ReactJs là một thư viện JavaScript vô cùng phổ biến dùng để xây dựng và thiết lập các trang Web ngày nay. React.js, Reactjs hay React là những cách gọi khác nhau của React.js.
Vậy React.js là gì ? Lý do chúng ta nên sử dụng React thay vì các Framework JavaScript như Angular?
Nếu đây là những vấn đề bạn đang thắc mắc thì hãy đọc bài viết dưới đây, chúng tôi sẽ hướng dẫn đầy đủ và chi tiết nhất.
ReactJs là gì?

ReactJs là một mã nguồn mở được phát hành vào năm 2013 bởi Jordan Walke – một kỹ sư phần mềm của Facebook. React có công dụng giống một thư viện JavaScript có chức năng tạo giao diện người dùng cho các thành phần trên một trang Web.
Với React.js, các nhà phát triển sẽ không cần phải tải lại trang để thay đổi dữ liệu nữa vì mục tiêu chính của React là tạo ra sự nhanh gọn, đơn giản và có thể mở rộng. Nó chỉ hoạt động trong ứng dụng với giao diện người dùng.
ReactJs có những tính năng nào?
React có gồm một số đặc tính nổi bật như sau:
- Có tính khai báo (declarative)
- Cách thức sử dụng rất đơn giản
- Công nghệ phần mềm được tạo ra dựa trên component
- Hỗ trợ phía máy chủ
- Có thể mở rộng
- Nhanh
- Dễ học
JSX

Reactjs không dùng JavaScript thông thường để tạo khuôn mẫu mà thay vào đó là JSX. Nó cho phép sử dụng và trích dẫn các cú pháp thẻ HTML để các thành phần con xuất hiện. Các lệnh gọi JavaScript của React Framework được xử lý bởi các cú pháp HTML.
React Native

Muốn xây dựng các app cho thiết bị di động mà chỉ cần dùng JavaScript, ta có thể sử dụng React Native. Sở hữu thiết kế như React, nó cho phép bạn có quyền truy cập vào thư viện giao diện người dùng và các thành phần khai báo. React Native sử có các khối xây dựng giao diện người dùng tựa như các ứng dụng Android và iOS. Điểm mạnh khi ta tin dùng React Native là các thành phần có thể được viết bằng Java, Objective-C hay Swift.
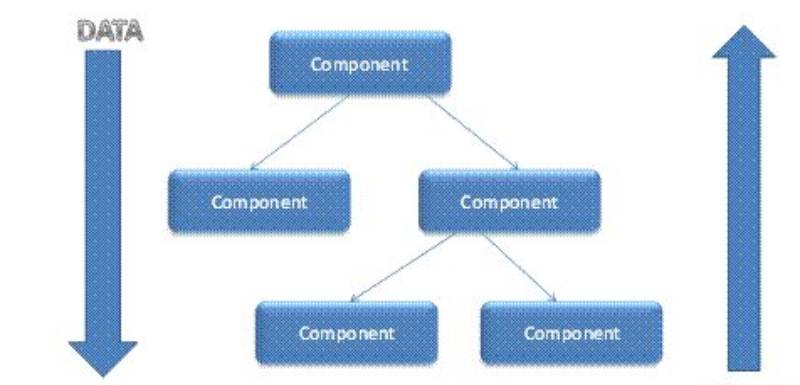
Luồng dữ liệu một chiều (Single-Way)

Một bộ giá trị bất biến trong React được đưa tới trình kết xuất dưới dạng thuộc tính trong thẻ HTML. Thành phần chỉ có thể gián tiếp thay đổi các thuộc tính và có chức năng gọi lại khi chúng ta tiến hành sửa đổi.
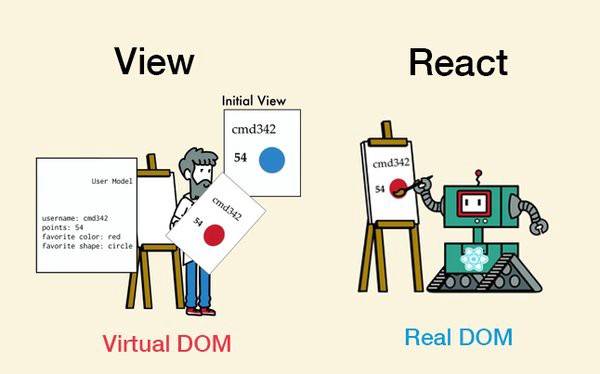
Virtual DOM

