Wireframe là cấu trúc đây được triển khai để xây dựng, thiết kế và kiểm soát hoạt động của trang web cũng như trải nghiệm của người dùng. Từ đó, nhà cung cấp có thể tìm ra các vấn đề lỗi tiềm ẩn trong quá trình chuyển đổi. Trong bài viết này, chúng tôi sẽ giải thích về cách thức hoạt động và một số loại Wireframe phổ biến phù hợp cho các dự án.
Wireframe là gì?

Wireframe – cấu trúc dây trang web là một công cụ được sử dụng để bố trí các tính năng và điều hướng thiết kế một trang web mới hướng tới trải nghiệm của người dùng. Ngoài ra, nó còn bao gồm các ý tưởng về các yếu tố thiết kế trực quan như nội dung và sơ đồ.
Cấu trúc Wireframe web này cung cấp bố cục và các tính năng như menu và button có khả năng xác định và đánh giá trải nghiệm của người dùng. Tạo một bản đồ thực tế cho các dự án của thành viên trong nhóm giúp kiểm soát quá trình hoàn thành nhiệm vụ.
Thực tế cho thấy, các dự án làm việc nếu không có kế hoạch thường mất nhiều thời gian và công sức mà không đem lại hiệu quả cao. Vì thế, bất kể là nhà thiết kế hay khách hàng đều cần đến Wireframing là một nền tảng chắc chắn trong mọi công việc giúp bạn tìm kiếm ra các vấn đề và khắc phục dễ dàng hơn.
Nếu bạn là người dùng mới, hãy lựa chọn một Wireframe có độ trung thực thấp giúp hiển thị chi tiết các bản địa hóa chung của các phần tử. Từ đó, bạn có thể phát triển các thiết kế đơn giản này thành các Wireframe nâng cao hơn và phức tạp hơn.
Tại sao phải tạo một website Wireframe?
Có một số lý do để tạo website wireframe, nhưng điều quan trọng nhất là nó cho phép bạn xác định và tận dụng mọi cơ hội để cải thiện chức năng, tính dễ sử dụng và tiện lợi của trang web nhằm làm hài lòng người dùng của bạn. Nó cũng có thể giúp nhóm thiết kế của bạn cộng tác tốt hơn và thu thập phản hồi từ khách hàng trước khi quá trình thiết kế diễn ra quá xa.
Wireframe này cho phép quản trị viên quan sát về cách mà khách truy cập sẽ tương tác với trang web như thế nào hoặc có thể cung cấp các khía cạnh về thiết kế và chức năng có thể được cải thiện. Các chức năng này góp phần hỗ trợ người dùng hoàn tất các dự án của mình dễ dàng hơn.
Cách thiết lập Wireframe đơn giản

Wireframe có nhiều tính năng ưu việt và được nhiều người sử dụng. Để thiết lập một Wireframe, hãy tham khảo các bước dưới đây:
1. Xác định mục tiêu của trang web
Việc xác định mục tiêu của trang web sẽ trở nên hữu ích cho mọi dự án. Chẳng hạn như bạn muốn cung cấp nhiều lưu lượng truy cập nhất có thể, nhưng hãy xem xét và theo dõi về việc khách hàng đó tiếp nhận và thu hút bởi những gì trên trang web.
2. Hiểu luồng người dùng
Wireframe dựa vào việc xác định và đánh giá luồng người dùng để cung cấp cách khách truy cập sẽ tương tác với mỗi trang trên Website. Trước tiên, bạn cần lên một số chi tiết mà khách truy cập có thể sử dụng được. Sau đó hãy chọn một vài chi tiết chính để tạo một luồng hành trình hoàn chỉnh. Trong đó, việc lên trước một số chi tiết cơ bản cho luồng người dùng sẽ hỗ trợ quá trình di chuyển diễn ra dễ dàng và nhanh chóng hơn.
3. Xác định kích thước website Wireframe
Wireframe có những kích thước khác nhau phụ thuộc vào kích thước màn hình của thiết bị di động, máy tính bảng hoặc máy tính để bàn.
