WooCommerce là một trong những nơi cung cấp những cách dễ dàng nhất để điều hành một cửa hàng trực tuyến mang lại nhiều lợi nhuận. Vậy cách thêm sản phẩm vào WooCommerce như thế nào? Để biết rõ điều này BKHOST xin mời các bạn theo dõi bài viết dưới đây.

WooCommerce có nhiều sản phẩm khác nhau và mỗi loại có những đặc thù riêng, nên chúng tôi sẽ sử dụng ‘sản phẩm đơn giản’ cho hướng dẫn này.
Tùy thuộc vào các dịch vụ của cửa hàng của bạn mà quá trình thêm các sản phẩm WooCommerce khác nhau. Nhưng nói chung, có năm bước cơ bản bạn cần làm theo.
Đầu tiên, bạn phải cài đặt và kích hoạt WooCommerce và làm theo các bước hướng dẫn dưới đây.
Bước 1: Tạo một sản phẩm mới và thêm tiêu đề và mô tả
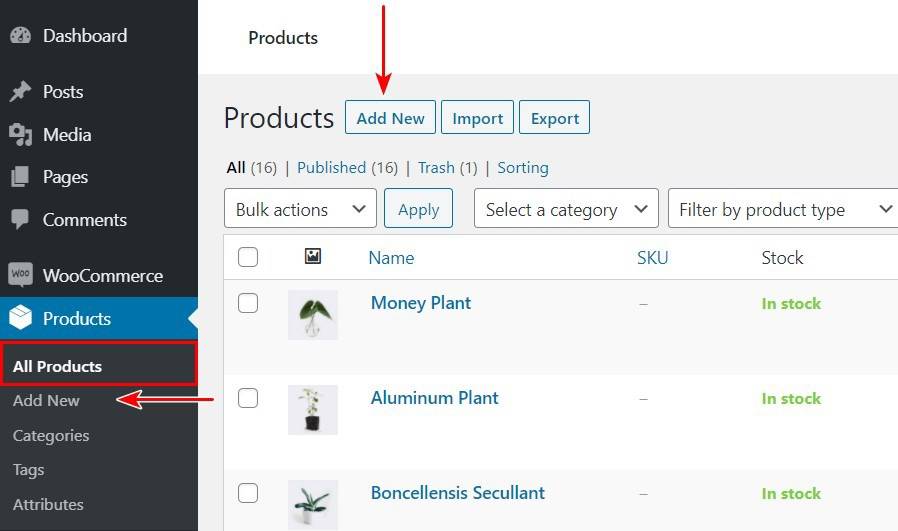
Để tạo một sản phẩm WooCommerce mới, trong bảng điều khiển WordPress của bạn chỉ cần điều hướng đến Products > Add New.

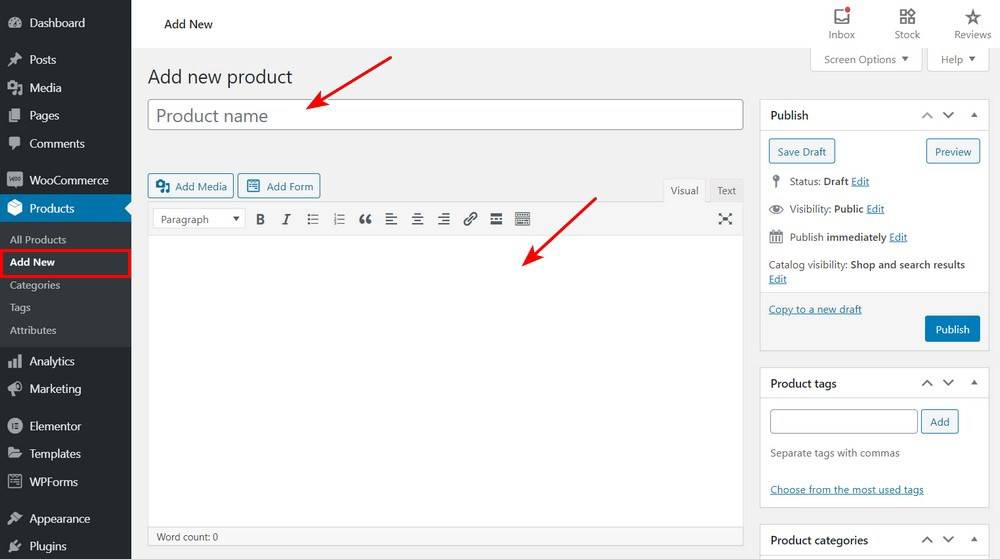
Trong trường Product name bạn cần nhập tiêu đề sản phẩm. Ở trường bên dưới cũng phải nhập một mô tả dài bao gồm tất cả các chi tiết quan trọng về sản phẩm của bạn. Đây có thể là điểm bán hàng, thông tin chính như kích thước, màu sắc, thành phần và những thứ tương tự. Ở phần này bạn nên sử dụng các gạch đầu dòng để dễ đọc hơn.