Virtual Dom được hiểu như là một mô hình đối tượng tài liệu ảo. React xây dựng một bộ cấu trúc đệm cho dữ liệu ở bộ nhớ để tính toán các thay đổi, sau đó update trình duyệt. Điều này cho phép các lập trình viên có thể code mã, mỗi sự thay đổi đều hiển thị trên toàn bộ trang trong khi thư viện React chỉ có thể hiển thị các thành phần thực sự thay đổi.
Tại sao bạn nên lựa chọn React.js?
Sau đây là những lí do bạn nên sử dụng và lựa chọn React làm nền tảng mã nguồn mở yêu thích cho riêng mình:
Tính đơn giản
Người dùng có thể nắm bắt được cách sử dụng React ngay lập tức vì nó vô cùng đơn giản. Chỉ cần sử dụng JavaScript với vòng đời được xác định, bạn sẽ dễ dàng xây dựng một trang Web hay các app di động vô cùng chuyên nghiệp. Đồng thời, Reactjs cũng cho phép bạn kết hợp HTML với JavaScript.
Dễ học và thực hành
Với những ai trang bị đầy đủ kiến thức về lập trình thì việc hiểu React chỉ trong vòng 1 nốt nhạc. Để có thể học và thực hành, bạn chỉ cần nắm rõ những thông tin, kiến thức về CSS và HTML.
Đa dạng nền tảng
Ta có thể sử dụng React để xây dựng ứng dụng di động, đồng thời có thể tái sử dụng mã rộng rãi. Hơn thế, ta cũng có thể làm app trên Android, IOS và Web cùng một lúc.
Ràng buộc dữ liệu
Liên kết của React là kiểu dữ liệu một chiều và có kiến trúc ứng dụng Flux có tác dụng kiểm soát luồng dữ liệu đến các thành phần thông qua điểm điều khiển – trình điều phối. Điều đó giúp ta xóa lỗi các thành phần độc lập của các app React.js dễ dàng hơn.
Hiệu suất
Các vùng chứa tích hợp để phụ thuộc không xuất hiện trong React. Bạn có thể sử dụng các Module Browserify, EcmaScript 6 và Request JS thông qua ReactJS-di, Babel để tự động di chuyển các phụ thuộc.
Khả năng kiểm tra
Rất dễ dàng để có thể kiểm tra các ứng dụng của Reat. Tầm nhìn React được xem như là chức năng của trạng thái, vậy nên ta có thể thực hiện thao tác với trạng thái khi chuyển đến chế độ xem ReactJS và xem đầu ra, các hành động, sự kiện, chức năng,…
Cách để tạo một ứng dụng React
Có 2 phương pháp để xây dựng các ứng dụng React. Thứ nhất là sử dụng npm (Node Package Manager) đã được cài đặt trong máy. Nếu VS Code là mã bạn sử dụng, bạn cần phải chắc chắn rằng bạn đã cấu hình máy chạy React Code trong VS Code khi sử dụng npm.
Cách thứ 2 đó là nhập trực tiếp thư viện ReactJs vào HTML code. Và đây cũng chính là cách chúng tôi hướng dẫn bạn tạo ứng dụng React mà không cần sử dụng npm.
Bước 1: Tạo tệp HTML đơn giản
Hãy tạo 1 tệp HTML đơn giản và lưu nó thành Index.html trong bất cứ thư mục nào mà cho phép bạn truy cập trực tiếp. Sau đó, chúng tôi sẽ mở nó lên trực tiếp trong trình duyệt.
{{EJS0}}Bước 2: Nhúng thư viện React
Việc nhúng React sẽ giúp cho React trực tiếp hoạt động trong tài liệu HTML. React Library được định nghĩa trong 2 tệp .js.
{{EJS1}}Bước 3: Placeholder cho React Component
Bạn có thể thực hiện mọi cú pháp React trong mã. Đại diện cho giao diện người dùng chính là các thành phần của React. Để đặt một component lên một trang, ta cần Placeholder mà ở đó, các component sẽ tiến hành tải. Ta cần phải thêm thẻ <div /> bên trong thẻ <body /> của trang và đặt cho nó một id = "root".
{{EJS2}}Bước 4: Tạo React Component
Các components tạo nên giao diện người dùng, mỗi một components được khai báo là 1 class. Đây là components đơn giản hiển thị dòng chữ “React without npm”.
{{EJS3}}Trong đoạn code, React.createElement là một function tạo ra một phần tử, văn bản được hiển thị trong <div />.
Bước 5: Gọi React Component
Ở bước này, ta sẽ tiến hành gọi React Component từ JavaScript. Đoạn code React.DOM.render () sẽ hiển thị 1 React Component. Trong đoạn code này, tham số đầu tiên xuất hiện là tên class component. Một phần tử root sẽ được lấy đi ở nơi mà component được render. Trong trường hợp ngoại lệ, ta có thể render component bên trong thẻ <div /> có id = 'root'.
{{EJS4}}Bước 6: Hoàn thành code
Đây chính là bản HTML hoàn chỉnh:
{{EJS5}}Bước 7: Chạy code React
Để có thể chạy được mã React, bạn cần tạo một tệp văn bản bất kỳ như Notepad, Visual studio Code,… Sau đó lưu lại dưới dạng Index.html hoặc tên khác. Cuối cùng mở tệp HTML trong trình duyệt web lên.
Tổng kết về ReactJs
Bài viết trên chúng tôi đã giới thiệu những thông tin cơ bản và phổ biến nhất về ReactJs. Đồng thời hướng dẫn bạn cách tạo ra một ứng dụng React. Mong rằng bài viết này sẽ mang lại lợi ích cho công việc của bạn.
Nếu bạn có thắc mắc về React.js hoặc muốn tìm thêm vềcác framework khác của javascript, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- react js cơ bản
- framework reactjs
- react nghĩa là gì
- react js là gì
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






