Dành cho các bạn mới tìm hiểu về JavaScript, bạn có thể đã nghe về DOM. Vậy chính xác thì DOM là gì và nó có ý nghĩa thế nào đối với JavaScript?
Trong bài viết này, chúng tôi sẽ giúp bạn trả lời từng câu hỏi, cùng với đó là những ví dụ đơn giản, thực tế.
DOM là gì?

DOM là viết tắt của Document Object Model, tạm dịch là “Mô hình đối tượng tài liệu”. Đây là một programming interface cho phép chúng ta thực hiện các thao tác như tạo, thay đổi hoặc xóa các phần tử khỏi tài liệu. Nói cách khác, DOM giống như một cây cấu trúc, là gốc rễ để tạo ra một trang HTML. Cùng xem đoạn code dưới đây để hiểu rõ về cấu trúc dữ liệu cây DOM:
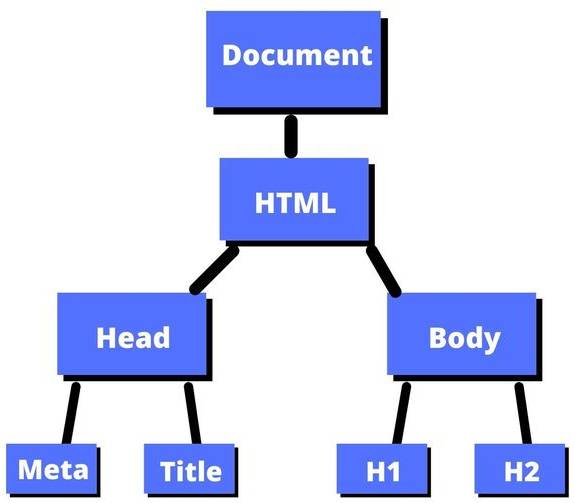
{{EJS0}}Document được gọi là root node (nút gốc) và chứa một child node (nút con) là <html>. Phần tử <html> chứa hai nút con là các phần tử <head> và <body>, cả hai đều có nút con của riêng mình. Các bạn hãy theo dõi sơ đồ sau đây để dễ dàng hình dung:

Cách chọn Elements trong Document
Có một vài phương pháp khác nhau để chọn một Elements trong Document HTML. Trong bài viết này, chúng tôi sẽ tập trung vào ba phương pháp sau đây:
getElementByID()
Trong HTML, id được sử dụng như một số nhận dạng duy nhất cho các phần tử. Điều đó có nghĩa là mỗi phần tử chỉ có một id duy nhất, không thể bị trùng lặp. Nó giống như số chứng minh thư, số tài khoản thẻ ngân hàng của chúng ta vậy, được gán riêng cho mỗi cá nhân.
Đoạn code không chính xác:
{{EJS1}}Đoạn code chính xác:
{{EJS2}}Đoạn code không chính xác viết sai khi một id được sử dụng để định dạng cho hai phần tử khác nhau. Ở đây, ta chọn đoạn code chính xác mới là đoạn code viết đúng. Sử dụng JavaScript, chúng ta có thể lấy thẻ HTML bằng cách tham chiếu tên id như sau:
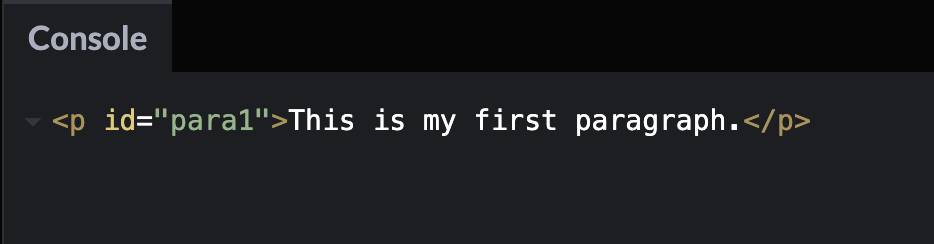
{{EJS3}}Đoạn code này thực thi nhiệm vụ lấy phần tử <p> với id của “para1” và hiển thị ra màn hình console.
{{EJS4}}
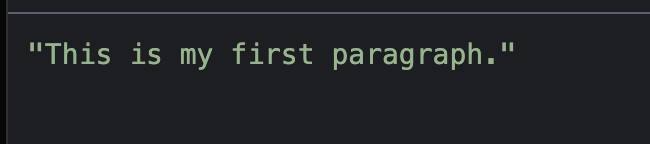
Nếu chúng ta muốn chỉ đọc nội dung của đoạn văn, thì chúng ta có thể sử dụng thuộc tính textContent bên trong console.log ().
{{EJS5}}Kết quả:

querySelector()
Bạn có thể sử dụng phương pháp này để tìm các phần tử có một hoặc nhiều CSS Selector. Hãy xem ví dụ để tạo ra danh sách các chương trình truyền hình yêu thích:
{{EJS6}}Nếu muốn tìm và hiển thị trong phần tử H1, thì có thể sử dụng tên thẻ đó bên trong querySelector().
{{EJS7}}Kết quả:

