Để có thể triển khai các trang web và ứng dụng có hiệu suất tốt nhất, các nhà phát triển đã lựa chọn Server-Side Rendering và Client-Side Rendering. Đây là hai phương pháp render dữ liệu với những ưu điểm và nhược điểm riêng.

Trong bài viết dưới đây, chúng tôi sẽ chia sẻ chi tiết đến bạn đọc về ưu nhược điểm này.
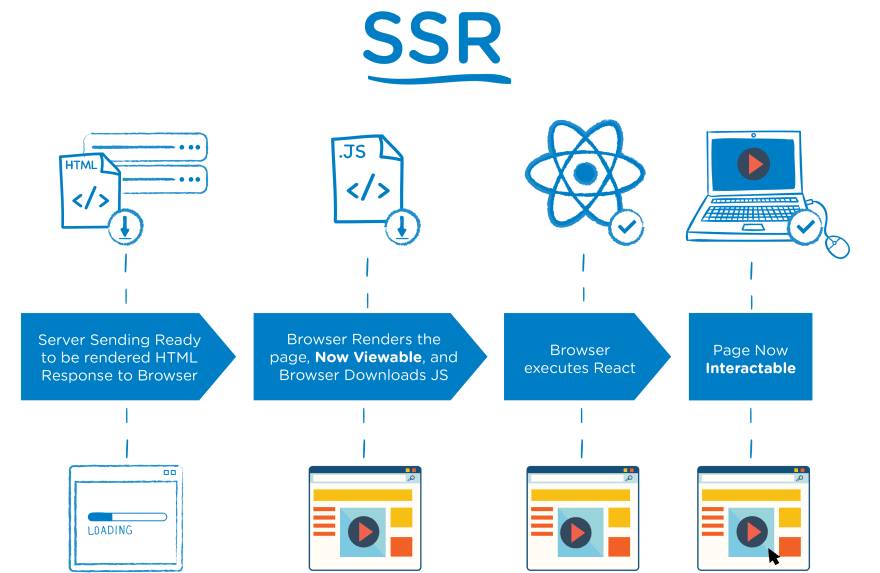
Server-Side Rendering là gì?
Server-Side Rendering là phương pháp Render truyền thống. Cụ thể, khi máy chủ nhận được yêu cầu về trang web thì nó sẽ gửi HTML đến máy của người dùng dựa trên cơ sở dữ liệu có sẵn trên Internet.

Trình duyệt trên máy chủ sẽ hiển thị các nội dung được yêu cầu trên UI người dùng. Quá trình tìm kiếm và sử dụng dữ liệu từ cơ sở dữ liệu để tạo trang HTML gửi đến máy khách này chỉ diễn ra trong một phần nghìn giây.
Phương pháp render dữ liệu này hiệu quả hơn đối với các trang web chứa hình ảnh, nội dung văn bản hay liên kết khác. Thông thường, các trang web hiển thị trên máy chủ sẽ được gắn đoạn mã jQuery. Điều cho phép người dùng có thể tương tác nhiều hơn trong mỗi trang.
Đối với các trang web hoặc ứng dụng lớn, jQuery không thực sự khả thi. Bởi nó vốn là một dạng thư viện hỗ trợ DOM chứ không phải một Framework. Do đó, jQuery không thể xác định cấu trúc và các tổ chức cụ thể cho ứng dụng.
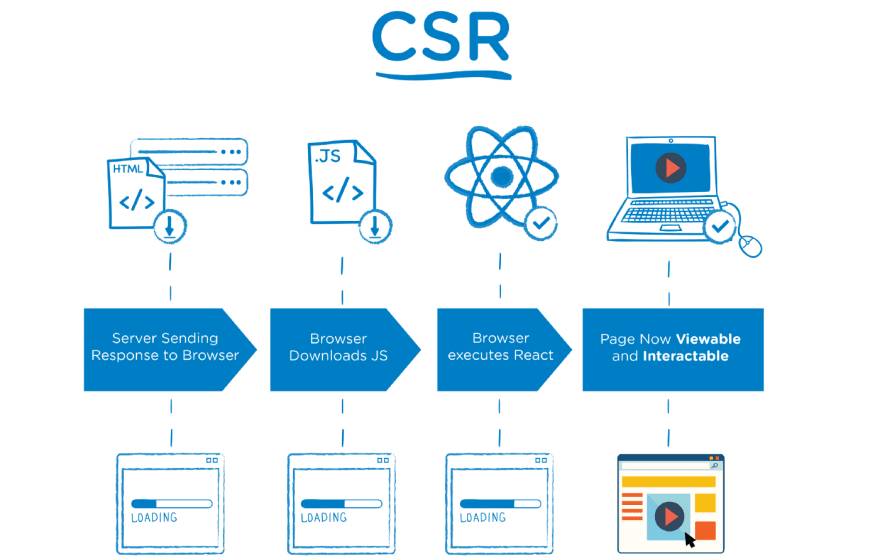
Client-Side Rendering là gì?