Các xác định chính xác nhất kích thước của Wireframe đó là sử dụng phép đo pixel thay vì inch hoặc điểm. Dưới đây là các kích thước tiêu chuẩn cho từng loại màn hình:
- Kích thước Wireframe cho màn hình di động có chiều rộng 1080px và chiều dài 1920px.
- Kích thước Wireframe cho màn hình máy tính bảng 8” có chiều rộng 800px và chiều dài 1280px, màn hình máy tính bảng 10” có chiều rộng 1200px và chiều dài 19200px.
- Kích thước Wireframe cho màn hình máy tính để bàn có chiều rộng 768px và chiều dài 1366px.
4. Bắt đầu thiết kế
Cần chuẩn bị một tờ giấy kẻ ô vuông và bút để thực hiện thao tác chuyển đổi phiên bản vật lý của wireframe sang bản sao kỹ thuật số. Nếu như bắt đầu bằng nền tảng kỹ thuật số, bạn có thể chọn một công cụ tốt nhất hỗ trợ đo Wireframe chính xác.
5. Xác định điểm chuyển đổi
Để quyết định cách người dùng di chuyển qua từng bước hãy xác định các nút, link, hình ảnh và một số yếu tố khác trên trang. Điều này sẽ hướng dẫn người dùng đó sang bước tiếp theo cho đến khi họ đạt được mục đích cuối cùng.
6. Loại bỏ các bước thừa
Wireframing là một quá trình trùng lặp nên rất hiếm khi nó thực hiện một vòng phác thảo trước khi sẵn sàng thực thi. Một số trang web thừa sẽ được loại bỏ để đơn giản hóa quá trình.
7. Nhận phản hồi trên Wireframe
Sau khi trải qua một số vòng kiểm tra và sửa đổi, trang web của nhóm thiết kế, nhà phát triển hay quản trị viên vẫn có thể nhận về các phản hồi của người dùng về quy trình hoạt động của Wireframe.
Ví dụ về Wireframe
Dưới đây là một số ví dụ tốt nhất về các loại Wireframe được sử dụng để tạo và cải thiện các dự án:
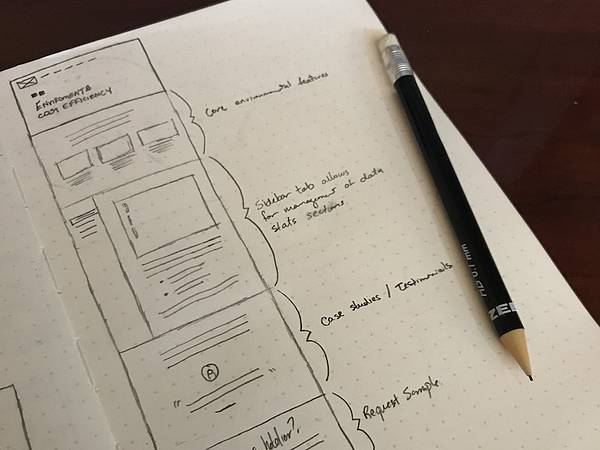
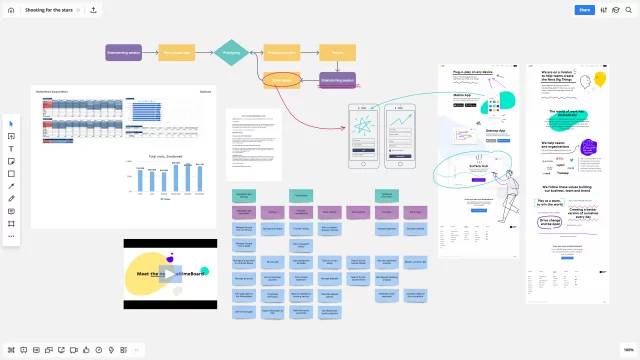
Sketch

Sketch là tính năng phác thảo được các nhà phát triển sử dụng phổ biến. Thông thường, họ dùng bút chì và giấy trắng để vẽ tay các mô hình minh họa cho khái niệm cơ bản trước khi tiến hành nghiên cứu các yếu tố đồ họa.
