HTTP (Hypertext Transfer Protocol) là một giao thức truyền tải dữ liệu quan trọng trên Internet, được sử dụng cho việc truyền tải các tài nguyên như trang web, hình ảnh, video và tài liệu.HTTP/2 là phiên bản mới của giao thức HTTP, được phát triển để giải quyết các vấn đề với HTTP/1 và cải thiện hiệu suất truyền tải dữ liệu.
Vậy HTTP/2 là gì? HTTP/2 có gì nổi trội hơn so với phiên bản cũ của nó? Cùng BKHOST để tìm hiểu ngay sau đây.
HTTP/2 là gì?
Trước khi tìm hiểu về HTTP/2, chúng ta cần tìm hiểu một chút đến phiên bản cũ của nó là HTTP. Xem bài viết chi tiết: http là gì?
HTTP là một giao thức sử dụng để thực hiện yêu cầu truy cập, gửi hay nhận dữ liệu từ các website. Hay nói một cách khác, World Wide Web (WWW) muốn hoạt động bình thường thì cần phải sử dụng đến giao thức HTTP để hỗ trợ.
Giao thức HTTP ra mắt lần đầu vào năm 1989. Đến năm 2015, phiên bản HTTP/2 đã được ra đời, nó được nâng cấp mới hoàn toàn so với HTTP.

HTTP/2 là một giao thức truyền tải dữ liệu mới, được phát triển dựa trên HTTP/1 và giải quyết một số vấn đề với HTTP/1. Nó được xây dựng với mục đích tăng tốc độ truyền tải dữ liệu và cải thiện hiệu suất của trang web.
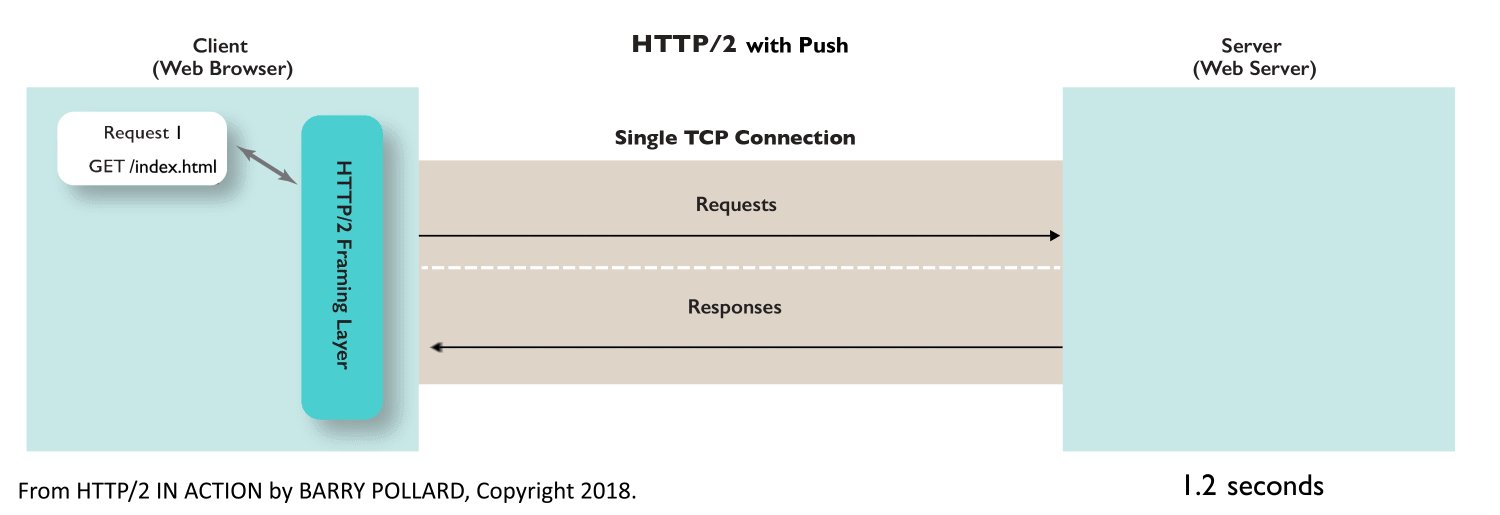
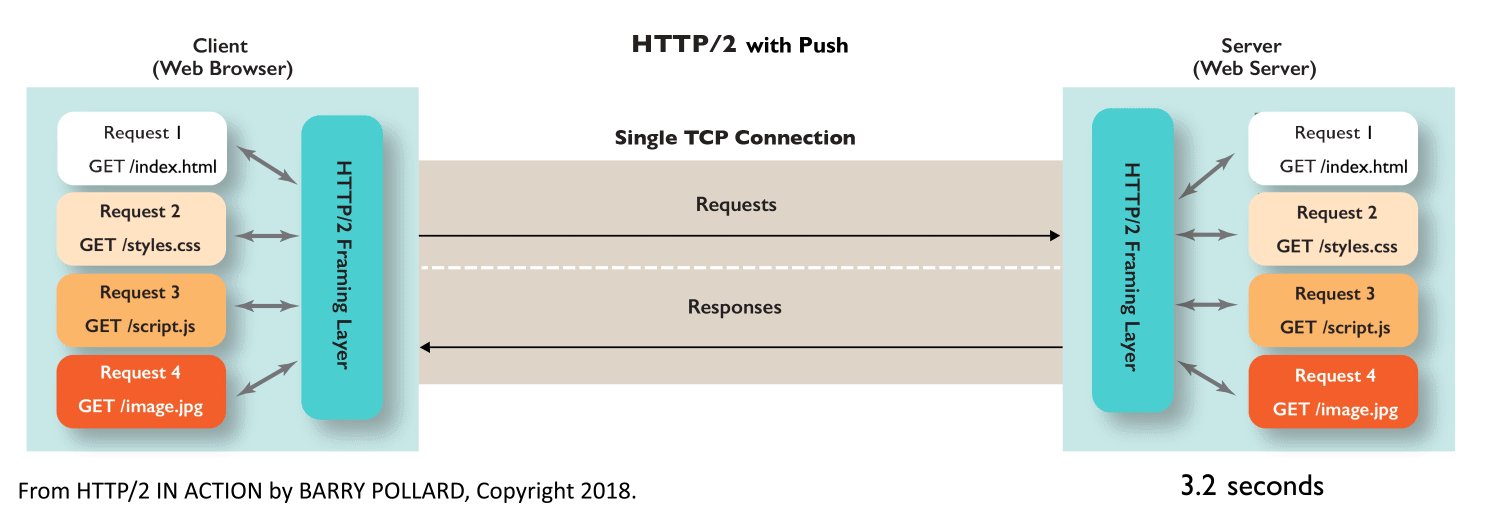
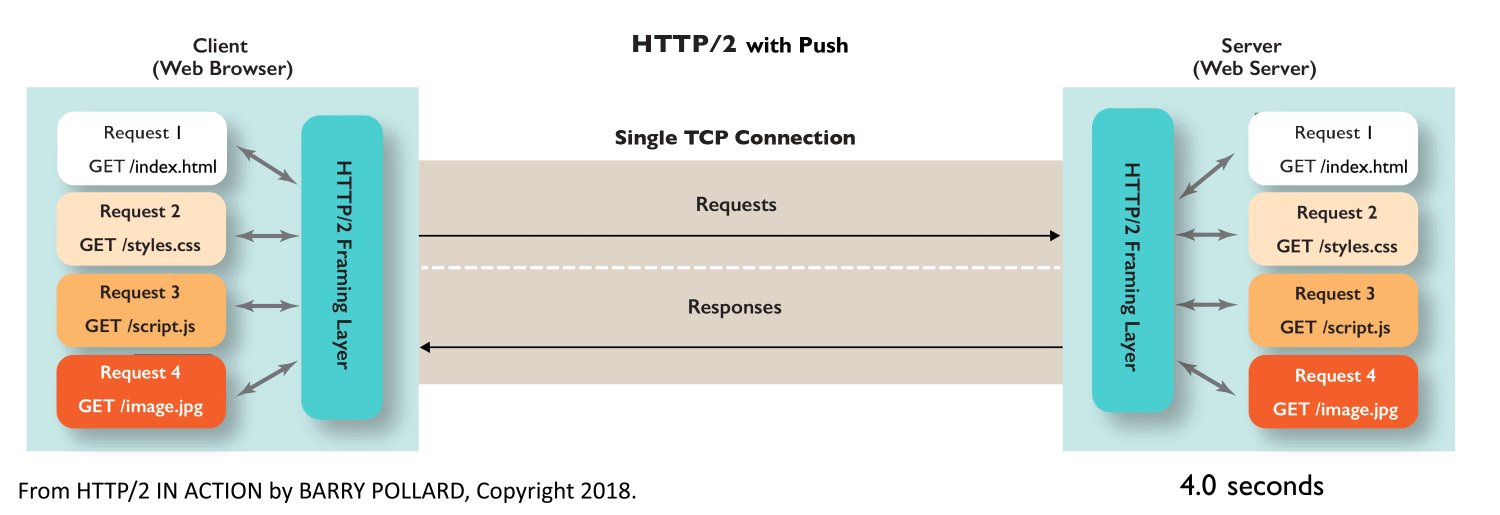
HTTP/2 cung cấp nhiều tính năng mới, bao gồm việc sử dụng kết nối đơn (single connection) để truyền tải nhiều tài nguyên cùng một lúc, tăng tốc độ tải trang và giảm thời gian tải trang.. HTTP/2 còn hỗ trợ push các tài nguyên từ máy chủ đến trình duyệt, giúp tối ưu hóa việc tải trang.
