Webpack là một công cụ rất quan trọng trong việc phát triển trang web hiện đại. Nó là một trình đóng gói tài nguyên và tối ưu hóa mã nguồn mở được sử dụng rộng rãi để quản lý các phụ thuộc trong dự án phát triển web của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về Webpack là gì và cách hoạt động của nó.
Webpack là gì?

Webpack là một trình đóng gói tài nguyên mã nguồn mở được sử dụng rộng rãi để quản lý các phụ thuộc trong dự án phát triển web của bạn. Với Webpack, bạn có thể tạo ra các bundle tệp JavaScript, CSS và các loại tệp khác để sử dụng trong trang web của bạn.
Webpack là một công cụ rất mạnh mẽ và linh hoạt, cho phép bạn tùy chỉnh rất nhiều trong quá trình đóng gói tài nguyên. Bạn có thể chọn các plugin, module loader, và các tùy chọn khác để tối ưu hóa hiệu suất và tính linh hoạt của dự án phát triển web của mình.
Khái niệm cơ bản về Webpack
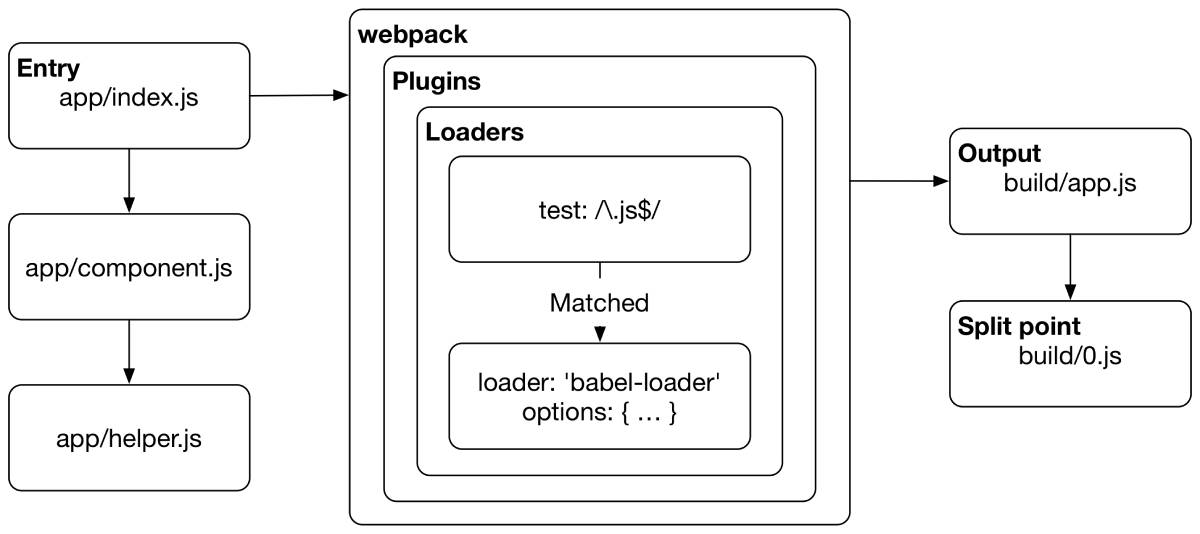
- Entry points: Điểm vào là điểm bắt đầu của Webpack, nơi các module bắt đầu được tải và đóng gói. Bạn có thể định nghĩa nhiều điểm vào trong dự án của mình để đảm bảo tối ưu hóa.
- Output: Đầu ra là nơi các bundle tệp được lưu trữ. Bạn có thể định nghĩa nơi và cách lưu trữ các bundle tệp trong dự án của mình.
- Loaders: Loaders là các module đặc biệt được sử dụng để xử lý các tệp của bạn trước khi đóng gói chúng. Ví dụ, bạn có thể sử dụng loader để biên dịch các tệp SCSS thành CSS hoặc biên dịch các tệp TypeScript thành JavaScript.
- Plugins: Plugins là các module được sử dụng để thực hiện các tác vụ đặc biệt trong quá trình đóng gói tài nguyên của bạn. Ví dụ, bạn có thể sử dụng plugin để tối ưu hóa các tệp ảnh hoặc tạo ra các file index.html cho trang web của bạn.
Quy trình thực thi của Webpack

Entries bao gồm các mô-đun JavaScript là bước đầu tiên mà Webpack bắt đầu thực thi quá trình truyền tải. Tại đây, Webpack sẽ tiến hành xác định tất cả các kết quả tương ứng với Entries thông qua cấu hình Loader. Điều này cung cấp cho người dùng cách chuyển đổi kết quả phù hợp một cách chi tiết nhất.
Resolution Process
Resolution process là quy trình xử lý độ phân giải của Webpack. Cụ thể, khi Webpack gặp mô-đun Entries thì nó sẽ tiến hành khớp mô-đun này với hệ thống tệp thông qua cấu hình resolve. Chẳng hạn như người dùng có thể yêu cầu Webpack bắt đầu tìm kiếm các thư mục khác ngoài node_modules.
