Có thể bạn đã nhiều lần thấy webhook được đề cập trong cài đặt ứng dụng của mình nhưng không biết có nên cài đặt nó hay không. Về cơ bản webhook là một tính năng cho phép hệ thống của bạn chủ động hơn trong quá trình trao đổi thông tin. Hãy cùng BKHOST tìm hiểu chi tiết về webhook trong bài viết dưới đây.
Webhook là gì?

Có 2 cách để các ứng dụng trao đổi thông tin với nhau đó là Webhook và khảo sát ý kiến. Với cách thức khảo sát thì tương tự cách bạn gõ từng nhà để hỏi xem họ có đường (ngụ ý cho thông tin) không và bạn phải đi hỏi họ bất cứ khi nào bạn muốn. Riêng với webhook lại khác, người ta sẽ ném vào nhà bạn một túi đường (thông tin) khi họ đi mua đường. Như vậy mọi thứ bạn cần sẽ tự động gửi đến bạn mà không cần phải hỏi bất cứ ai.

Webhook là tin nhắn tự động được website gửi tới hệ thống khi có gì đó xảy ra với nó chẳng hạn như khách đặt hàng, gửi email…Webhook sẽ có một tin nhắn hay payload và gửi tới một địa chỉ URL duy nhất (số điện thoại hoặc địa chỉ ứng dụng). Công nghệ này hiệu suất hoạt động nhanh hơn việc thăm dò ý kiến vì thế nó giúp hệ thống của bạn trao đổi thông tin kịp thời, linh hoạt.
Webhook hoạt động như thế nào?
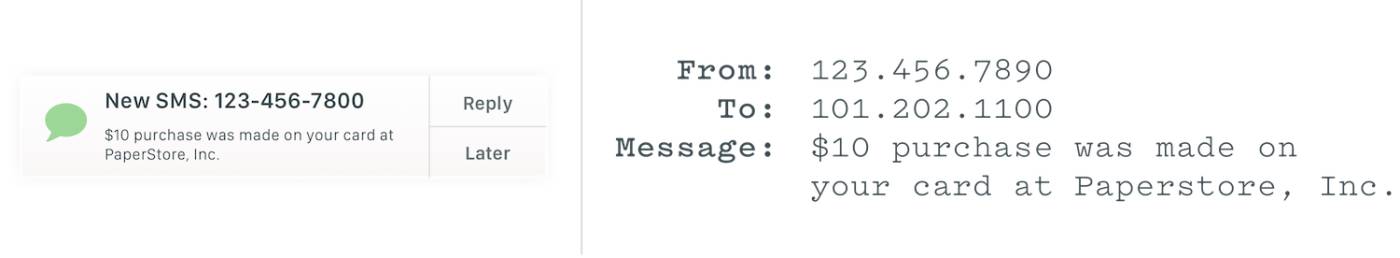
Bạn hãy liên tưởng tới việc gửi tin nhắn SMS. Giả sử khi bạn thực hiện một giao dịch tại ngân hàng bạn cần cung cấp số điện thoại để họ biết nơi gửi SMS. Khi họ gửi tới số phone +1-234-567-8900 với dòng chữ “bạn vừa chi 10$ tại New Store” thì chứng tỏ có điều gì đó đã xảy ra với tài khoản của bạn nên bạn mới nhận được thông báo. Cách thức của Webhook cũng tương tự theo cách đó.

Bạn hãy quan sát ví dụ về việc đặt hàng của một người tên Bob. Anh ta đã mở website bán hàng trực tuyến của bạn và thêm mặt hàng giấy trị giá 10$ vào giỏ hàng và tiến hành thanh toán. Ngay lúc đó webhook sẽ xuất hiện và cho bạn biết sự kiện đó vừa xảy ra. Vậy theo bạn webhook sẽ gửi thông tin này đến địa chỉ nào?
Cũng giống như việc bạn cung cấp số điện thoại cho ngân hàng thì đối với webhook bạn cần phải cho biết ứng dụng gốc tức là website bán hàng của bạn. Nó cần phải biết URL webhook của ứng dụng mà dữ liệu sẽ được gửi đến.
Giả sử bạn có một đơn hàng mua giấy và lúc này bạn cần phải đưa ra một hóa đơn cho khách hàng tên Bob thì phần mềm mà bạn dùng để làm ra hóa đơn cần phải được cung cấp thông tin từ đơn hàng và nó sẽ là đầu nhận. Dưới đây là các bước bạn cần thực hiện để gửi thông tin về đơn hàng tới ứng dụng hóa đơn:
Bước 1: Mở ứng dụng hóa đơn, tạo mẫu hóa đơn và sao chép URL webhook của nó dưới dạng: yourapp.com/data/12345.