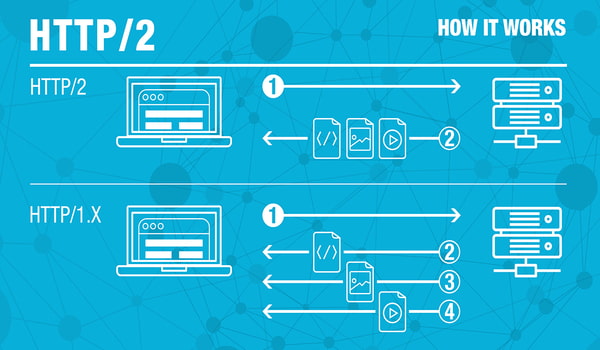
Ví dụ minh họa so sánh HTTP/2 và HTTP/1
Đối với các máy chủ có độ trễ lớn hoặc thời gian phản hồi quá lâu, bạn sẽ dễ nhận ra sự khác biệt này. Để dễ hình dung, bạn có thể xem ví dụ về tốc độ tải hình ảnh của 2 trang bên dưới.
HTTP/1.1:

HTTP/2:

Tại sao HTTP/2 lại rất quan trọng đối Website?
HTTP/2 giúp cải thiện tốc độ tải trang cho website. Tốc độ tải trang là một trong những yếu tố ảnh hưởng lớn đến trải nghiệm người dùng (đây cũng là một yếu tố SEO rất quan trọng).

Để cải thiện độ trễ này, bạn có thể thay đổi cách xử lý tác vụ của máy chủ. HTTP/1.1 chính là không phù hợp để thực hiện công việc này. Khắc phục nhược điểm đó, HTTP/2 có thể hỗ trợ thực hiện quá trình này dễ dàng hơn với trình duyệt và các server.
HTTP/2 có những cải tiến vượt trội hơn HTTP/1.1 như thế nào?

Như đã đề cập bên trên, ưu điểm của HTTP/2 là cải thiện tốc độ tải trang. Nhưng tại sao nó lại có thể có được ưu điểm đó? 3 đặc điểm bên dưới đây chính là câu trả lời.
- Multiplexed.
- Prioritization.
- Server Push
Khả năng ghép kênh (Multiplexed)
Đặc điểm nổi trội đầu tiên của HTTP/2 là kỹ thuật Multiplexed. Nó giải quyết vấn đề chờ đợi dữ liệu do số lượng yêu cầu quá lớn. Ở đây hãy giả sử bạn yêu cầu giao thức thực hiện 10 tác vụ. Cùng xem cách hoạt động, xử lý yêu cầu của từng phiên bản HTTP nhé.
Đối với HTTP/1:
Mỗi công cụ liên lạc (connection) sẽ nhận một yêu cầu và trả về kết quả đúng với yêu cầu đó. Và mỗi công cụ chỉ nhận một yêu cầu, không nhận thêm yêu cầu khác. Tức là để thực hiện nhiệm vụ đưa ra, cần có 10 connections. Việc này gây tốn băng thông và thời gian chờ đợi.
Đối với HTTP/1.1:
Với phiên bản này, các công cụ được cải tiến có thể nhận nhiều nhiệm vụ một lần. Nhưng sau khi thực hiện nhiệm vụ đó xong mới nhận thêm nhiệm vụ mới. Việc này tối ưu hơn so với HTTP/1. Tuy nhiên, bạn không thể yêu cầu nhiệm vụ mới trong khi chưa nhận được kết quả từ nhiệm vụ cũ. Công cụ kết nối này gọi là persistent connection.