Nếu như quá trình xử lý này thất bại thì Webpack ngay lập tức bị lỗi. Ngoài ra, Webpack sẽ sử dụng tính năng Resolve để xử lý tệp phù hợp dựa trên Loader. Trong đó, mỗi bộ Loader sẽ sử dụng một quy trình chuyển đổi tương thích với nội dung mô-đun đó.
Trình Loader được khớp với Resolved File bằng nhiều cách cấu hình và các yếu tố khác nhau như loại tệp hay vị trí lưu trữ. Webpack với tính năng linh hoạt cho phép người dùng có thể chuyển đổi tệp dễ dàng dựa trên vị trí cụ thể của nó trong dự án.
Tương tự như Webpack Loaders, Resolution Process giúp người dùng xác định Loader nào có thể sử dụng một cách dễ dàng. Do đó mà hầu hết các trình Loaders đề sở hữu một Resolve riêng.
Webpack Resolve dựa trên các loại tệp
Trong suốt quá trình xây dựng biểu đồ hỗ trợ, Webpack sẽ dựa vào Resolution Process để xử lý các mô-đun là nó có thể gặp được. Trong đó, Entries bao gồm các dự án phụ thuộc xuất hiện trong quá trình triển khai đệ quy đối với từng phụ thuộc đó. Webpack có thể thực hiện quá trình này trên tất cả các loại tệ khác nhau một cách linh hoạt.
Webpack cung cấp quyền kiểm soát hỗ trợ người dùng xử lý các nội dung khác nhau. Cụ thể đó là người dùng có thể tránh các yêu cầu không cần thiết bằng cách xác định nội dung Inline đến các gói JavaScript. Ngoài ra, Webpack còn hỗ trợ các kỹ thuật khác như mô-đun CSS và Webpack Ecosystem bao gồm tất cả các Plugin mở rộng tiện ích.
Không chỉ có thể đóng gói JavaScript mà Webpack còn có thể chụp lại các nội dung như hình ảnh và phông chữ, sau đó tiến hành lưu trữ chúng vào các thư mục riêng. Bởi vì Emits là bước triển khai đầu tiên nên Webpack sẽ hoạt động dựa trên cách mà người dùng định cấu hình.
Evaluation Process
Nếu như có thể phát hiện ra tất cả các Loader thì Webpack Evaluates sẽ lọc chúng theo thứ tự từ dưới lên và từ phải sang trái (styleLoader (cssLoader ('./ main.css'))) trong suốt quá trình chạy mô-đun. Sau đó, kết quả đầu ra của gói Web được xác nhận sẽ di chuyển vào Bundle.
Mặc dù Loader có thể xử lý khối lượng lớn công việc nhưng nó không thể cung cấp đủ tài nguyên cho một số tác vụ nâng cao. Đồng thời, các Plugin có thể hạn chế một số Runtime Event của Webpack.
Chẳng hạn như quá trình trích xuất Bundle do MiniCssExtractPlugin thực hiện. Khi được sử dụng cùng với Loader, các tệp CSS sẽ được trích xuất khỏi Bundle và tạo một tệp mới riêng biệt. Nếu bỏ qua quy trình này thfi CSS sẽ được lưu trữ trong phần kết quả JavaScript.
Finishing
Các mô-đun sau khi trải qua Evaluation Process thì Webpack sẽ tiến hành ghi đầu ra. Trong đó, đầu ra chính là một khoảng thời gian chạy nhỏ để xử lý các kết quả trong trình duyệt và Bundle bao gồm danh sách các tệp kê khai. Đặc biệt, khoảng thời gian chạy này có thể được trích xuất thành các tệp nhỏ riêng biệt.
Cấu hình Webpack
Theo mặc định, Webpack hoạt động dựa vào cấu hình webpack.config.js:
{{EJS0}}Trong một số trường hợp, mô hình cấu hình của Webpack hiển thị bị mờ. Nguyên nhân là do tệp cấu hình này đang tồn tại dưới dạng đầy đủ.
FAQs
Tại sao cần sử dụng Webpack trong phát triển trang web?
Trang web hiện đại thường sử dụng nhiều tệp khác nhau, đòi hỏi phải quản lý và tối ưu hóa các phụ thuộc. Webpack giúp đơn giản hóa quá trình này và tạo ra các bundle tệp tối ưu hóa để sử dụng trong trang web của bạn.
Có thể sử dụng Webpack với các dự án phát triển web bằng các ngôn ngữ khác nhau không?
Có, Webpack không chỉ hỗ trợ JavaScript mà còn hỗ trợ các ngôn ngữ khác như TypeScript, CoffeeScript và Sass.
Webpack là một công cụ miễn phí hay phải trả phí?
Webpack là một công cụ mã nguồn mở và miễn phí sử dụng.
Tổng kết về Webpack
Webpack là một công cụ quan trọng trong việc phát triển trang web hiện đại. Nó giúp đơn giản hóa quá trình quản lý và tối ưu hóa các phụ thuộc, tạo ra các bundle tệp tối ưu hóa để sử dụng trong trang web của bạn. Hy vọng qua bài viết này, bạn đã hiểu rõ hơn về Webpack là gì và cách hoạt động của nó.
- webpack module css
- javascript webpack
- webpack là gì
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