Để có hiệu suất tối ưu hóa công cụ tìm kiếm (SEO), hãy đảm bảo tối ưu hóa tiêu đề và mô tả của bạn cho các từ khóa.
Bước 2: Chọn loại sản phẩm
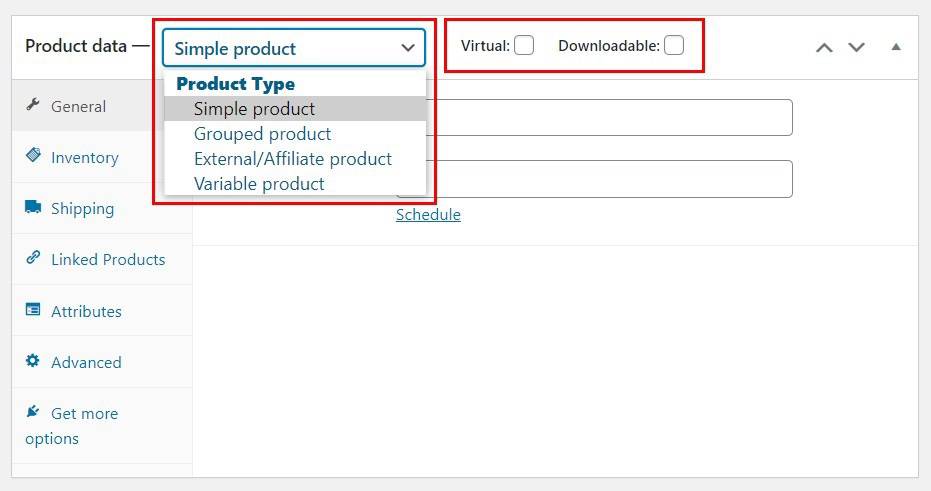
Bước tiếp theo là chọn loại sản phẩm. Bước này quyết định những gì bạn đang bán hoặc cung cấp cho người tiêu dùng.
WooCommerce cung cấp cho bạn sáu loại sản phẩm theo mặc định. Trong menu thả xuống của phần Product data hoặc các hộp kiểm bên cạnh bạn có thể chọn một tùy chọn phù hợp.

Tương tự, tiện ích mở rộng cho phép bạn thêm nhiều loại sản phẩm hơn như đăng ký và đấu giá.
Các trường dữ liệu sẽ thay đổi tương ứng tùy thuộc vào loại mà bạn đã chọn.
Bước 3: Điền dữ liệu sản phẩm
Tiếp theo, bạn sẽ cần chuyển đổi giữa các tab khác nhau (ở bên trái) để điền vào siêu dữ liệu sản phẩm.
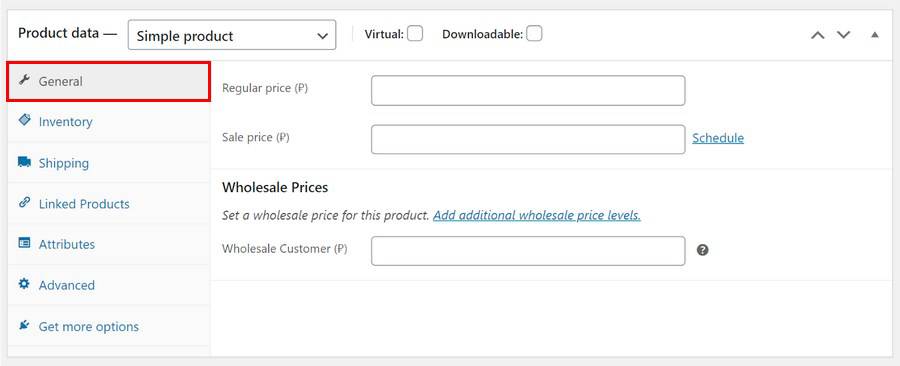
Đối với một sản phẩm đơn giản, tab General về cơ bản chứa các trường để biết chi tiết về giá (giá thông thường và giá ưu đãi). Dù vậy, nếu bạn đã cài đặt các plugin tương thích với WooCommerce khác, các trường bổ sung có thể được thêm vào.
Cùng xem giới thiệu về phần Wholesale Prices dưới đây.