Client-Side Rendering là phương pháp render hiện đại. Các nhà phát triển đang hướng đến nâng cấp các thư viện và Framework JS hơn. Cụ thể, đối với CSR thì trang web trên trình duyệt của người dùng sẽ hiển thị JavaScript thay vì trên máy chủ của trang web.
Do đó, trong trường hợp này thì HTML chỉ được yêu cầu với các tệp JS được hiển thị. Tuy nhiên, thời gian hiển thị này diễn ra khá chậm cho trang đầu tiên. Sau đó, những trang tiếp theo sẽ có hiệu suất xử lý nhanh hơn và không cần thực hiện việc tải lại toàn bộ UI cho lần yêu cầu sau.
Quản lý Framework Client-Side hỗ trợ cập nhật UI người dùng với dữ liệu đã thay đổi bằng cách chỉ hiển thị lại các phần tử DOM cụ thể đó. Đặc biệt, mã máy chủ và máy khách có thể được triển khai và chạy độc lập cho phép các nhóm kỹ thuật thực hiện mở rộng quy mô một cách dễ dàng.
Ưu nhược điểm của Server-Side Rendering và Client-Side Rendering
Dưới đây là một số những ưu điểm và nhược điểm của cả hai phương pháp Rendering:
Server-Side Rendering
SSR có những ưu điểm và nhược điểm như sau:
Ưu điểm:
- Thời gian tải trang web đầu tiên nhanh hơn vì có ít mã.
- Phù hợp với trang các web tối thiểu và trang web tĩnh.
- Là công cụ tìm kiếm SEO tốt.
Nhược điểm:
- Ít tính năng tương tác giữa người dùng với trang web.
- Tìm kiếm và tải dữ liệu trang chậm.
- Mỗi lần truy cập sẽ phải tải lại toàn bộ UI người dùng.
- Yêu cầu máy chủ thường xuyên.
Client-Side Rendering
CSR có những ưu điểm và nhược điểm như sau:
Ưu điểm:
- Thời gian phản hồi nhanh.
- Ít yêu cầu HTTP hơn đối với máy chủ.
- Mã máy chủ và máy khách hoạt động độc lập với nhau giúp người dùng có thể tạo nhiều ứng dụng trên nhiều nền tảng.
Nhược điểm:
- Thời gian tải trang ban đầu diễn ra chậm hơn do chứa các Framework, mã ứng dụng và nội dung yêu cầu.
- Yêu cầu định cấu hình máy chủ để định tuyến tất cả các yêu cầu đến điểm nhập duy nhất để định tuyến phía máy khách có thể tiếp quản.
- Phụ thuộc vào sự hỗ trợ của thư viện bên ngoài.
- Các công cụ tìm kiếm thực thi JavaScript được lưu trữ trên trang web ảnh hưởng đến hiệu suất của SEO ứng dụng.
Trong quá trình triển khai ứng dụng thì SEO không phải là thành phần chính. Bởi vì hầu hết các nội dung cần thiết của ứng dụng không phải đều được lập chỉ mục bởi các công cụ tìm kiếm.
Nếu như hiệu suất ứng dụng không đạt yêu cầu. Bạn có thể sử dụng máy chủ để hiển thị ứng dụng đó. Hoặc sử dụng các dịch vụ render trước để hiển thị Javascript trong trình duyệt, lưu HTML tĩnh và trả lại HTML đó cho trình thu thập thông tin.
Khi nào nên sử dụng Server-Side Rendering
Dưới đây là một số lý do nên sử dụng Server-Side Rendering:
- Hỗ trợ xây dựng ứng dụng có UI người dùng đơn giản có ít tính năng.
- Hỗ trợ triển khai ứng dụng sử dụng ít dữ liệu động.
- Tùy chọn đọc của trang web nhiều hơn viết.
- Hướng đến các trang web nhỏ và có ít người dùng.
Khi nào nên sử dụng Client-Side Rendering
Dưới đây là một số lý do nên sử dụng Client-Side Rendering:
- Hỗ trợ xây dựng ứng dụng có UI người dùng phức tạp có nhiều tính năng nâng cao.
- Hỗ trợ triển khai ứng dụng sử dụng dữ liệu lớn và dữ liệu động.
- Tùy chọn viết của trang web nhiều hơn đọc.
- Hướng đến các trang web lớn và có nhiều người dùng.
Tổng kết
Phương pháp render được sử dụng phụ thuộc vào các yêu cầu và kế hoạch UX của người dùng. Cả Server-Side Rendering và Client-Side Rendering đều là hai cách triển khai trang web hoặc ứng dụng tốt nhất mà bạn nên sử dụng. Hy vọng với bài chia sẻ này đã đem đến những thông tin hữu ích cho bạn đọc về hai cách render phổ biến này.
Nếu còn gặp bất cứ vướng mắc gì, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






