Làm thế nào mà các thiết bị máy tính khác nhau có thể giao tiếp với nhau? Trước đây có khá nhiều công cụ hỗ trợ nhưng chúng không có giải pháp nào là hoàn hảo. Vì thế, các nhà cung cấp đã phát triển ra Socket.IO – một công cụ cho phép thiết lập các giao tiếp hiệu quả và nhanh chóng.

Trong bài viết này, BKHOST giúp bạn hiểu thêm Socket.IO là gì?, cách hoạt động của nó như thế nào và khi nào nên sử dụng.
Socket.IO là gì?
Socket.IO là công cụ kết nối mở cho phép máy chủ và máy khách giao tiếp hai chiều với nhau theo thời gian thực. Khi máy chủ có Socket.IO và máy khách có gói Socket.IO trong trình duyệt thì việc liên kết sẽ được thực hiện.

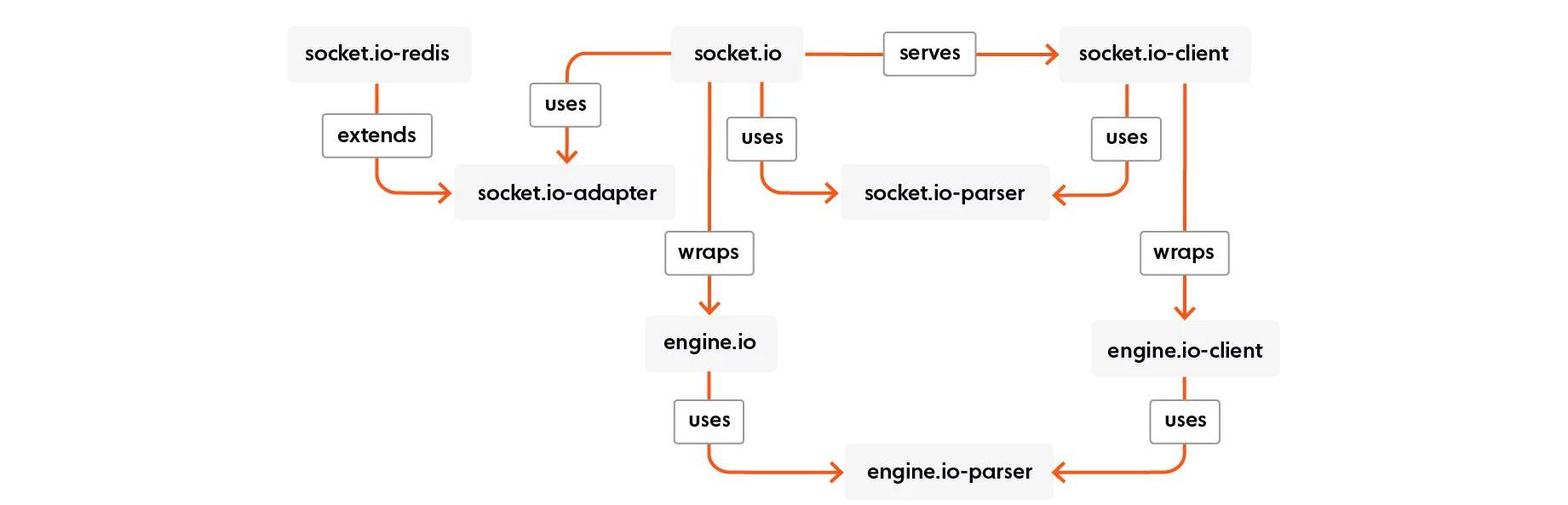
Socket.IO sử dụng Engine.IO để thiết lập kết nối và trao đổi dữ liệu tạo điều kiện cho việc triển khai máy chủ của khách hàng. Engine.IO được sử dụng để triển khai máy chủ và Engine.IO-client được sử dụng cho máy khách. Ngoài ra, Socket.IO còn dựa trên nền tảng Engine.IO để thiết lập kết nối long-polling thông qua xhr-polling và nâng cấp lên phương pháp kết nối tối ưu hơn.
Socket.IO hoạt động như thế nào?