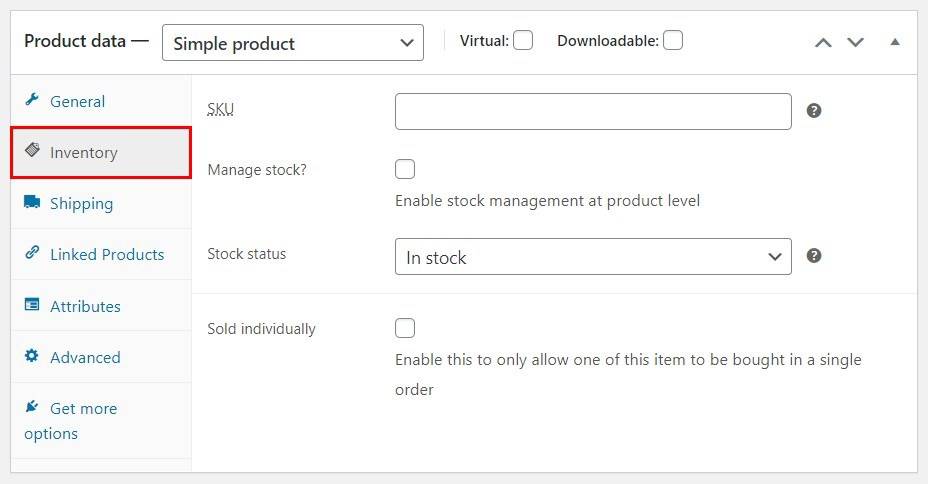
Nếu bạn đang tìm cách quản lý hàng tồn kho, tab Inventory là nơi bạn cần tìm. Đơn vị giữ cổ phiếu (SKU) đề cập đến số lượng cụ thể của sản phẩm có sẵn. Trường Stock status thông báo cho người mua khi sản phẩm còn hàng hoặc hết hàng hoặc cho phép họ đặt hàng trước.
Bên cạnh đó, bạn có thể bật tính năng quản lý kho hàng để tự động cập nhật kho hàng của mình hoặc quyết định cho phép mua sản phẩm trong một đơn hàng.

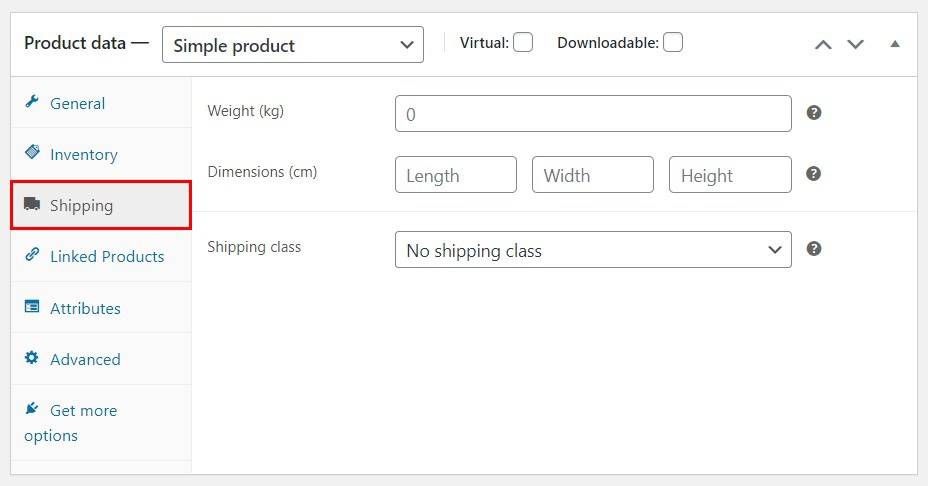
Tiếp theo là tab Shipping. Ở đây bạn nhập tất cả các chi tiết vận chuyển cần thiết liên quan đến một sản phẩm. Bao gồm trọng lượng (tính bằng kilôgam) và kích thước (tính bằng centimet).