Wireframe Hand-Drawn

Đây là Wireframe vẽ tay sử dụng các công cụ như thước kẻ, bút và giấy trắng. Một số dụng cụ Wireframe kỹ thuật số cũng hỗ trợ công việc thiết kế dễ dàng và chi tiết hơn.
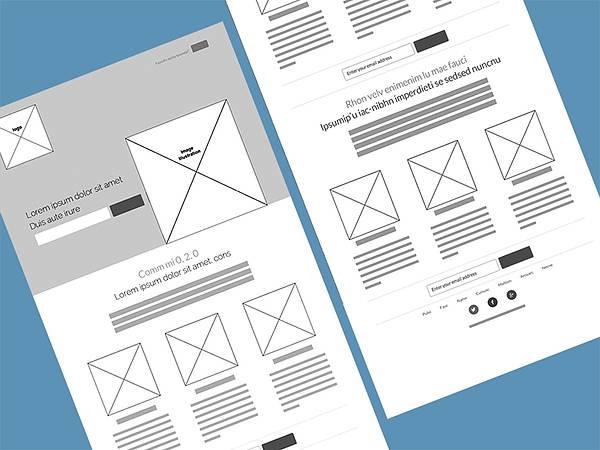
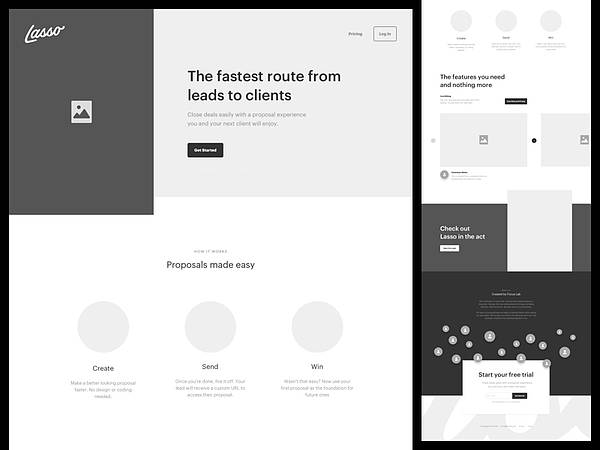
Wireframe Low-Fidelity

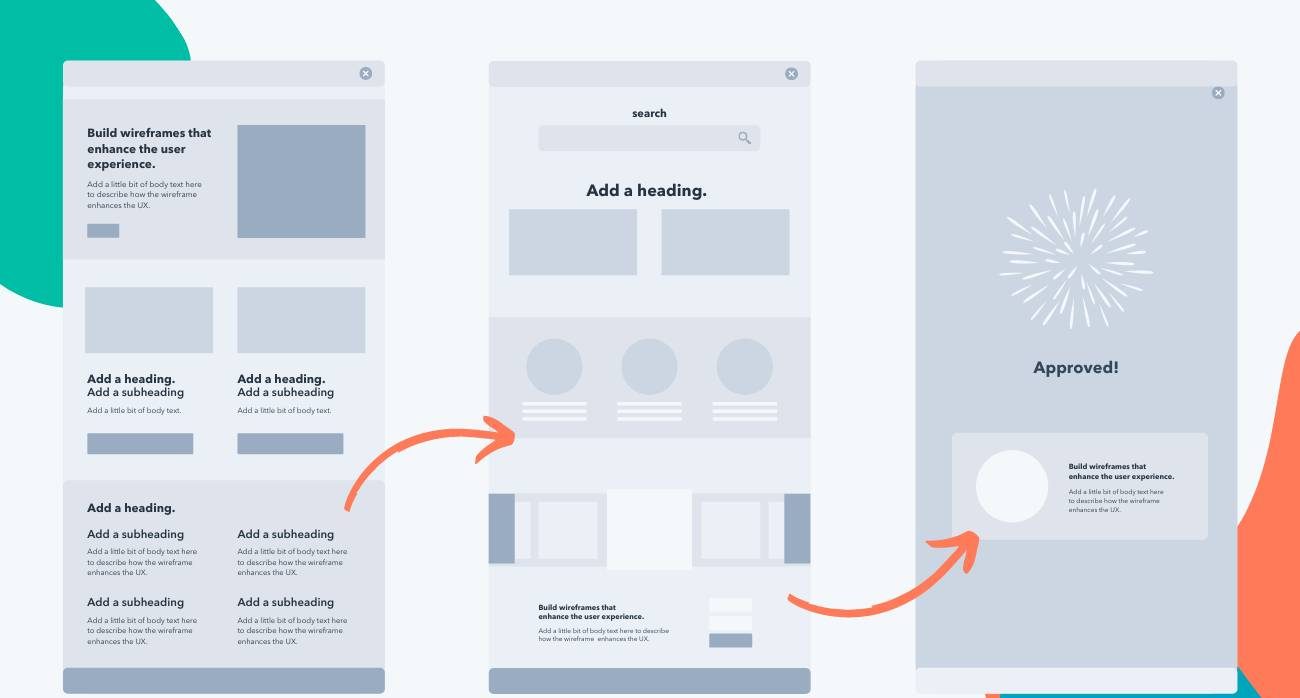