Bước 2: Mở ứng dụng cửa hàng thương mại điện tử của bạn và thêm URL vào cài đặt webhook.
Bước 3: Sau khi nhận được đơn đặt hàng, cửa hàng thương mại điện tử của bạn sẽ gửi thông tin tới yourapp.com/data/12345. Đơn hàng của khách hàng Bob sẽ được viết theo một định dạng tuần tự hóa và nó trông giống như:
Customer=bob value=10.00&item=paper.
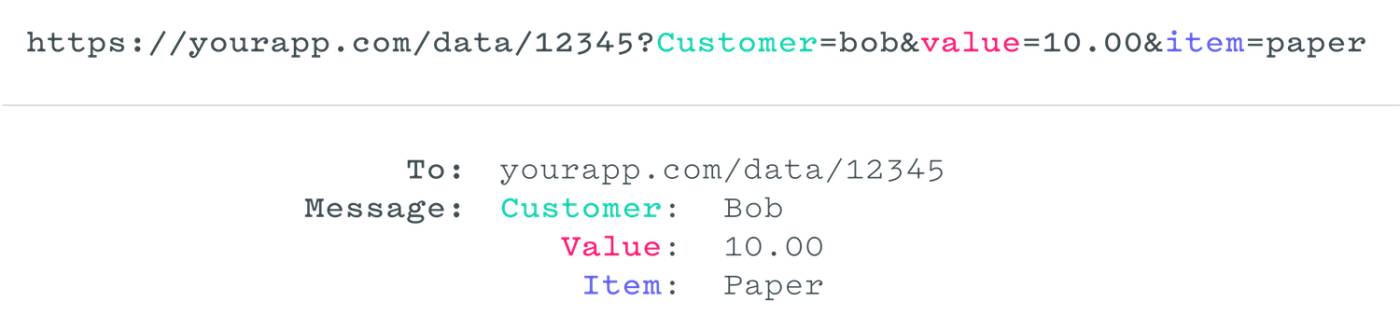
Bước 4: Website của bạn cần gửi tin nhắn tới ứng dụng hóa đơn. Giải pháp dễ dàng nhất để gửi thông tin cần thiết cho URL webhook là với một HTTP GET. Đây là GET request đầy đủ cho đơn hàng Bob đã đặt:
https://yourapp.com/data/12345?Customer=bob&value=10.00&item=paper
Bước 5: Ứng dụng hóa đơn của bạn nhận được thông báo “you’ve got mail”. Lúc này hóa đơn mới dành cho đơn hàng mua giấy với giá 10$ của khách hàng Bob sẽ được tạo ra.
Qua ví dụ trên bạn đã thấy cách thức hoạt động của webhook. Tất cả những thông tin đều được truyền từ ứng dụng này qua ứng dụng khác chỉ trong tích tắc. Việc này vừa làm đỡ tốn thời gian vừa giúp hệ thống luôn hoạt động trôi chảy, linh hoạt.
Jeff Lindsay – một trong những người đầu tiên trình bày quan điểm về webhook đã định nghĩa webhook sử dụng JSON, XML hoặc form-encoded serialization để định dạng. Bên cạnh đó thì webhook sẽ được HTTP để xác định. Khi đã hoàn thành 2 yếu tố trên thì webhook sẽ trở thành một lệnh gọi được gửi đi. Một điều đặc biệt là webhook luôn được bảo mật vì url của mỗi tài khoản trong một ứng dụng để gửi thông tin cho webhook là duy nhất.
Việc liên kết 2 ứng dụng riêng biệt, khác nhau thì webhook thường là giải pháp được nghĩ đến. Khi trên app kích hoạt có điều gì đó xảy ra, tất cả những thông tin của sự kiện đó sẽ được sắp xếp và gửi tới url webhook của một app mà bạn muốn tiến hành một sự kiện, hoạt động nào đó. Tiếp theo, app mà bạn muốn thực hiện hoạt động sẽ gửi lại một mã trạng thái HTTP đến app kích hoạt. Lúc này sẽ có hai trường hợp, nếu mã gửi về là 302 tức là app hành động đã nhận được. Còn nếu mã gửi về là 404 tức là không nhận được.
