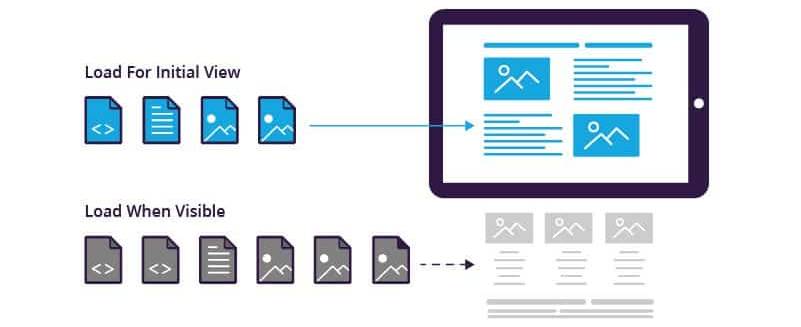
Lazy loading là một kỹ thuật tối ưu hoá thời gian load website. Kỹ thuật này mang lại hiệu quả như thế nào? Các phương pháp thực hiện kỹ thuật này là gì? Mọi thắc mắc của bạn đọc sẽ được BKHOST giải đáp ngay trong bài viết dưới đây.
Lazy Loading là gì?

Lazy loading là quá trình tải dữ liệu cần thiết nhất nhằm cải thiện hiệu suất và tiết kiệm tài nguyên hệ thống.

Một số lợi ích mà Lazy loading mang lại như:
- Giảm thời gian tải bằng cách giảm dung lượng trang web.
- Tiết kiệm băng thông bằng cách phân phối nội dung cần thiết khi được yêu cầu.
- Tiết kiệm tài nguyên hệ thống khi sử dụng các hình ảnh, JavaScript và mã cần thiết.
So sánh Lazy Loading và Eager Loading

Lazy loading và Eager loading là hai công cụ trái ngược nhau:
- Lazy loading trì hoãn khởi tạo tài nguyên còn Eager loading lập tức khởi tạo tài nguyên sau khi mã thực thi hoặc đôi khi cũng thực hiện các quá trình tải trước.
Ví dụ: Eager loading sẽ tải các tài nguyên ngay khi câu lệnh include của PHP được thực thi. - Ngoài ra, Eager loading còn có khả năng tận dụng thời cơ tải tài nguyên ngay trong nền. Chẳng hạn như khi một trang web hiển thị gợi ý “Tải” thì Eager loading sẽ thực hiện tải xuống các tài nguyên cần thiết cho ứng dụng web hoạt động.
Phương pháp triển khai Lazy Loading
Sử dụng thư viện mã nguồn mở
- blazy.js – blazy.js là một thư viện JavaScript nhẹ cho phép Lazy loading phân phối hình ảnh, iframe, video và tài nguyên.
- LazyLoad – LazyLoad là một tập lệnh tự động tải hình ảnh theo yêu cầu.
Các phương pháp phổ biến khác
- Lazy initialization để đặt các đối tượng thành null cho phép tải xuống bất cứ khi nào.
- Virtual proxy cung cấp đối tượng ảo để tải xuống và cấp quyền cho đối tượng thực có cùng giao diện với nhau.
- Ghost sử dụng một mã định danh để tải một phần đối tượng và tải toàn bộ dữ liệu nếu một thuộc tính của đối tượng được gọi.
- Value holder xử lý Lazy loading bằng cách tạo một đối tượng chung để thay đế cho các trường dữ liệu riêng lẻ.
Lazy Loading Images
Xem bài viết chi tiết: Lazy Loading Images.
Điều kiện để Lazy loading hoạt động đó là hiển thị lightweight placeholder image và thay thế bằng hình ảnh full-size thực trên scroll.
Tiếp cận các kỹ thuật Lazy loading bằng cách:
- Thẻ
<img>sử dụng JavaScript để hiển thị hình ảnh ở chế độ viewport. - Các trình xử lý như
scrollhoặcresize. - Intersection Observer API.
- Lazy Loading Images qua thuộc tính CSS
background-image
Lazy Loading Video
- Sử dụng tính năng tải trước của thẻ video HTML5 để tải từng phần video không tự động phát.
- Sử dụng tính năng của Google Chrome để tải từng phần video tự động phát.
- Trong một số trình duyệt khác sử dụng thuộc tính trong thẻ video như sau:
<video autoplay muted loop playsinline width="xx" height="xx" poster="placeholder-image.jpg">
Một số mẹo dành cho Lazy Loading
Một số mẹo dành cho Lazy loading như sau:
- Thực hiện Lazy loading khi hình ảnh hiển thị bên dưới màn hình đầu tiên hoặc ở ngoài chế độ xem.
- Tiến hành giải mã không đồng bộ hình ảnh bằng JavaScript
decode()trước khi chèn vào DOM. - Thiết lập
noscriptnếu không có JavaScript.
Lazy loading vs CDN
Lazy loading và CDN đều có khả năng cải thiện thời gian tải và tối ưu hoá sử dụng trang web. Trong đó, CDN thực hiện cài đặt tài nguyên trên bộ nhớ đệm của máy chủ và cải thiện hiệu suất truy cập của người dùng.
Lazy loading so với CDN để tối ưu hóa hiệu suất trang web như thế nào?
- Lazy loading ngăn chặn tải xuống tài nguyên không cần thiết nhưng không phù hợp với trang web có nhiều tài nguyên.
- CDN có khả năng lưu trữ tài nguyên và hiệu suất hoạt động nhanh hơn bao gồm cả một số tài nguyên không cần thiết.
Tích hợp hai kỹ thuật Lazy loading và CDN đem lại hiệu quả công việc tối ưu bằng cách vừa tải xuống vừa phục vụ tài nguyên cần thiết cho người dùng được lưu trữ trong bộ nhớ đệm.
Tổng kết về Lazy loading
Lazy loading là một kỹ thuật tối ưu hoá thời gian tải và làm tăng trải nghiệm của người dùng đối với các nội dung trên website. Nếu bạn đang muốn xây dựng một trang web thì đừng bỏ qua kỹ thuật này nhé.
Nếu bạn có thắc mắc về Lazy loading, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