Nếu muốn chọn mục tiêu class=”list" để hiển thị ra danh sách không theo thứ tự, sử dụng .list bên trong querySelector().
Ở đây .list yêu cầu máy tính thực hiện chọn mục tiêu một class, còn nếu bạn muốn lấy id thì bạn sẽ sử dụng ký hiệu # trước tên. Xem ví dụ sau:
{{EJS8}}Kết quả:

querySelectorAll()
Phương pháp này tìm thấy các phần tử phù hợp với CSS Selector và trả về danh sách tất cả các node đó. Nếu muốn tìm tất cả các mục của <li> trong ví dụ đã đưa ra ở phía trên, bạn có thể sử dụng > để tìm tất cả nút con của <ul>.
{{EJS9}}Kết quả:

Nếu muốn in ra các mục <li> thực tế bằng các chương trình TV, có thể sử dụng forEach() để lặp qua NodeList và in ra từng mục:
{{EJS10}}Kết quả:

Hướng dẫn thêm Elements mới vào Document
Chúng ta có thể sử dụng document.createElement() để thêm các phần tử mới vào cấu trúc dữ liệu cây DOM. Cùng xem ví dụ sau đây:
{{EJS11}}Lúc này, ta chỉ có thẻ <h1> trên trang. Nhưng muốn thêm một danh sách “Reasons why I love BKHOST” bên dưới thẻ <h1> bằng JavaScript. Chúng ta có thể tạo một phần tử <ul> bằng document.createElement(). Gán nó cho một biến gọi là unorderedList.
{{EJS12}}Sau đó là thêm phần tử <ul> bên trong phần tử bằng phương thức appendChild().
{{EJS13}}Phần tiếp theo là thêm một vài <li> bên trong <ul> phần tử bằng phương thức createElement().
{{EJS14}}Sau đó, sử dụng TextContent để thêm văn bản cho các mục danh sách.
{{EJS15}}Cuối cùng sử dụng appendChild() để thêm vào danh sách.
{{EJS16}}Và đây là đoạn code cuối cùng:
{{EJS17}}Kết quả:

Tiếp theo chúng ta sẽ cùng tìm hiểu cách sử dụng Style Property để thay đổi định dạng của Inline.
Hướng dẫn sử dụng Style Property để thay đổi định dạng của Inline CSS
Style Property cho bạn khả năng thay đổi định dạng của CSS trong HTLM. Ở ví dụ dưới đây, chúng tôi sẽ thay đổi màu chữ của h1 từ màu đen sang màu xanh bằng cách sử dụng Style Property. Hãy theo dõi từng bước thật kỹ, để đảm bảo bạn hiểu được chúng ta đang làm gì. Dưới đây là đoạn HTML:
{{EJS18}}Trước tiên chúng ta cần lấy thẻ <h1> bằng querySelector().
Tiếp theo sử dụng h1.style.color để thay đổi văn bản trong h1 từ màu đen sang màu xanh lam:
{{EJS19}}Kết quả:
Bạn có thể sử dụng style này để thay đổi một số giao diện của Inline CSS bao gồm background-color, boder-style, font-size và hơn thế nữa.
Cách sử dụng AddEventListener() cho sự kiện trên trang
Phương pháp này cho phép bạn gắn một event vào phần tử HTML như một button. Trong ví dụ này, khi người dùng nhấp vào button, một thông báo cảnh báo sẽ bật lên. Trong đoạn code HTML dưới đây, có id của button là “btn“:
{{EJS20}}Truy vấn vào button bằng phương thức getElementById() và gán cho biến button.
{{EJS21}}AddEventListener() nhận vào một loại event và một hàm. Loại event này sẽ là một click event và hàm sẽ kích hoạt tin nhắn cảnh báo. Đây là đoạn code để thêm sự kiên cho button:
{{EJS22}}Sau khi hoàn thành đoạn code, kết quả dưới đây cho phép bạn có thể nhấp vào nút “Show alert” và tin nhắn cảnh báo sẽ hiện lên:

Tổng kết
Đến đây, chúng tôi hy vọng các bạn thực sự hiểu về DOM và ứng dụng của nó. Tổng kết lại bài viết, đây là những gì mà chúng ta cần ghi nhớ:
- DOM là viết tắt của Document Object Model và là giao diện lập trình cho phép chúng ta tạo, thay đổi hoặc xóa các phần tử khỏi Document.
- Bạn có thể chọn các phần tử trong JavaScript bằng các phương thức như
getElementByID(),querySelector()vàquerySelectorAll(). - Nếu bạn muốn thêm các phần tử mới vào Document, bạn có thể sử dụng
document.createElement() - Bạn cũng có thể thay đổi kiểu CSS nội tuyến của các phần tử bằng cách sử dụng Style.
Nếu bạn có thắc mắc về DOM, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- document object model
- dom là gì
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