Phân biệt API và webhook
Webhook và API khá giống nhau nhưng Webhook không phức tạp như API. API là một ngôn ngữ đầy đủ cho một ứng dụng với các tính năng như thêm, điều chỉnh, tìm kiếm dữ liệu. Tuy nhiên là nếu bạn lựa chọn API thì tất cả mọi thứ bạn phải tự mình làm hết. Chẳng hạn khi bạn dùng API để tạo nên ứng dụng liên kết với ứng dụng khác thì phải đảm bảo có một giải pháp để ứng dụng kia truyền dữ liệu lúc cần thiết.
Trong khi đó webhook chỉ thuộc một phần cụ thể của ứng dụng và nó cho phép truyền thông tin tới ứng dụng khác một cách tự động. Bạn có thể chỉ có một webhook dành cho những liên hệ mới và khi có bất cứ một liên hệ mới nào được thêm vào thì ứng dụng sẽ tự động chuyển thông tin tới URL webhook của ứng dụng khác.
Cách sử dụng webhooks
Qua những thông tin trên, bạn đã biết cách webhook được áp dụng để những ứng dụng có thể trao đổi thông tin, đồng thời có thể hiểu được ý nghĩa của dữ liệu đã được tuần tự hóa. Khi đã hiểu về webhook như thế nào thì việc sử dụng có thể bắt đầu. Nhưng muốn biết rõ nhất Webhook sẽ vận hành như thế nào thì tốt nhất là cứ tạo một cái để chạy thử. Nhưng trước khi bạn làm, hãy lưu ý một vài mẹo sau:
Dùng RequestBin và Postman để kiểm tra webhook
Với công nghệ webhook có hai công cụ hữu ích và tuyệt vời để xem xét cách thức nó hoạt động đó là RequestBin và Postman.

Với Requestbin, bạn có thể tạo ra một URL webhook và thử gửi dữ liệu để xem cách nhận dạng như thế nào. Để dữ liệu xuất hiện trong Requestbin, bạn hãy thực hiện các bước dưới đây:
Bước 1: Truy cập Requestbin click vào “Create a Requestbin”.
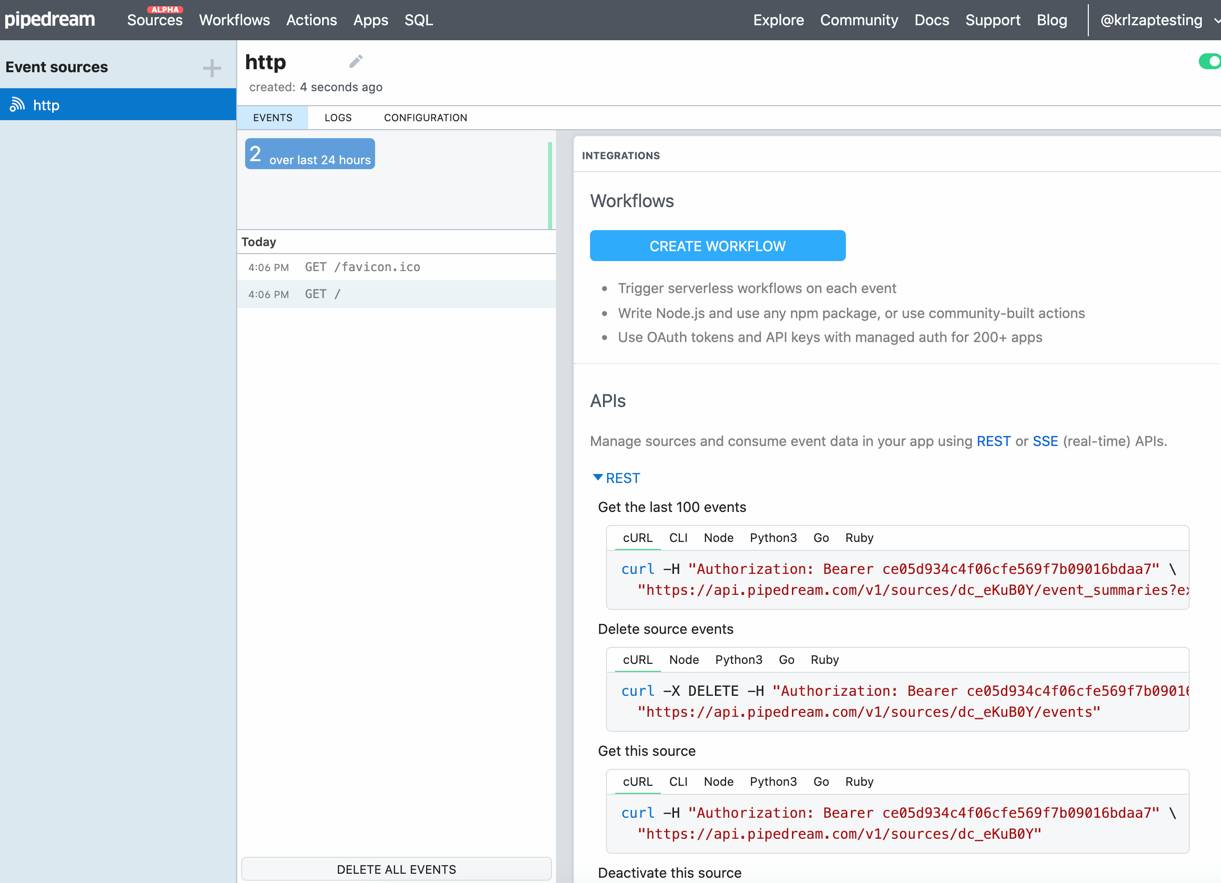
Bước 2: Sao chép URL mà Requestbin cung cấp cho bạn (bạn phải dùng Google hoặc GitHub để tạo tài khoản Pipedream thì mới có thể xem và sử dụng URL).