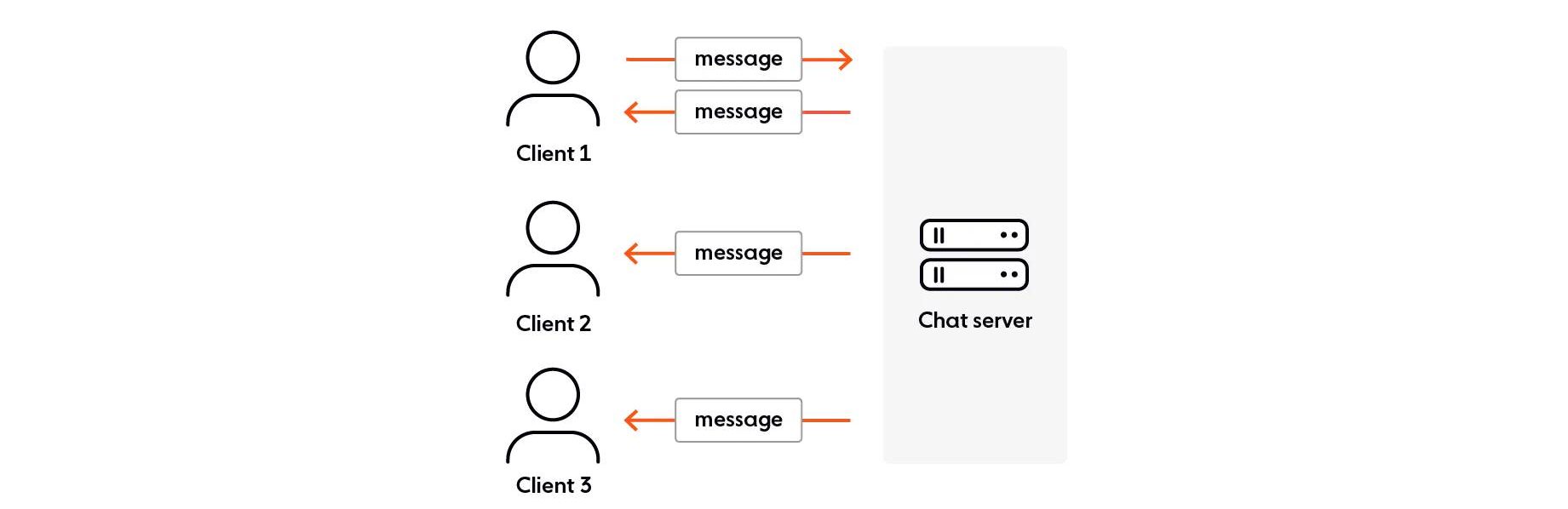
Socket.IO sử dụng tính năng giao tiếp hai chiều để phát triển các ứng dụng trò chuyện. Các tin nhắn gửi về máy chủ sẽ được gửi trực tiếp cho máy khách mà không cần bất cứ yêu cầu trung gian nào.
Sử dụng Socket.IO để trò chuyện
Máy chủ
Đầu tiên hãy cài đặt node.js, sau đó sử dụng express để đơn giản hoá thiết lập ứng dụng.
Tạo folder mới với đoạn code sau:
{{EJS0}}Thiết lập máy chủ và nhập các gói require sau:
{{EJS1}}Thiết lập một file index.html mà máy chủ gửi về:
{{EJS2}}Thiết lập một connection điều khiển chức năng của Socket.IO:
{{EJS3}}Thiết lập cổng 3000 trên máy chủ:
{{EJS4}}Khởi động ứng dụng.nodeindex.js và mở trang trên trình duyệt.
Máy khách
Thiết lập kết nối socket. IO bằng các lệnh:
{{EJS5}}Cách nhận tin nhắn qua lại
Máy chủ
Sử dụng hàm io.emit() để gửi tin nhắn từ máy chủ đến máy khách:
{{EJS6}}Sử dụng socket.broadcast.emit() để gửi tin nhắn cho tất cả mọi người trừ những người đang ở trong trạng thái kết nối.
