Trong lĩnh vực triển khai UX gồm có nhiều thành phần quan trọng. Một số đó chính là Graphical User Interface – giao diện đồ họa người dùng. Thành phần này có mặt tại hầu hết các thiết bị và ứng dụng hiện đại ngày nay. Vậy cụ thể nó là gì? Có những ví dụ thực tế nào về loại giao diện này? Hãy cùng BKHOST theo dõi bài viết được chia sẻ dưới đây để tìm kiếm câu trả lời.
GUI là gì?

GUI – Graphical User Interface là giao diện đồ họa người dùng. GUI giúp người dùng dễ dàng hơn trong quá trình giao tiếp của người dùng với các thiết bị máy tính thông qua thao tác với chữ viết hay hình ảnh, thay vì sử dụng các câu lệnh phức tạp.
Lịch sử của GUI
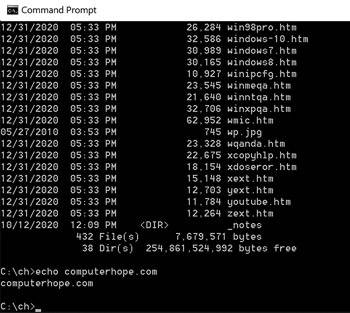
Ban đầu, các nhà cung cấp sử dụng Character User Interfaces hoặc CUI để người dùng tương tác với máy tính. Trong đó, người dùng sẽ phải nhập các lệnh bằng bàn phím để có thể thực hiện các tác vụ mong muốn trên thiết bị.

CUI chỉ phù hợp với các chuyên gia CNTT và những người dùng có kiến thức sâu về lĩnh vực này. Bởi nó tương đối phức tạp và khó sử dụng khi yêu cầu người dùng phải ghi nhớ các câu lệnh để thao tác.
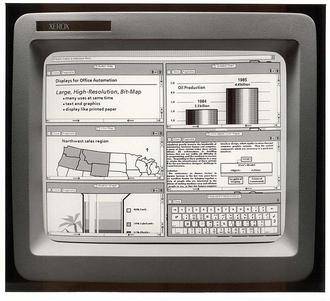
Năm 1981, GUI đã chính thức được ra mắt thị trường công nghệ do Xerox triển khai. Mặc dù so với các giao diện ngày nay nó chưa thực sự hiệu quả nhưng GUI đánh dấu một bước phát triển mới dựa trên nền tảng có sẵn. Một số thành phần mới được bổ sung như hình ảnh, nút và màu sắc.

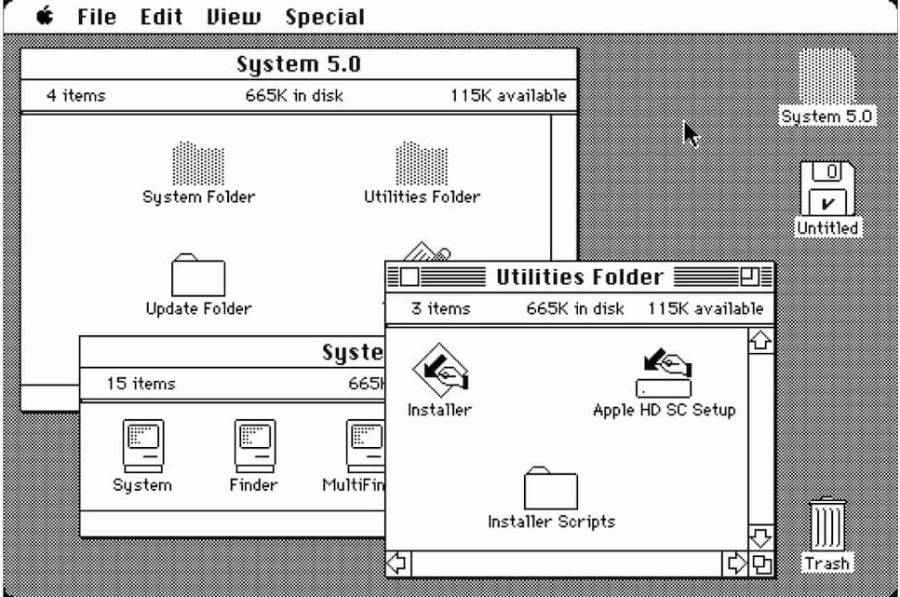
Năm 1984, một hệ điều hành GUI dành cho Apple do Macintosh triển khai được công bố trên thị trường, sau đó là GUI dành cho Microsoft Windows 1.0. Hai hệ điều hành hiện đại này sử dụng GUI để cung cấp các thành phần nâng cao cho người dùng như tệp, thư mục, ứng dụng và các nút.
Ví dụ về giao diện của Macintosh khi khởi động:

Xerox Star, Macintosh và Windows đã thành công trong việc phát triển máy tính đó là cho phép người dùng truy cập giao diện của họ. Tức là bạn sẽ có thể thoải mái thao tác các tệp và chạy lệnh một cách dễ dàng mà không cần sử dụng lệnh hay ngôn ngữ chuyên dụng nào. Hiện nay, GUI trở thành giao diện mặc định trên các thiết bị công nghệ. Chẳng hạn như PC, điện thoại, TV, bảng điều khiển trò chơi hay máy móc.
GUI hoạt động như thế nào?
Yếu tố trực quan là các phần mà người dùng có thể nhìn thấy và thao tác. Một số yếu tố trực quan mà GUI cung cấp như sau:
- Con trỏ chuột cho phép người dùng có thể sử dụng để di chuyển và thao tác các phần tử khác theo ý muốn.
- Các nút hỗ trợ người dùng thực hiện các thao tác như nhấp và nhấn để bắt đầu một hành động.
- Thanh công cụ, thanh cuộn và các Ribbon.
- Các biểu tượng, hình ảnh nhỏ thể hiện nội dung thông tin.
Hầu hết các biểu tượng GUI đều được thiết kế giống như các đối tượng thực để thể hiện chức năng của nó. Chẳng hạn như thư mục chứa các tệp được biểu thị bằng biểu tượng thư mục như ngoài đời thực, hay thùng rác được hiển thị bằng biểu tượng thùng rác.
Để tương tác với các phần tử của GUI, người dùng chỉ cần nhấp và cuộn thông qua việc điều khiển con chuột được kết nối với máy tính. Đối với các ứng dụng thì người dùng có thể nhập lệnh thông qua bàn phím. Hoặc sử dụng chuột cảm ứng trên các thiết bị di động.
Khi có người dùng bắt đầu thực thi trên thiết bị, GUI sẽ phản hồi lại bằng một số tín hiệu như thay đổi màu sắc hoặc kích thước đối với thành phần được thao tác. Xuất hiện âm thanh hoặc các hiệu ứng đặc trưng. Sau đó hệ thống sẽ tiến hành thực hiện các hành động được yêu cầu.
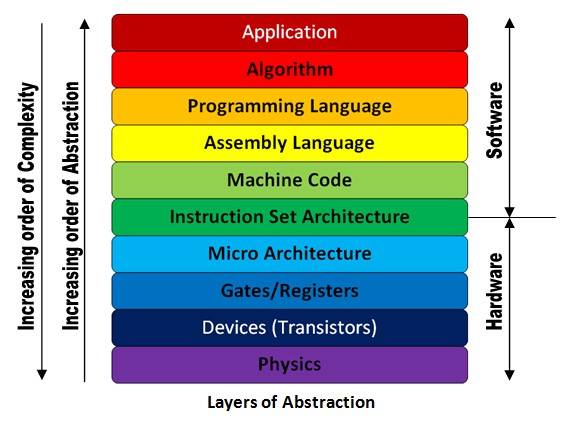
Trừu tượng hóa trong GUI
GUI được triển khai với mục đích là cho phép người dùng có thể tương tác với mã của thiết bị một cách dễ dàng. Cụ thể, họ sẽ tự triển khai một giao diện đơn giản hơn mà không cần sử dụng nhiều kiến thức từ nhà cung cấp. Quá trình này được gọi là trừu tượng hóa trong thiết kế và xây dựng giao diện.
Giả sử đối với hệ điều hành là ô tô, để có thể lái chiếc xe của mình. Người dùng chỉ cần học cách lái và di chuyển xe mà không cần biết rõ về các thành phần và cách thức hoạt động của linh kiện ô tô. Tất cả các kỹ thuật nâng cao đều được trừu tượng hóa thành kỹ năng sử dụng bàn đạp và vô lăng để di chuyển ô tô.
Tương tự như vậy, các biểu tượng thư mục trong GUI không phải là một đối tượng thật trên màn hình máy tính. Khi bạn gỡ bỏ nó vào thùng rác không phải là hành động bỏ đồ vật vào thùng rác thực. Đây là các hành động trừu tượng khóa của mã phần mềm cơ bản.
Mã phần mềm cũng là ví dụ phổ biến về sự trừu tượng hóa của Assembly Language và mã trên máy tính. Cụ thể hơn thì nó chính là phần cứng của thiết bị máy tính đã được trừu tượng hóa.