Một nâng cấp khác, công cụ kết nối có thể nhận hết toàn bộ nhiệm vụ vào một lần duy nhất. Nó có tên là pipelining connection. Công cụ này sẽ trả kết quả theo thứ tự ứng với thứ tự yêu cầu của bạn. Nếu yêu cầu đầu tiên chưa thực hiện hoặc không có dữ liệu, nó sẽ không chuyển tiếp qua yêu cầu thứ hai.
Đồng nghĩa với việc, nếu không thực hiện được công việc đầu tiên, thì nó sẽ không trả về cho bạn bất cứ kết quả nào. Vì tính cứng nhắc của công cụ này nên nó đã bị đào thải vào năm 2018.
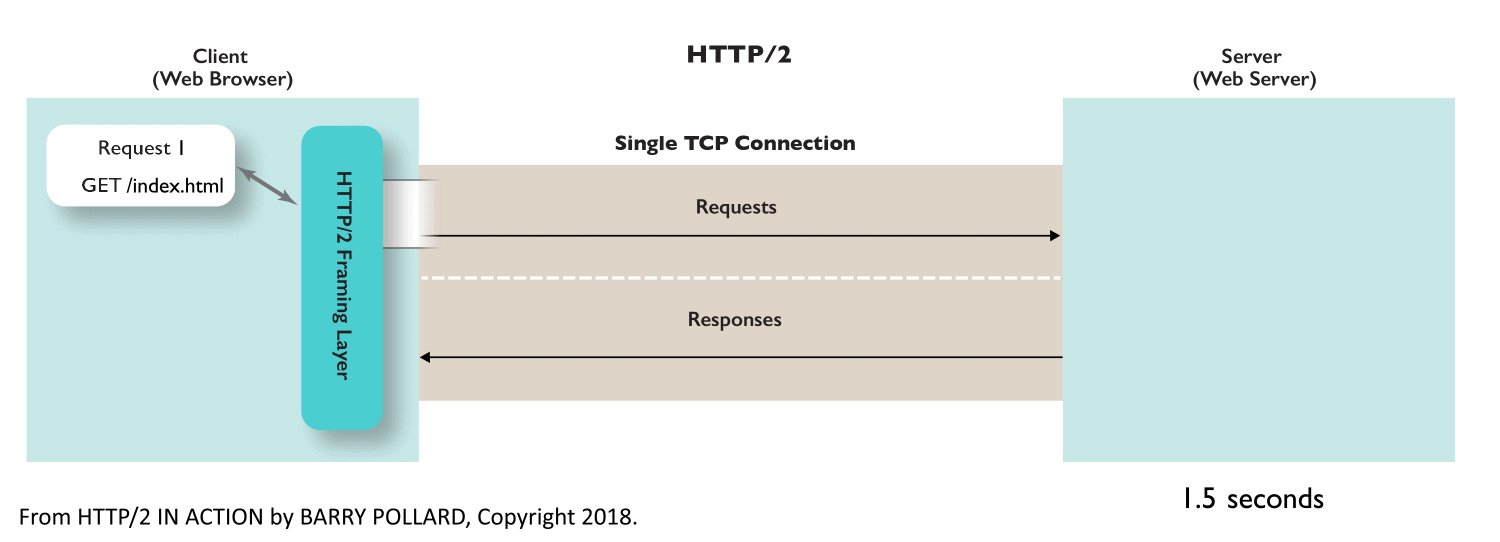
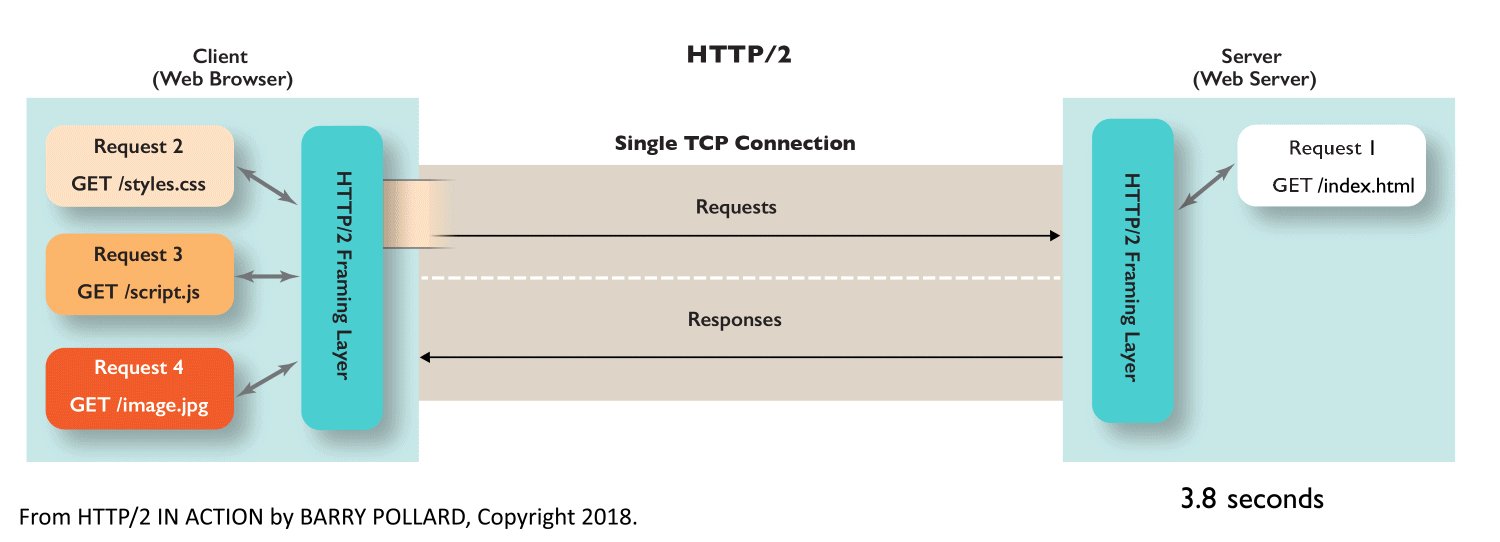
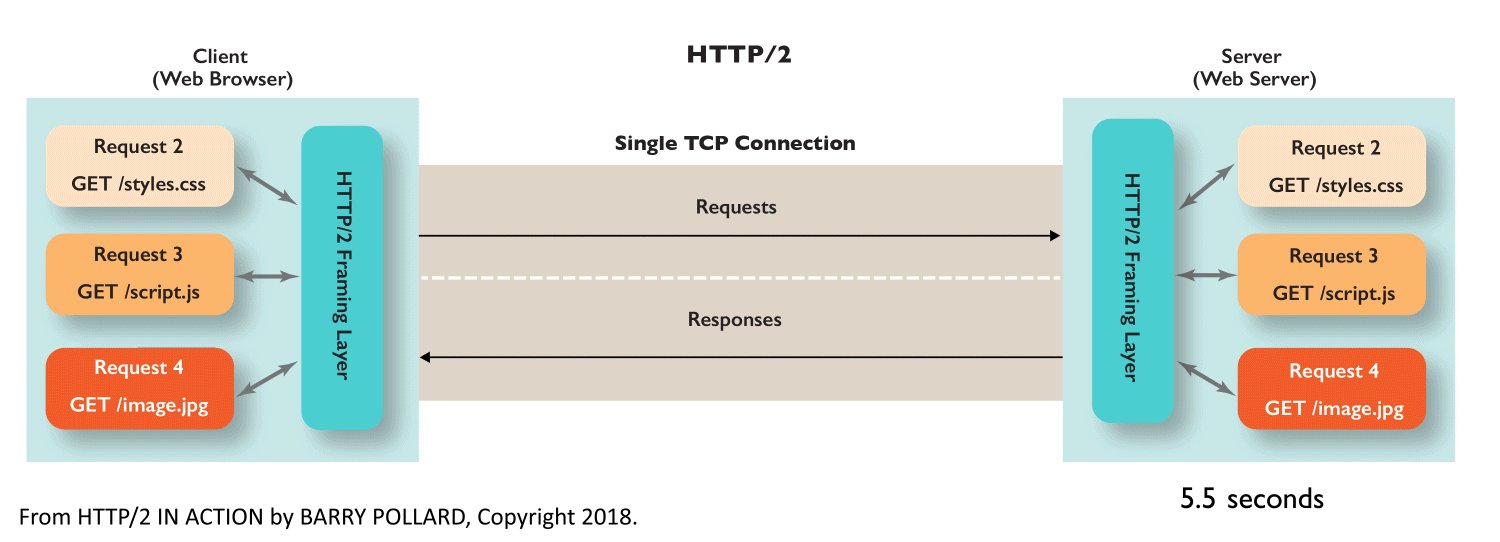
Đối với HTTP/2:
Ở phiên bản này, công cụ kết nối có thể nhận tất cả nhiệm vụ trong một lần. Nhưng khác với HTTP/2, khi gặp công việc không thể thực hiện, nó sẽ chuyển tiếp qua công việc tiếp theo. Ngoài ra, với các công việc có độ phức tạp cao, nó sẽ tự động chia nhỏ các đầu việc để thực hiện và trả kết quả về.