Hoặc để thêm người nhận cho tin nhắn, sử dụng lệnh sau. Người nhận mới sẽ nhận được những tin nhắn từ lúc bắt đầu được thêm vào:
{{EJS7}}Máy khách
Sử dụng tệp index.html để hiển thị đầu vào và vùng chứa của tin nhắn:
{{EJS10}}Tiếp theo hãy bổ sung một số logic vào <script>:
{{EJS11}}Các hàm socket.on có hai chức năng event và callback. Nếu máy chủ phát hiện ra các event phù hợp, ngay lập tức lệnh callback sẽ được khởi động bằng cách hiển thị trên màn hình máy chủ.
Duy trì & vận hành Socket.IO
Máy chủ Node.js tạo điều kiện giúp thiết lập một ứng dụng giao tiếp bằng Socket.IO dễ dàng với tính năng tùy chọn thời gian thực và giới hạn người dùng ứng dụng. Nếu như bạn muốn thiết lập một ứng dụng giao tiếp giữa các doanh nghiệp giống như CRM thì Socket.IO sẽ tạo ra các thư viện mạng không đồng bộ làm cho việc kết nối bị gián đoạn, các dữ liệu dễ dàng bị đánh cắp. Hơn nữa, socket là một công cụ kết nối mở không có chức năng quản lý sâu về các kết nối của người dùng với mọi máy chủ khác nhau.
Giải pháp khắc phục duy nhất đó là sử dụng kho lưu trữ dữ liệu bộ nhớ Redis như pub/sub để gửi thông báo cho các máy chủ về số người tham gia có thể nhận được tin nhắn. Ngoài ra, Socket.IO còn tích hợp với pub/sub và máy chủ để chia sẻ thông tin hiệu quả hơn.
Ngoài sử dụng Redis, bạn cũng có thể tham khảo các công cụ khác như CoreOS. Đây là một loại công cụ cho phép chia nhỏ các đơn vị trên phần cứng máy chủ và giúp cập nhật các phiên bản mới nhanh hơn.
Tuy nhiên, có một vấn đề đối với WebSockets đó là khi kết nối bị gián đoạn các yêu cầu thăm dò sẽ được gửi về hệ thống hoặc một số máy chủ khác với dòng lỗi “Error during WebSocket handshake: Unexpected response code: 400”.
Để khắc phục vấn đề này, bạn có thể sử dụng định tuyến máy khách dựa trên địa chỉ gốc có sẵn hoặc sử dụng cookie. Tài liệu của Socket.IO có thể giải quyết lỗi trong hầu hết các môi trường và được xem là biện pháp khắc phục hiệu quả.
Giới hạn của Socket.IO
Trước khi lựa chọn sử dụng bất kỳ công nghệ nào cho sản phẩm cần tìm hiểu về sự tương thích và nhu cầu của sản phẩm đó. Socket.IO có thời gian kết nối ban đầu hiệu quả hơn so với WebSocket.IO bằng cách sử dụng long-polling và xhr-polling. Để giảm thiểu chi phí Socket.IO, người dùng có thể lựa chọn cách chỉ kết nối với WebSockets.
Máy khách:
{{EJS8}}Máy chủ:
{{EJS9}}Máy khách cần tải xuống tệp JavaScript Socket.IO 61,2 KB để bổ sung các thông tin cần thiết.
Socket.IO trong tương lai
Phiên bản Socket.IO V4 chính thức ra mắt vào 9/3/2021 là một công cụ dọn dẹp API có tính năng hỗ trợ tăng thời gian chờ cho các sự kiện, tính cố định và bản sửa lỗi.
