Hình ảnh là phần quan trọng đối với trang web và ứng dụng có nhiều khả năng như biểu ngữ tiếp thị, quảng cáo sản phẩm hay minh hoạ logo… Tuy nhiên, với các kích thước quá lớn sẽ làm ảnh hưởng đến chất lượng hình ảnh và khả năng hiển thị trên trang web. Đừng quá lo lắng bởi Lazy Loading Image ra đời là giải pháp khắc phục các vấn đề này. Đồng thời kỹ thuật này còn giúp cải thiện hiệu suất và tăng trải nghiệm của người dùng. Hãy cùng BKHOST tìm hiểu chi tiết trong bài viết dưới đây.
Lazy Loading Image là gì?

Lazy Loading Image là một kỹ thuật giúp cải thiện hiệu suất hoạt động của các trang web bằng cách tải lên các hình ảnh hiển thị cần thiết thay vì tải lên trước. Đồng thời còn giúp tối ưu hoá mức sử dụng tài nguyên hệ thống và giảm các chi phí liên quan khác.
Tại sao nên sử dụng Lazy Loading Image?
Lazy Loading Image có các ưu điểm chính như:
- Lazy Loading chỉ tải lên hình ảnh cần thiết và hiển thị khi người dùng cuộn đến vị trí của nó.
- Cải thiện hiệu suất trang web và thời gian tải được tối ưu vì nó sử dụng ít tài nguyên hơn và ít cạnh tranh với các băng thông khác.
- Tiết kiệm chi phí phân phối nội dung và tài nguyên trên cơ sở số bit vận chuyển.
Lazy Loading dành cho những hình ảnh nào?
Sử dụng công cụ kiểm tra Google Lighthouse giúp xác định những hình ảnh phù hợp với Lazy Loading để có thể tối ưu số lượng bit tải trang. Hoặc trình phân tích trang web của ImageKit cũng có khả năng xác định tính năng hỗ trợ Lazy Loading của trang web và các tối ưu hoá khác liên quan đến hình ảnh. Vì vậy mà Lazy Loading mang đến cho người dùng những trải nghiệm tuyệt vời khi truy cập vào các trang web yêu thích.
Kỹ thuật của Lazy Loading Image
Lazy Loading Image sử dụng thẻ <img> hoặc thuộc tính CSS để tải các hình ảnh trên trang web.
Khái niệm chung về Lazy Loading Image trong thẻ
Quá trình thực hiện Lazy Loading Image trong thẻ
<img> gồm hai bước:
Bước 1: Sử dụng thuộc tính src của thẻ <img> để kích hoạt tải hình ảnh lên trình duyệt.
Bước 2: Gắn URL hình ảnh vào thuộc tính khác src như data-src của thẻ <img>.
Đây là một src trống và trình duyệt sẽ không kích hoạt tải hình ảnh cho đến khi được yêu cầu.
{{EJS0}}Kiểm tra thời điểm một hình ảnh đi vào chế độ xem bằng hai cách sau:
Kích hoạt tải hình ảnh bằng các sự kiện JavaScript
Các sự kiện như scroll, resize, và orientationChange có thể thay đổi kích thước theo cửa sổ trình duyệt. Trong đó sự kiện OrientationChange được kích hoạt theo chế độ xoay màn hình của thiết bị. Đồng thời số lượng hình ảnh hiển thị cần kích hoạt tải cũng sẽ thay đổi.
Khi một sự kiện bất kỳ được kích hoạt cho phép tìm kiếm các hình ảnh ở mọi trạng thái khác nhau. Các hình ảnh đang hiển thị ở chế độ xem được gắn vào thuộc tính src có URL từ thuộc tính data-src.
Các sự kiện khi cuộn sẽ được kích hoạt liên tục để tăng thời gian chờ cho Lazy Loading.
Ví dụ:
Trong ví dụ trên, 3 hình ảnh đầu tiên được gắn với thuộc tính src của URL giúp chúng có thể hiển thị trực tiếp. Các hình ảnh này sẽ hiển thị sớm hơn mà không cần hỗ trợ của sự kiện hay thư viện JS.