Trong đó, điểm chính ở đây đó là các lớp trừu tượng hóa này cho phép tất cả người dùng máy tính đều có thể sử dụng.
Ví dụ về GUI
Một số ví dụ phổ biến sử dụng GUI như trang web, ứng dụng web, trình duyệt web Chrome và Internet Explorer. Hay các chương trình phần mềm Microsoft Word/Apple Music hay hệ điều hành Windows, mac OS, iOS và Android.
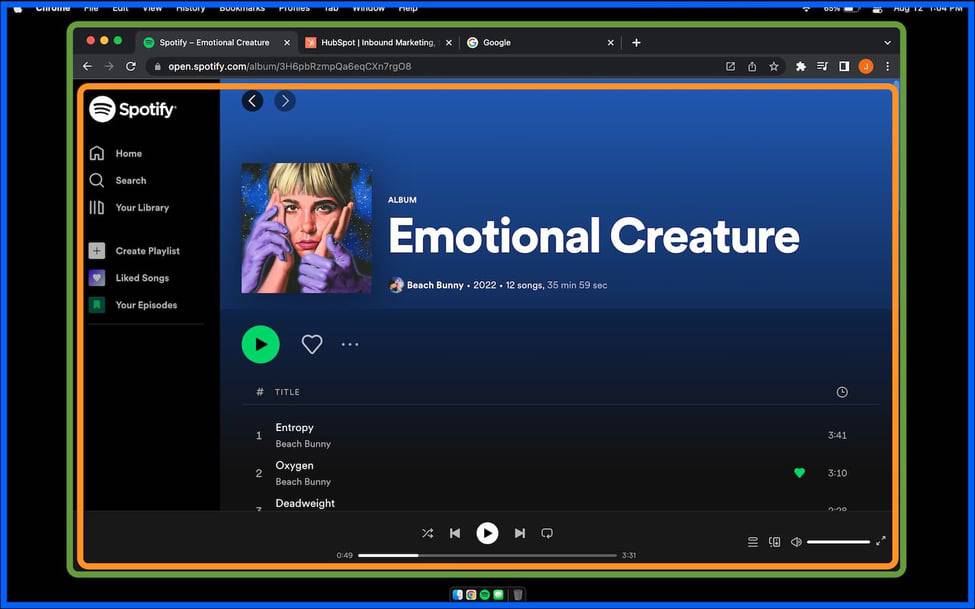
Thông thường các ứng dụng và chương trình GUI có thể hoạt động cùng nhau. Chẳng hạn như bạn có thể vừa nghe nhạc ở phần mềm Spotify trên trình duyệt web chính vừa làm việc với ứng dụng web Spotify có biểu tượng hình tròn màu xanh. Loại ứng dụng web Spotify này trên trình duyệt Google Chrome có màu xanh lá cây và trên hệ điều hành Mac thì có màu xanh lam.