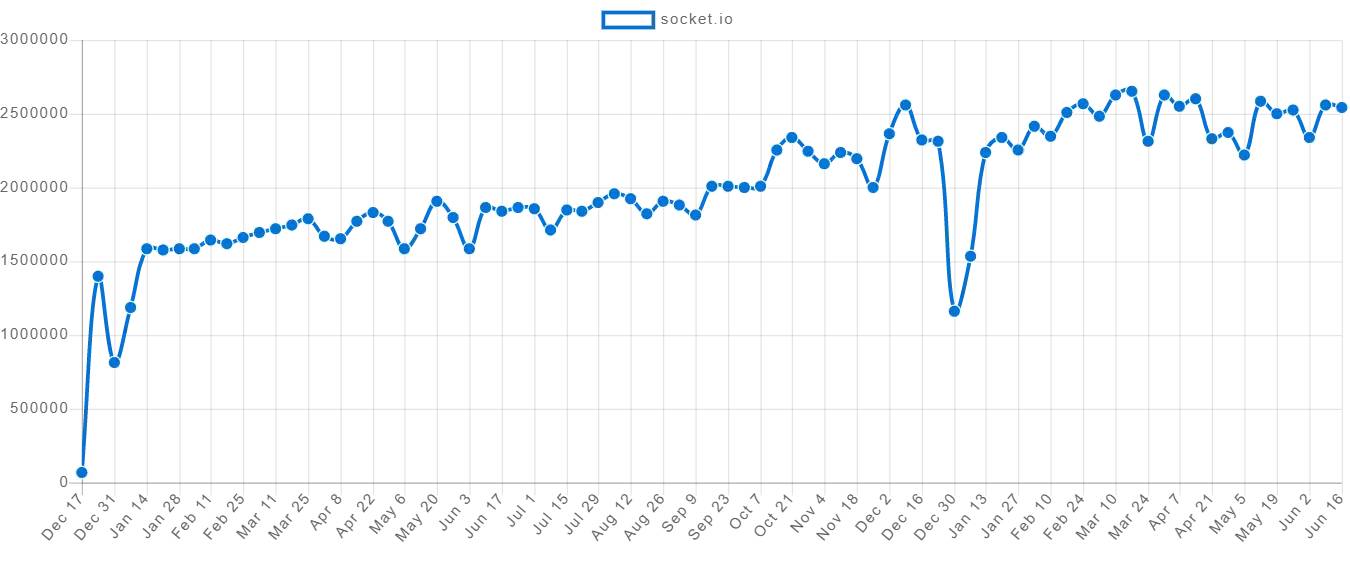
Socket.IO phát triển chậm về lượt tải xuống NPM.

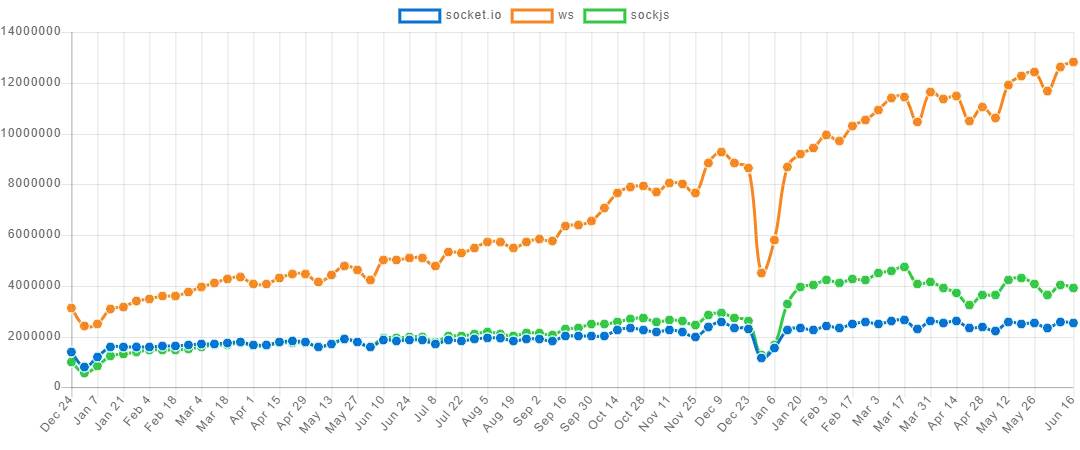
Sockjs và WS đang phát triển đều đặn và mạnh hơn Socket.IO về lượt tải xuống NPM.