Bước 3: Serialize một số dữ liệu theo kiểu form-encoded – hoặc sao chép bản sao form mẫu ở trên.
Bước 4: Mở tab mới, dán URL Requestbin của bạn vào thanh URL, bỏ thêm dấu ‘?‘ ở sau cùng và dán dữ liệu đã được serialize. Nó sẽ có dạng như thế này:
https://requestbin.com/19uynve1?customer=bob&value=10.00&item=paper.
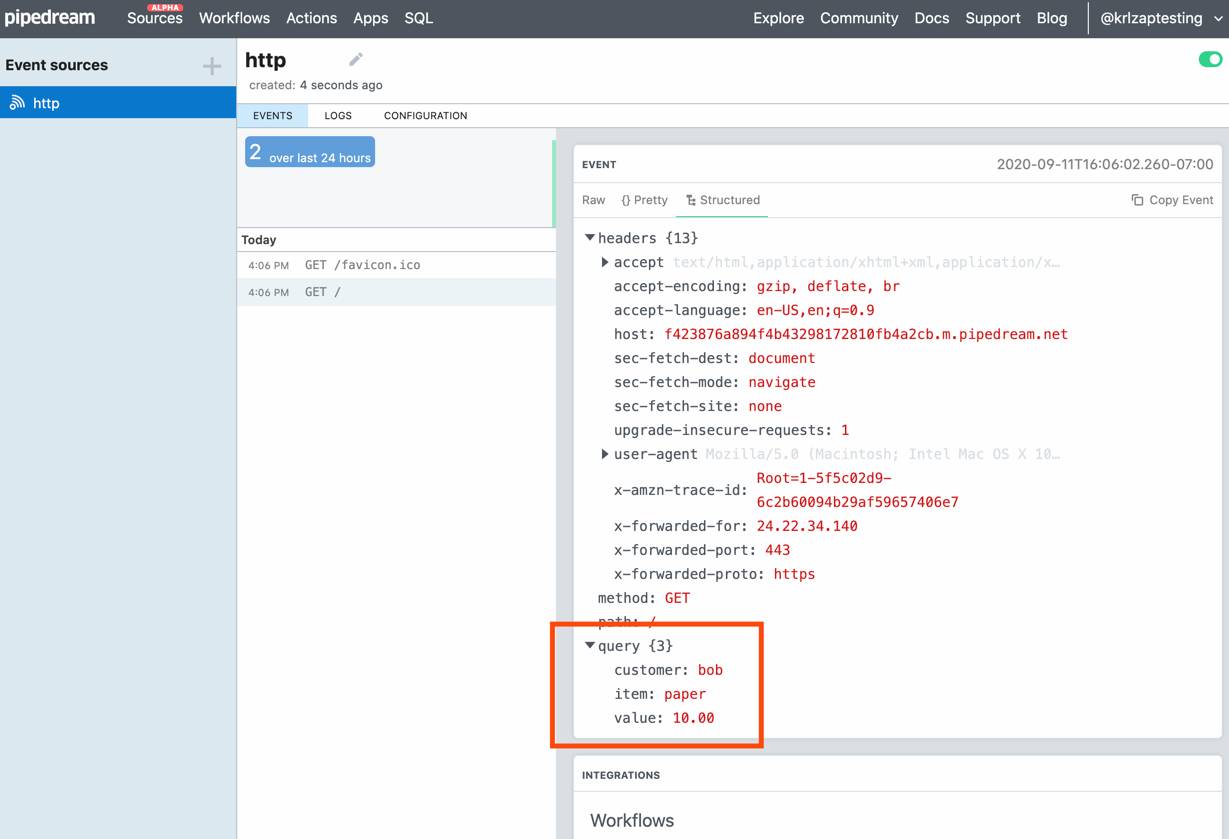
Bước 5: Nhấn enter trong thanh địa chỉ trình duyệt bạn sẽ lập tức nhận được thông báo: success:true. Lúc này hãy làm mới tab RequestBin và bạn sẽ thấy dữ liệu sẽ được liệt kê dưới cùng như trong bức ảnh trên.