Trong trường shipping class cho phép bạn nhóm các sản phẩm nhất định trong cùng một giới hạn trọng lượng.
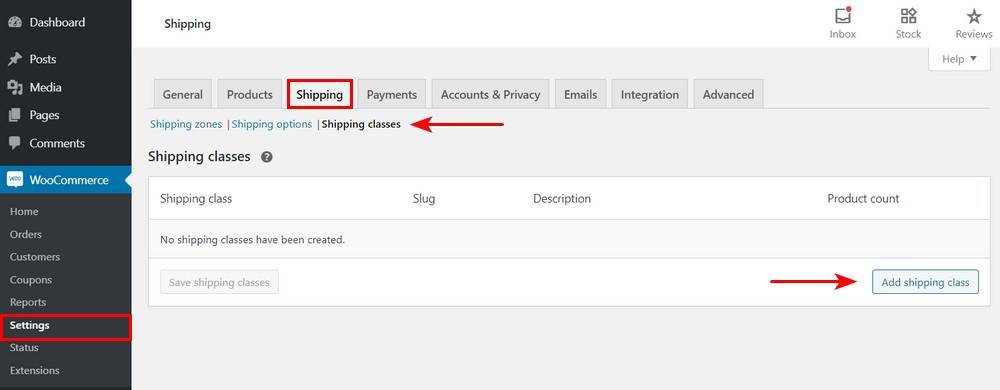
Để sử dụng tính năng này, trước tiên bạn cần tạo lớp vận chuyển bằng cách truy cập WooCommerce > Settings > Shipping > Shipping classes. Sau đó nhấp vào Add shipping class.

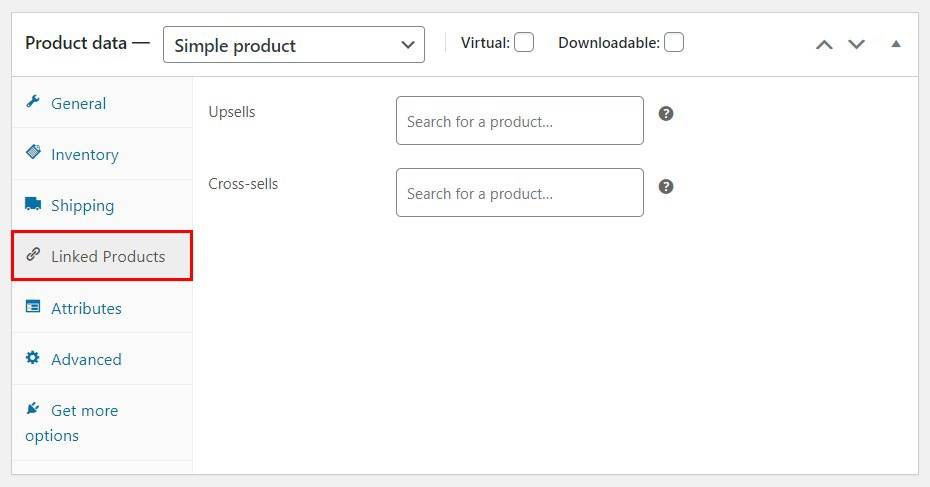
Tại tab Linked Products, bạn có thể tìm kiếm các sản phẩm khác và thêm chúng dưới dạng bán thêm và bán chéo.

Các tab Attributes và Advanced cho phép bạn thực hiện các tác vụ như thêm các tùy chọn màu sắc cho một sản phẩm có thể thay đổi và để lại ghi chú cho khách hàng sau khi hoàn tất giao dịch mua.
Ở tab Get more options bạn có thể đề xuất các tiện ích mở rộng sản phẩm WooCommerce chính thức.
Bước 4: Thêm mô tả ngắn gọn súc tích và hấp dẫn
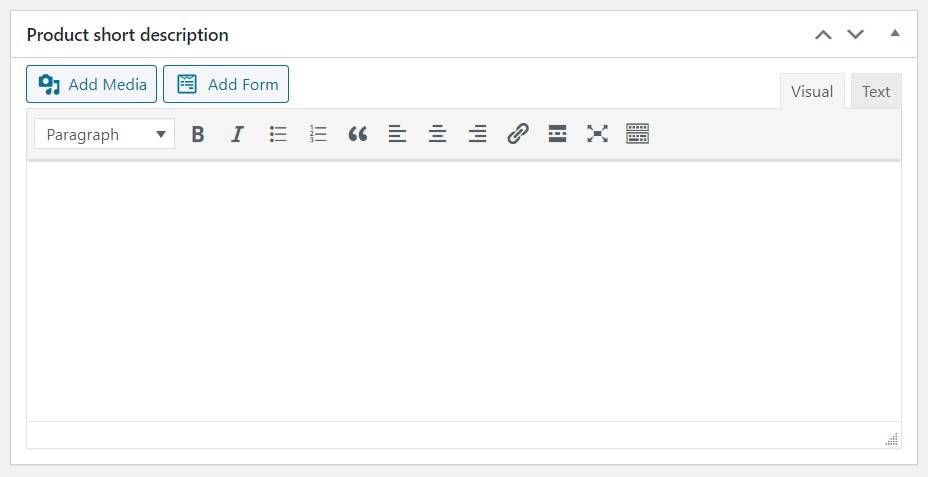
Sau khi bạn đã thêm dữ liệu sản phẩm cần thiết, bây giờ hãy cuộn đến phần Product short description.