Kích hoạt tải hình ảnh bằng cách sử dụng Intersection Observer API
Intersection Observer API là một kỹ thuật có khả năng nhận biết một phần tử bất kỳ đi đến chế độ xem và thực hiện tải ảnh ngay lập tức. Thay vì liên kết các sự kiện, công cụ API này sẽ làm đơn giản hóa quá trình tải và mang lại hiệu suất hoạt động mạnh mẽ hơn.
Ví dụ: Lazy Loading Image sử dụng API Intersection Observer:
Các hình ảnh được sử dụng cho Lazy Loading đều được đính kèm Intersection Observer. Khi API phát hiện phần tử vào chế độ xem lập tức di chuyển từ thuộc tính data-src tới thuộc tính src của URL để trình duyệt kích hoạt tải hình ảnh. Hoàn tất quá trình thì lớp Lazy và Intersection Observer cũng sẽ bị xoá bỏ.
So sánh giữa hai phương pháp kích hoạt:
- Các sự kiện JavaScript cần thêm thời gian chờ trong quá trình tải hình ảnh trên trang web. Còn kỹ thuật Intersection Observers API hỗ trợ cho quá trình tải và kích hoạt hình ảnh diễn ra nhanh hơn.
- Tuy nhiên, công cụ hỗ trợ API không có sẵn trên trình duyệt. Vì thế, để kích hoạt cần sử dụng phương pháp xử lý các sự kiện JavaScript.
Native Lazy Loading
Native lazy loading có khả năng hỗ trợ cho Lazy Loading Image và iframes hoạt động bình thường ngay cả khi JavaScript bị vô hiệu hóa trên trình duyệt của người dùng.
Tính năng Lazy Loading đã được bổ sung vào phiên bản Chrome 76 và các trình duyệt dựa trên Chromium như Chrome, Edge, Safari và Firefox với mục đích chỉ tải hình ảnh thực sự cần thiết trên trang web.
HTML dành cho quản trị viên trang web hỗ trợ triển khai thuộc tính Loading với dòng code:
{{EJS1}}Một số thuộc tính của Loading dành cho các trình duyệt không hỗ trợ tính năng Native Lazy Loading:
- Lazy có nhiệm vụ trì hoãn việc tải nội dung chưa thực sự cần thiết. .
- Eager có khả năng tải lên lập tức các hình ảnh và nội dung được yêu cầu trên trang web.
- Auto có khả năng kích hoạt Lazy Loading mặc định.
Để tránh trường hợp trùng lặp tải hình ảnh, các thuộc tính kích thước cần được bổ sung vào thẻ <img> hoặc thông qua các giá trị nội tuyến như:
{{EJS2}}Lazy Loading CSS Background Images
Background cũng là một kỹ thuật tải hình ảnh cần thiết khi được yêu cầu. Các trình duyệt dựa trên DOM/CSSOM để tải các CSS Background phù hợp với trang web. Đây là một mẹo nhỏ khá hiệu quả dành cho trình duyệt hỗ trợ tải CSS Background vào chế độ xem.
Ví dụ: Nếu CSS Background phù hợp với một phần tử trong tài liệu thì trình duyệt sẽ tiến hành tải hình ảnh lên và ngược lại.
Điểm chung đầu tiên đó là các kỹ thuật đều có cùng mã JavaScript. Còn Intersection Observer API được sử dụng cho trình nghe sự kiện dự phòng dựa trên CSS.
Phần tử gồm ID bg-image có Background được chỉ định trong CSS sau khi được thêm một lớp Lazy thì các giá trị sẽ được đặt thành không. Việc kết hợp này đem lại hiệu quả cao hơn so với #bg-image độc lập.
Trải nghiệm người dùng tốt hơn với Lazy Loading Image
Một số công ty thương mại điện tử cho rằng Lazy Loading Image giúp cải thiện thời gian tải ban đầu tốt hơn và giảm tiêu thụ băng thông đáng kể. Còn một số lại cho rằng Lazy Loading Image có thời gian tải chậm và ảnh hưởng đến chế độ xem của người dùng.
Các giải pháp khắc phục thời gian tải chậm hình ảnh của trang web:
Lựa chọn placeholders phù hợp
Placeholders nằm trong container và các hình ảnh chỉ được tải lên khi có yêu cầu. Placeholder thường được thiết kế các màu giống nhau cho hình ảnh hoặc một tập hình ảnh.