Bước 6: Gửi POST request trong Terminal hoặc từ code ứng dụng của riêng bạn. Mặt khác bạn cũng có thể sử dụng code mẫu của RequestBin.

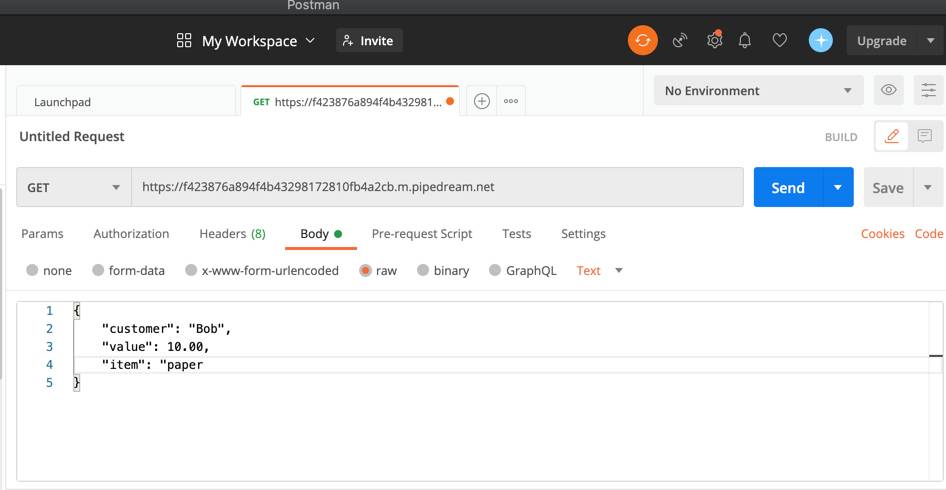
Bạn cũng có thể sử dụng một ứng dụng khác cho việc đó và Postman là một lựa chọn không nên bỏ qua. Nó cho phép bạn thực hiện request HTTP tùy chỉnh để thực hiện việc gửi dữ liệu tùy chỉnh đơn giản tới URL webhooks. Bạn chỉ cần nhập URL sau đó chọn phương thức request HTTP mà bạn có nhu cầu như GET, POST, PUT…và thêm dữ liệu nội dung. Đó là cách bạn có thể gửi các request tới URL webhook của mình mà không cần dùng code.
Thêm webhook vào ứng dụng của bạn