Đồng nghĩa với việc dù dữ liệu lớn, bạn vẫn sẽ nhận được kết quả ngay lập tức. Ngoài ra, trong lúc chờ nhận kết quả, bạn có thể đưa ra các yêu cầu khác cho website mà không làm gián đoạn quá trình thực hiện tác vụ cũ.

Phản hồi ưu tiên (prioritization)
Đối với HTTP/1.1: Khi bạn đưa ra hàng loạt các yêu cầu, kết quả nhận được sẽ theo đúng thứ tự yêu cầu đó. Điều này khiến cho việc tốc độ tải trang bị giảm nếu bạn yêu cầu dữ liệu lớn trước tiên.
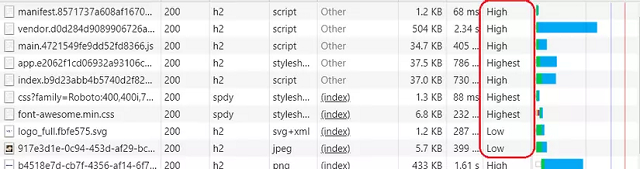
Đối với HTTP/2: Khi bạn đưa ra hàng loạt các yêu cầu, HTTP/2 sẽ tự sắp xếp các công việc theo thứ tự hợp lý. Các công việc nhỏ gọn, đơn giản sẽ được thực hiện trước (dù thứ tự ở sau). Ngoài ra, với sự kết hợp của CSS và JavaScript, HTTP/2 sẽ xác định được mức độ ưu tiên của nhiệm vụ trong từng trường hợp.
Cụ thể, mức độ ưu tiên cao nhất được đánh giá là Highest, thấp nhất là Low. Trong trường hợp này, thẻ <script> được gắn mức Highest. Nhưng tại trường hợp khác, nó sẽ là Low nếu có công việc khác quan trọng hơn.

Nếu cách sắp xếp tự động của máy chủ không phù hợp, bạn có thể tùy chỉnh chế độ ưu tiên bằng từ khóa sau:
- rel=preload/prefetch/preconnect
- as=fonts/style/script
Server Push
HTTP/2 sẽ cho phép máy chủ tải dữ liệu trước khi được trình duyệt yêu cầu. Vì thời gian tải trang khá lâu nên việc tải trước sẽ giúp tiết kiệm thời gian hơn. Tuy nhiên, việc này sẽ gây lãng phí băng thông vì máy chủ không biết thực sự khách truy cập sẽ cần những dữ liệu gì.

Dữ liệu truyền tải dạng nhị phân
HTTP/2 truyền dữ liệu ở dạng mã nhị phân. Do đó, máy chủ sẽ dễ dàng phân tích cú pháp từ đó làm giảm thời gian giải quyết tác vụ. Ngoài ra, giao thức nhị phân không cần xử lý khoảng trắng, viết hoa, dòng trống, vì vậy, các mã nhị phân sẽ gọn nhẹ dễ xử lý nên kết quả trả về sẽ có độ chính xác cao, ít xảy ra lỗi so với các phiên bản HTTP cũ.
Nén header (header compression)
Trong lúc thực hiện các yêu cầu, sẽ có nhiều header kèm theo. Các header này chứa thông tin mô tả dữ liệu, nguồn gốc, độ dài,… nên có thể sẽ trùng lặp và không cần thiết. HTTP/2 sử dụng HPACK để nén dữ liệu của các header. Sau khi đã hoàn thành tác vụ, HTTP/2 sẽ khôi phục lại thông tin của chúng.
Tổng kết về HTTP/2
Tổng quan, HTTP/2 là một giao thức truyền tải dữ liệu mới và tiên tiến hơn so với HTTP/1, cung cấp hiệu suất và tốc độ tải trang nhanh hơn, tăng tính bảo mật và riêng tư của thông tin truyền tải. Nếu bạn muốn tăng hiệu suất và tốc độ trang web của mình, thì nên sử dụng HTTP/2 thay cho HTTP/1. Chúng tôi khuyến nghị bạn nên hợp tác với các chuyên gia SEO để đảm bảo rằng trang web của bạn được cập nhật với các công nghệ mới nhất và đạt đến hiệu suất tốt nhất.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






