơn nhất là khi bạn đang viết code cho Python hoặc Nim.
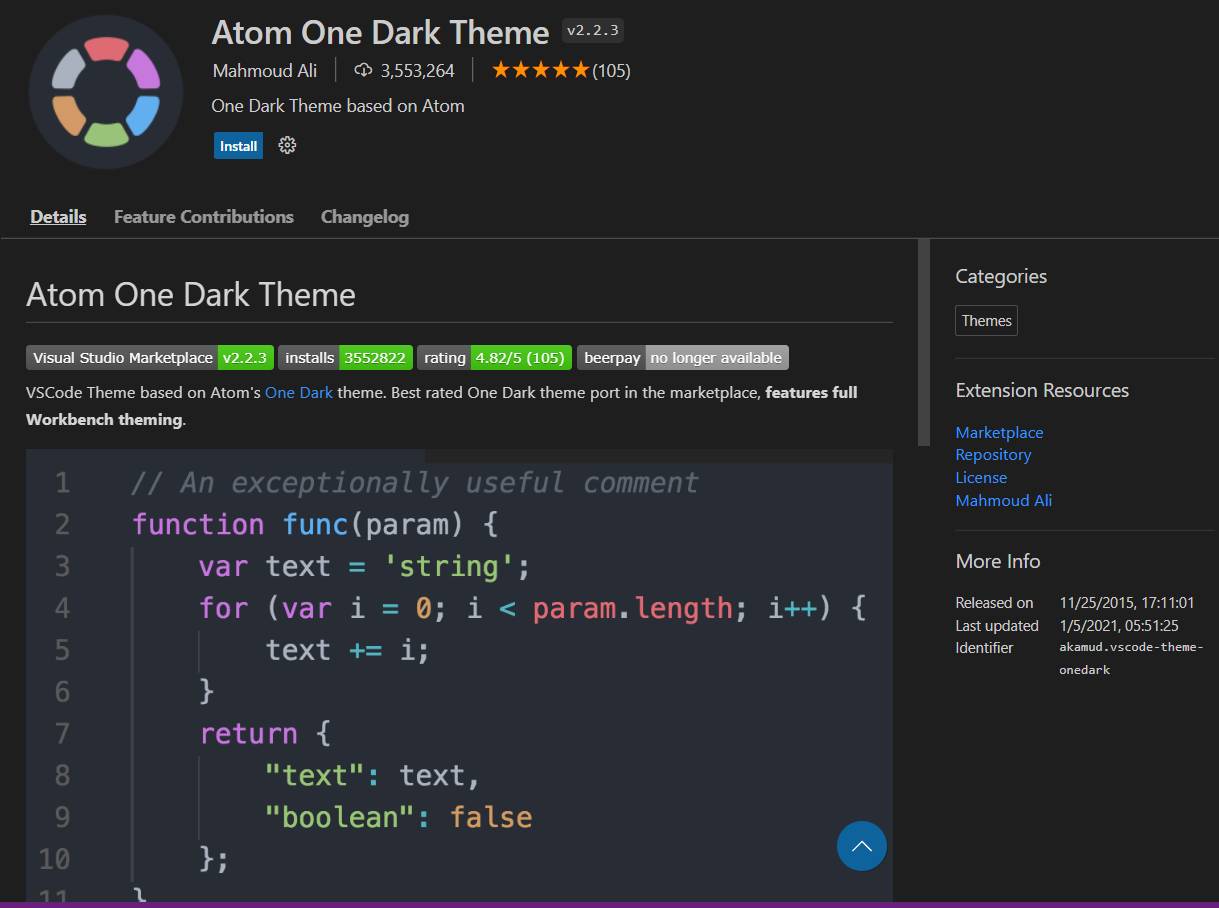
20. Atom inspired themes
Download tại: link

Với nhiều nhà phát triển, họ đã tiếp xúc và sử dụng nhiều trình soạn thảo trước khi đến với VS Code. Vì thế mà một số chủ đề hay tiện ích mở rộng phổ biến của Visual Studio Code đều được chuyển từ các trình chỉnh sửa khác, ví dụ như Atom. Có ba chủ đề nổi bật nhất ở VS Code đã được chuyển từ Atom đó là: Atom One Dark Theme, Atom One Light Theme, One Dark Pro.
Tổng kết
Như vậy có thể thấy Visual Studio Code Là có một thư viện tiện ích khổng lồ. Ở bài viết trên chúng tôi chỉ đề cập tới 20 Extension Vscode hàng đầu và bạn biết đó còn vô số những điều tuyệt vời mà bạn cần khám phá.
Nếu bạn muốn tìm hiểu thêm về các Extension Vscode hữu ích khác, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- các extension hay cho visual studio code
- top extensions for visual studio code
- visual studio code extensions
- extension vscode
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