Trong ví dụ dưới đây chúng tôi sử dụng công cụ form tool được hỗ trợ bởi WordPress gọi là Gravity Forms và ứng dụng WebMerge dùng để tạo template tài liệu. Tuy nhiên hầu hết các ứng dụng hỗ trợ webhook đều hoạt động tương tự như vậy. Thêm webhook vào ứng dụng của bạn sẽ diễn ra theo quy trình sau:

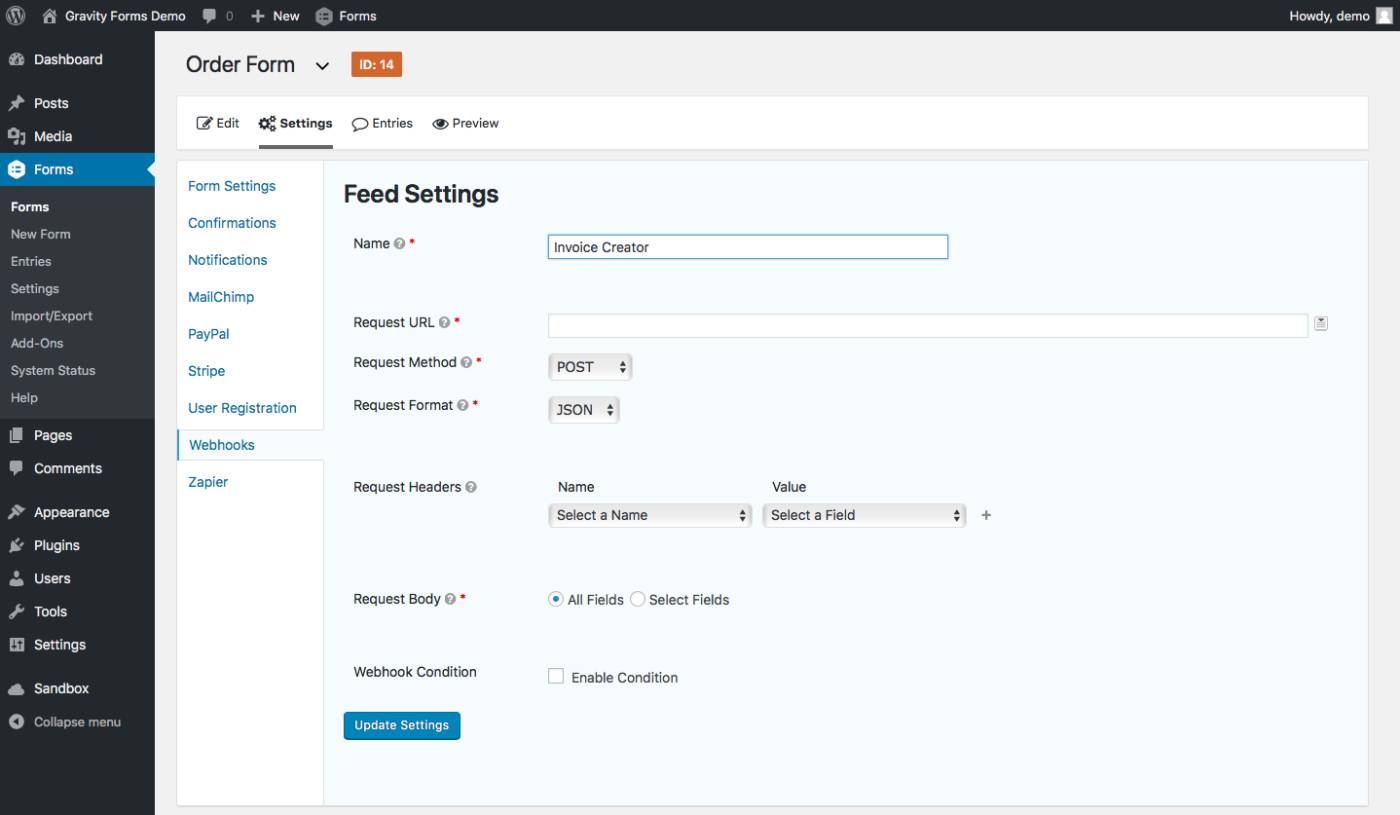
Bước 1: Bật webhooks trong ứng dụng của bạn và mở cài đặt webhooks (chẳng hạn như trong Gravity Forms bạn cần cài đặt tiện ích bổ sung còn với Active Campaign hoặc WooCommerce bạn sẽ tìm thấy webhooks ở phần cài đặt mặc định của ứng dụng). Trong trường hợp dưới đây, chúng tôi muốn dữ liệu đến từ Gravity Forms vì thế chúng tôi sẽ mở cài đặt webhooks dưới Forms mà chúng tôi muốn sử dụng.