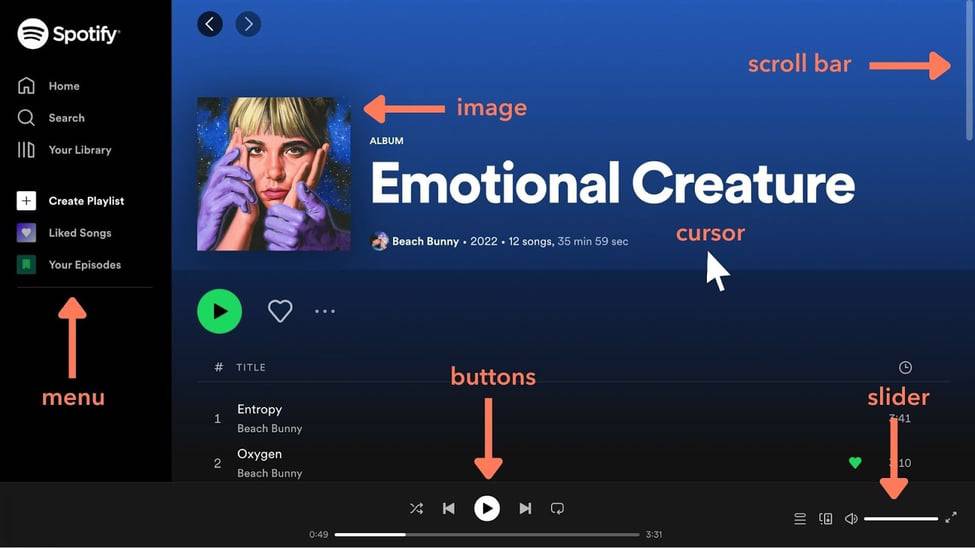
Trên giao diện của ứng dụng Spotify bao gồm các thành phần như nút, menu và thanh trượt:

Các ứng dụng GUI sẽ có giao diện khác đối với hệ điều hành máy tính và thiết bị khác như điện thoại hay Ipad. Điều này phụ thuộc và kích thước màn hình hiển thị của từng thiết bị mà người dùng sử dụng.
Ưu nhược điểm của GUI
Dưới đây là một số đặc điểm nổi bật và điểm hạn chế của GUI trên thiết bị:
Ưu điểm của GUI
Một số ưu điểm của GUI:
- Thân thiện với người dùng, tất cả những người dùng mới không có nhiều kiến thức về CNTT cũng có thể sử dụng GUI dễ dàng.
- GUI cho phép người dùng có thể thực thi các tác vụ một cách nhanh chóng và hiệu quả chỉ với vài cú nhấp chuột.
- GUI cung cấp chi tiết về chức năng của từng thành phần trên máy tính. Điều này cho phép người dùng có thể xem và thực thi các thao tác tốt hơn.
- GUI có giao diện hiện đại với thiết kế đẹp mắt với các biểu tượng giống như thật. Ngoài ra, nó còn cung cấp cho các nhà phát triển nhiều quyền kiểm soát hơn trong việc tùy chỉnh hình ảnh để tăng trải nghiệm người dùng.
- GUI hỗ trợ những người dùng khuyết tật có thể sử dụng giao diện dễ dàng hơn.
Nhược điểm của GUI
Mặc dù GUI rất phổ biến nhưng nó không thực sự khả thi đối với các thiết bị máy tính cá nhân. Hoặc có một số người dùng thích sử dụng giao diện dựa trên văn bản hơn so với giao diện dựa trên thao tác. Bên cạnh những ưu điểm nổi bật, GUI vẫn có một số những hạn chế như sau:
- GUI có hiệu suất hoạt động khá chậm và yêu cầu nhiều tài nguyên hơn so với giao diện dựa trên văn bản truyền thống.
- GUI sử dụng nhiều bộ nhớ thiết bị hơn so với giao diện dựa trên văn bản truyền thống.
- Trong GUI, người dùng không thể thay đổi các chức năng có sẵn nhưng trong giao diện dựa trên văn bản thì có thể.
- Thông thường các thao tác thực thi lệnh trong CUI sẽ hiệu quả hơn so với GUI. Đặc biệt, các lệnh CUI còn có thẻ được tự động xóa bỏ.
- Quá trình triển khai GUI cần nhiều sự hỗ trợ từ các nhóm thiết kế và phát triển. Điều này làm tốn nhiều thời gian và sử dụng nhiều tài nguyên hơn.
Tổng kết về GUI
GUI là giao diện người dùng đồ họa triển khai cho phép người dùng có thể sử dụng ứng dụng và thiết bị một cách dễ dàng. Hy vọng với những thông tin được chia sẻ trên đây đã giúp bạn đọc hiểu thêm về loại giao diện hiện đại này.
Nếu còn gặp bất cứ vướng mắc gì về GUI, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- giao diện đồ họa người dùng
- graphical user interface
- gui là gì
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