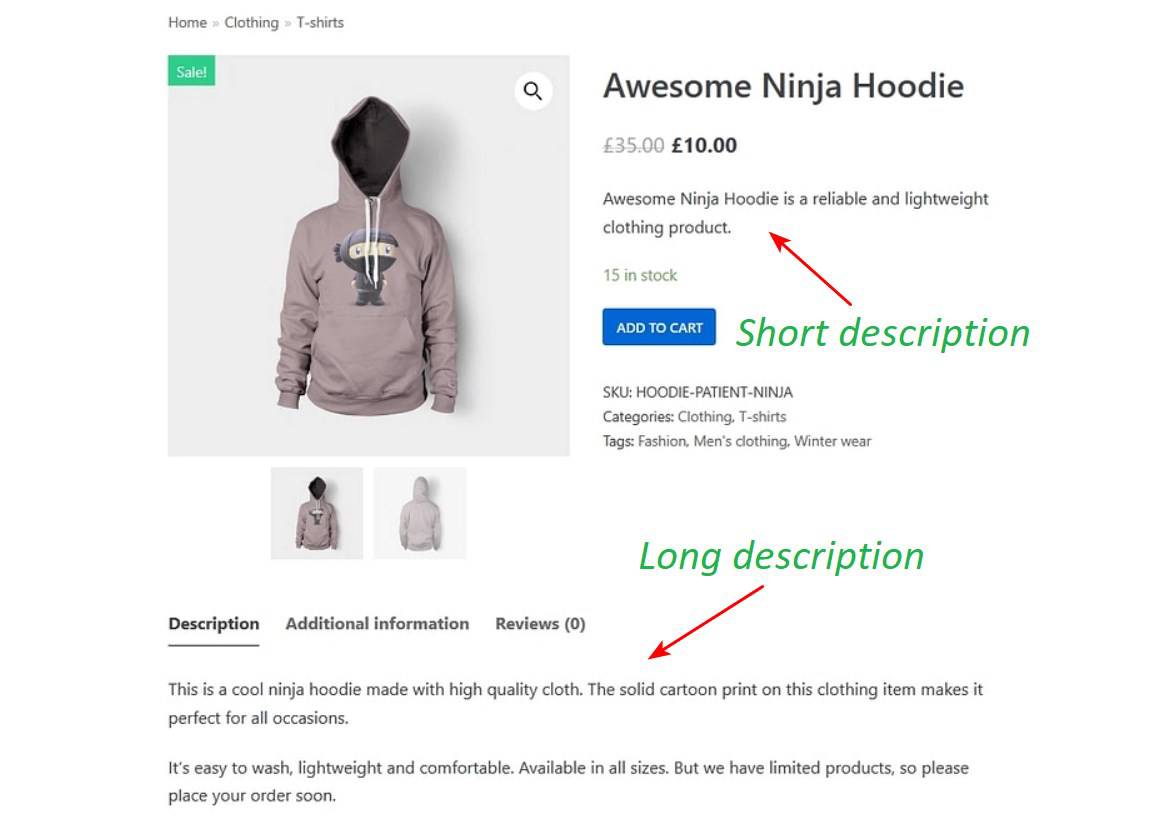
Ở đây các tùy chọn chỉnh sửa rất giống với những gì bạn nhận được trong hộp mô tả dài. Nhưng bạn nên chú ý nhiều hơn đến ‘bài viết quảng cáo’ ở đây. Trong hầu hết các trường hợp (tùy thuộc vào chủ đề của bạn) thì khách truy cập trang web nhìn thấy đầu tiên là mô tả ngắn này.