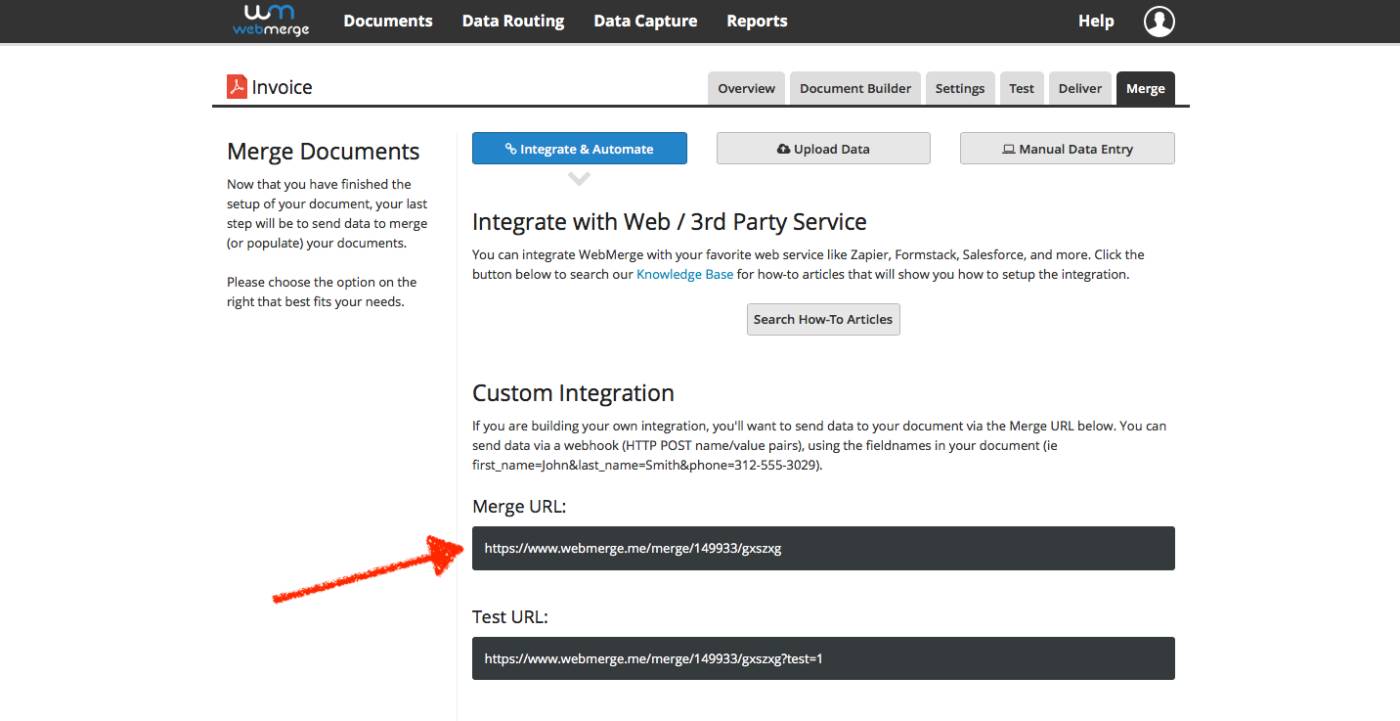
Bước 2: Lấy URL từ WebMerge (ứng dụng nhận dữ liệu). Ở trong WebMerge mỗi tài liệu có “merge URL” riêng và nó muốn dữ liệu ở dạng form - encoded serialization. Bạn hãy sao chép “merge URL” hoặc bất cứ một URL nào mà ứng dụng của bạn cung cấp vì nó có thể có tên khác.

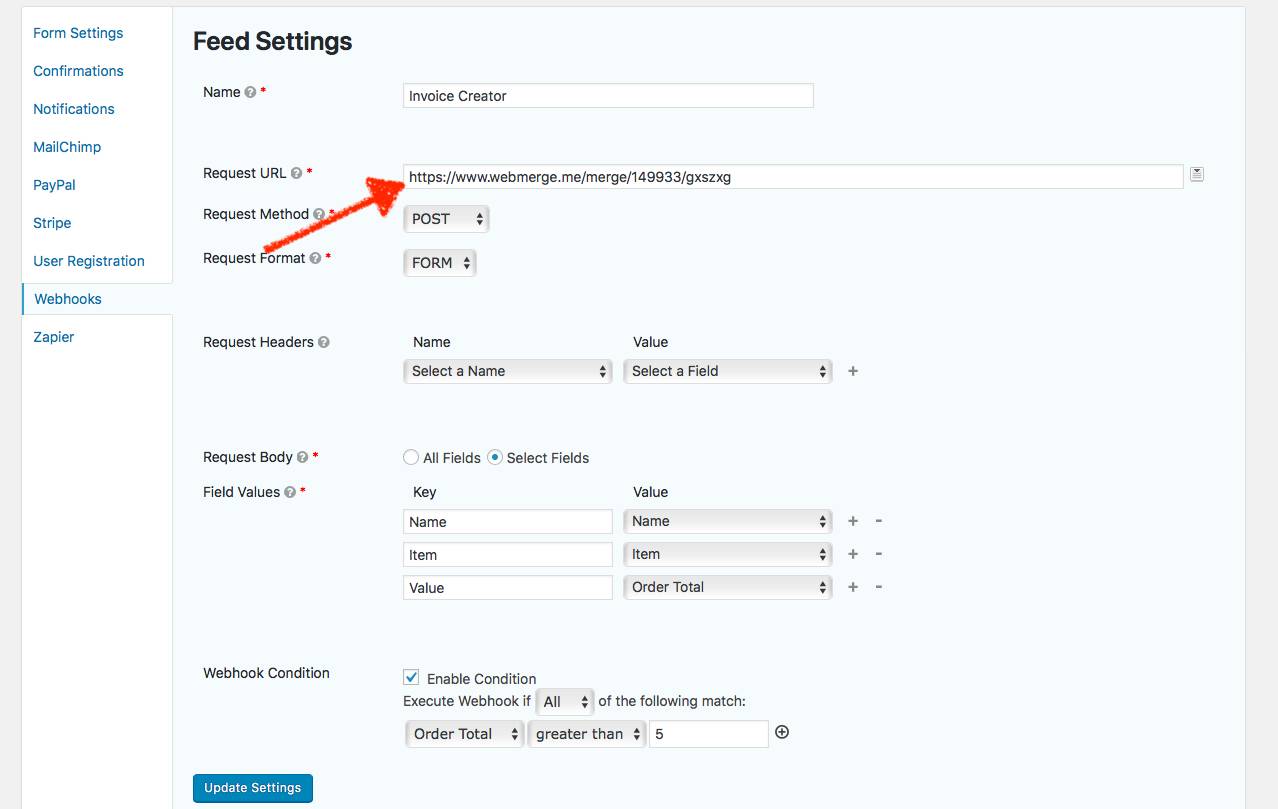
Bước 3: Quay lại ứng dụng kích hoạt, trong trường hợp này là Gravity Forms và dán URL webhook vào field của Gravity Forms. Để đảm bảo chỉ gửi đi những dữ liệu nào mà bạn thật sự muốn và chia sẻ với các tên biến giống như ứng dụng nhận sử dụng bạn hãy đặt phương thức request và các giá trị field cụ thể.
Nếu lần sau có người điền form người khách tên Bob đã mua đơn hàng 10$ với mặt hàng là giấy thì Gravity Forms sẽ gửi dữ liệu tới URL của WebMerge dưới dạng:
https://www.webmerge.me/merge/149933/gxszxg?Name=Bob&Item=Paper&Value=10.00