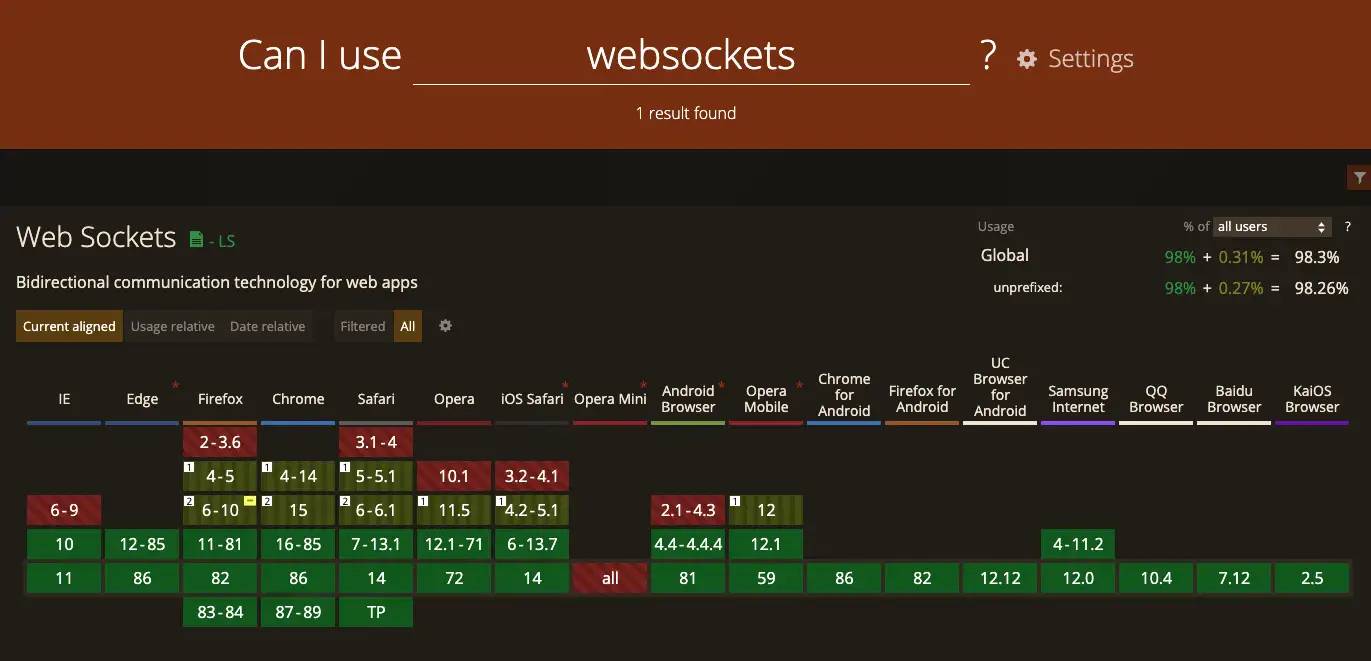
Hiện nay, hầu hết các trình duyệt đều có phần “Can I use” cho phép sử dụng WebSockets. Điều này cho thấy rằng WS có tính năng vượt trội hơn trong việc xử lý kết nối socket trên máy chủ. Tuy nhiên đối với máy khách thì phải sử dụng API trình duyệt gốc.

Như vậy, công cụ Socket.IO là một lựa chọn tuyệt vời dành cho bạn trong việc thiết lập kết nối hai chiều hỗ trợ việc tạo các ứng dụng trò chuyện trở nên đơn giản và dễ dàng hơn.
Một vấn đề nan giải của Socket.IO đó là các kết nối nếu không phải là WebSocket thì quá trình thiết lập sẽ trở nên khó khăn và phức tạp hơn. Vì vậy, nhu cầu sử dụng Socket.IO sẽ phụ thuộc vào các mục đích cá nhân về thời gian thực hay hiệu suất hoạt động của dịch vụ và ứng dụng. Ngoài ra, với các hỗ trợ của WebSocket sẽ giúp người dùng có nhiều lựa chọn đối với triển khai gốc hơn.
Tổng kết về Socket.IO
Trên đây là toàn bộ những thông tin về Socket.IO và những tính năng mà nó đem lại cho việc xây dựng hệ thống giao tiếp giữa các máy chủ và máy khác. Hy vọng qua đây bạn đã có được những kiến thức để thiết lập Socket.IO cho máy tính một cách hiệu quả.
Nếu còn có thêm thắc mắc gì về các vấn đề giao tiếp viễn thông hoặc cần các dịch vụ hệ thống mạng, hãy để lại bình luận ở bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