Một đoạn văn thường có 3 câu (tối đa) ngắn gọn. Tương tự, hầu hết các công cụ tìm kiếm lập chỉ mục mô tả ngắn nhanh hơn và dễ dàng hơn.
Bước 5: Thêm một số thao tác hoàn thiện và xuất bản
Sau các bước trên, trang sản phẩm của bạn gần như đã sẵn sàng! Nhưng ngay trước khi nhấn nút xuất bản, có một số bước đơn giản mà bạn nên thực hiện.

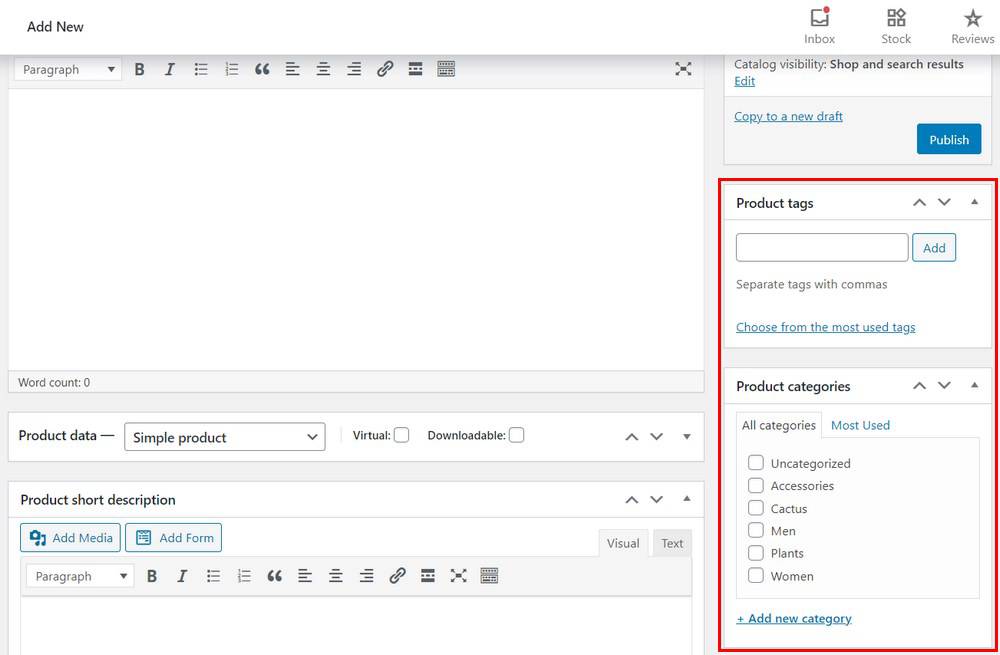
Để hoàn thành trang sản phẩm của mình bạn cần tìm đến thanh bên phải, bạn sẽ tìm thấy một số yếu tố cần thiết:
- Product categories and tags: Đây là thẻ và danh mục giúp sắp xếp các sản phẩm của bạn theo cách giúp người mua sắm dễ dàng điều hướng cửa hàng của bạn.
- Product image and gallery: Đây là hình ảnh chính của sản phẩm xuất hiện đầu tiên trên trang sản phẩm. Thêm hình ảnh bổ sung vào thư viện để cung cấp cho khách truy cập trang web nhiều lượt xem.
Sau khi hoàn thành bạn nên xem lại tất cả các chi tiết bạn đã nhập chỉ để đảm bảo rằng bạn đã nhập đúng mọi thứ. Cuối cùng bạn hãy chọn nút xuất bản ở góc trên bên phải nếu mọi thứ đều ổn.
Cũng như bất kỳ bài đăng WordPress nào, bạn có thể chọn xem trước trang sản phẩm, lên lịch hoặc chỉ lưu nó dưới dạng bản nháp.
Tổng kết
Bài viết trên đây BKHOST đã hướng dẫn bạn cách thêm sản phẩm vào WooCommerce. Với các bước trình bày chi tiết ở trên chúng tôi hy vọng đã giúp bạn hiểu rõ về cách thêm sản phẩm vào WooCommerce và ứng dụng tốt cho doanh nghiệp, cửa hàng của bạn.
Nếu còn gặp bất cứ vướng mắc gì về Application Layer hoặc muốn tìm hiểu thêm về các lớp của mô hình OSI, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