Ứng dụng nhận WebMergesẽ biến dữ liệu đó thành một hóa đơn hoàn chỉnh.

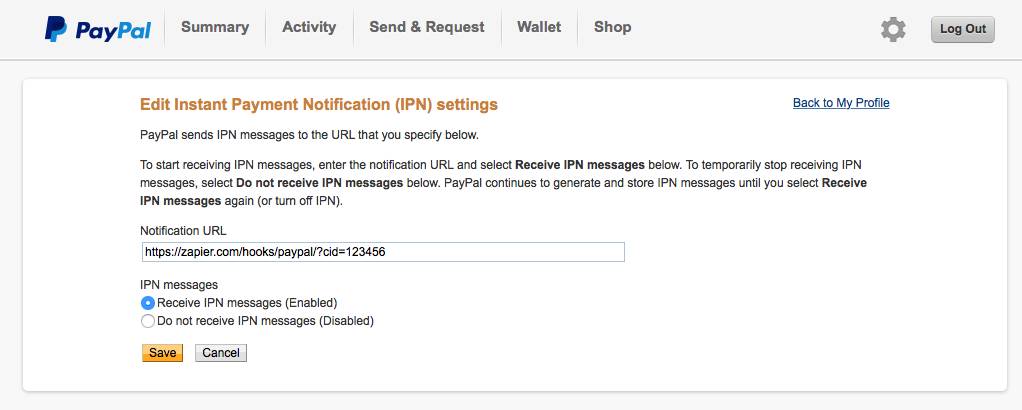
Khi đã làm quen và sử dụng webhook bạn sẽ thấy chúng có mặt ở rất nhiều nơi, chẳng hạn như ứng dụng thanh toán trực tuyến PayPaL. Ứng dụng này sử dụng webhook để thông báo thanh toán tức thì sau khi bạn nhận tiền. Hay như Twimlets (ứng dụng web nhỏ thực hiện chức năng thoại cơ bản) tích hợp webhook để ghi lại tin nhắn thư thoại, chuyển tiếp cuộc gọi, bắt đầu cuộc gọi hội nghị…
Tổng kết về Webhook
Webhook là công nghệ không thể thiếu trong ứng dụng của bạn. Hy vọng với những kiến thức có được từ bài viết trên bạn sẽ dễ dàng thiết lập webhook để hệ thống hoạt động linh hoạt, kịp thời.
Nếu bạn có thắc mắc về Webhook, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- webhook server
- webhook là gì
- what is a webhook
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại







Rất hay và hữu ích, xin cảm ơn ad