Ví dụ: Màu xám đồng nhất được sử dụng cho Background của tất cả hình ảnh có trên trang web.
a) Dominant color placeholder
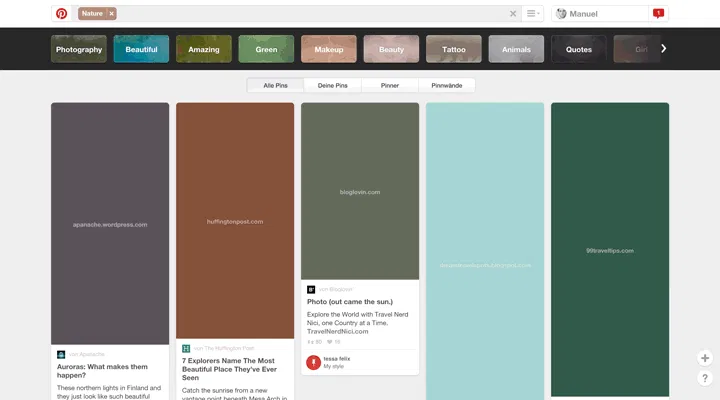
Kỹ thuật sử dụng dominant color placeholder được ứng dụng phổ biến như Google hoặc Pinterest. Hay với công cụ ImageKit có khả năng thiết lập màu chủ đạo cho placeholder bằng cách biến đổi một chuỗi.
Ví dụ:

URL hình ảnh giữ chỗ màu chủ đạo bằng ImageKit:
{{EJS3}}Trong đó, các placeholder image của trình duyệt chỉ có kích thước 661 bit và nhẹ hơn tới 19 lần so với kích thước thực là 12.700 bit.
Video minh họa hoạt động của hiệu ứng này đối với người dùng:
b) Low quality image placeholder
Low quality image placeholder – LQIP là placeholder image chất lượng thấp hỗ trợ mở rộng các ý tưởng và cải thiện trải nghiệm tải hiển thị hình ảnh nhanh chóng hơn. Kỹ thuật này được Facebook và Medium.com lựa chọn sử dụng để nâng cao chất lượng hình ảnh trên trang web và ứng dụng.
Ví dụ:
URL hình ảnh LQIP sử dụng ImageKit:
{{EJS4}}LQIP hỗ trợ các hình ảnh có kích thước 1300 bit và nhỏ hơn tới 10 lần so với kích thước thực.
Bổ sung thời gian chờ cho quá trình tải hình ảnh
Thời gian tải hình ảnh vào chế độ xem của trình duyệt cũng ảnh hưởng đến trải nghiệm của người dùng.
Vấn đề:
- Khi người dùng cuộn nhanh qua trang có hình ảnh cần một khoảng thời gian chờ để chúng tải lên và xuất hiện trên màn hình hiển thị.
- Hoặc sử dụng công cụ Intersection Observers để tải hình ảnh hoặc hỗ trợ LQIP mang lại hiệu suất tải tốt hơn.
Giải pháp:
- Không tải hình ảnh vào chế độ xem ngay lập tức nhằm cung cấp thêm thời gian chờ để tạo điều kiện cho trang web kích hoạt tải hình ảnh.
- Sử dụng Intersection Observers API với hai tham số root và rootMargin để hỗ trợ bounding box hiệu quả hơn.
Tránh thay đổi nội dung với Lazy Loading
Vấn đề:
Hình ảnh quyết định kích thước nội dung hiển thị xung quanh container của trình duyệt. Nếu hình ảnh không được chỉ định kích thước thì trình duyệt sẽ xử lý chúng phù hợp với kích thước xung quanh container. Điều này sẽ khiến cho các yếu tố khác cũng bị di chuyển bất ngờ và làm ảnh hưởng đến trải nghiệm của người dùng.
Giải pháp:
Hãy thiết lập kích thước xung quanh container trên trình duyệt phù hợp với các hình ảnh.
Không tải tất cả hình ảnh cùng một lần
Việc tải tất cả hình ảnh lên trang web sẽ làm ảnh hưởng đến thời gian tải trang ban đầu khiến người dùng cảm thấy khó chịu. Sau đây là một số nguyên tắc tải hình ảnh dành cho bạn:
- Không tải hình ảnh ở chế độ xem, đầu trang web là các tiêu đề hay biểu mẫu tiếp thị.
- Số lượng hình ảnh hiển thị ban đầu cần phù hợp với màn hình hiển thị của các thiết bị như máy tính hoặc điện thoại.
- Các hình ảnh nằm ngoài chế độ xem không phù hợp với Lazy Loading.
- Sử dụng trang web vừa phải để tránh Lazy Loading.
- Sử dụng thư viện JS hỗ trợ tải từng phần hình ảnh lên trang web.
Lazy Loading phụ thuộc vào JavaScript như thế nào?
Các tính năng của Lazy Loading phụ thuộc vào tính khả dụng của JavaScript trong trình duyệt. Kỹ thuật Native Lazy Loading không hoàn toàn hỗ trợ trình duyệt và thư viện JS là lựa chọn thích hợp hơn dành cho trải nghiệm của bạn. Hoặc thẻ <noscript> cũng có khả năng cải thiện mức độ trải nghiệm của người dùng.
Hầu hết khả năng thực thi JavaScript đều được bật sẵn trong trình duyệt của người dùng. Tuy nhiên, với một số người dùng sẽ không muốn sử dụng hỗ trợ JavaScript cho trình duyệt của mình. Người dùng có thể nhận được các thông báo giải thích một số lỗi xảy ra như hình ảnh không được tải, mong muốn chuyển đổi trình duyệt hoặc yêu cầu bật thực thi JavaScript.
Một số thư viện JavaScript phổ biến dành cho Lazy Loading trên trang web
Các trình duyệt và thiết bị khác nhau sẽ cung cấp các môi trường truy cập và triển khai khác nhau. Vì vậy các thư viện và nền tảng plugin được thử nghiệm sẽ là lựa chọn thích hợp dành cho Lazy Loading trên trang web.
yall.js
- Sử dụng Intersection Observer và trở lại trạng thái Lazy Loading dựa trên sự kiện.
- Thư viện hỗ trợ tất cả các loại phần tử HTML ngoại trừ background-images.
- Hoạt động tốt hơn trên IE11 +.
Lazysizes
- Các chức năng của thư viện được sử dụng phổ biến và rộng rãi.
- Thư viện hỗ trợ thuộc tính srcset và kích thước hình ảnh.
- Hiệu suất không phụ thuộc vào Intersection Observer.
jQuery Lazy
Một thư viện Lazy dựa trên jquery đơn giản.
WeltPixel Lazy Loading Enhanced
Tiện ích mở rộng Magento 2 dành cho lazy loading images.
Magento Lazy Image Loader
Tiện ích mở rộng Magento 1.x dành cho Lazy Loading Image.
Shopify Lazy Image Plugin
- Tiện ích mở rộng Shopify dành cho Lazy Loading Image.
- Là một thư viện trả phí.
WordPress A3 Lazy Load
Plugin hỗ trợ Lazy Loading Image dành cho WordPress.
Làm thế nào để kiểm tra xem Lazy Loading có hoạt động không?
Để kiểm tra trạng thái hoạt động của Lazy Loading sau khi hoàn tất triển khai trên trang web bằng cách:
- Sử dụng các công cụ dành cho nhà phát triển trong Chrome: Network Tab > Images
- Sau khi làm mới trang đầu các hình ảnh yêu cầu sẽ được tải trước. Nếu như trang được cuộn xuống thì các hình ảnh tiếp theo sẽ được kích hoạt và tải.
- Trong mô hình waterfall cho phép xác định các vấn đề về thời gian tải hoặc kích hoạt tải hình ảnh.
- Chạy báo cáo kiểm tra Google Chrome Lighthouse trên trang web sau khi triển khai các thay đổi.
Tổng kết về Lazy Loading Image
Như vậy trên đây là tất cả các thông tin liên quan đến Lazy Loading Image mà chúng tôi muốn gửi đến bạn. Kỹ thuật này gồm có nhiều tính năng được triển khai nhằm cải thiện hiệu suất trang web, giảm kích thước trang và chi phí sử dụng tài nguyên.
Nếu bạn có thắc mắc về Lazy Loading Image hoặc những giải pháp giúp cải thiện hiệu suất trang web, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