Loại Wireframe này có độ trung thực thấp được triển khai bằng kỹ thuật số và hiển thị các yếu tố trong các phần nội dung đơn giản. Tức là lấy bản phác bảo khái niệm cơ bản để triển khai và nâng cấp nó lên phiên bản cao cấp hơn.
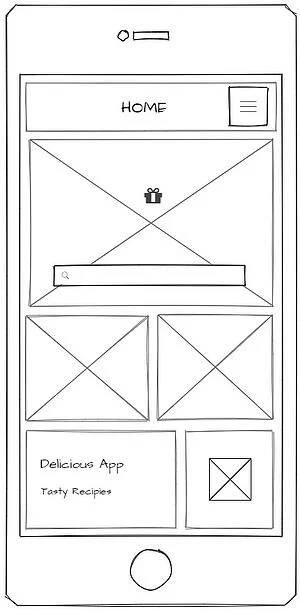
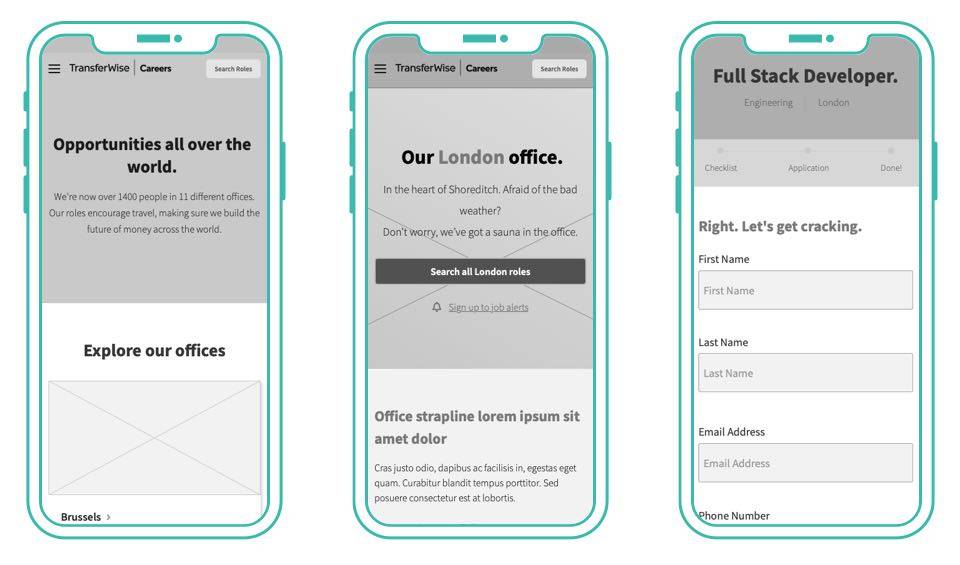
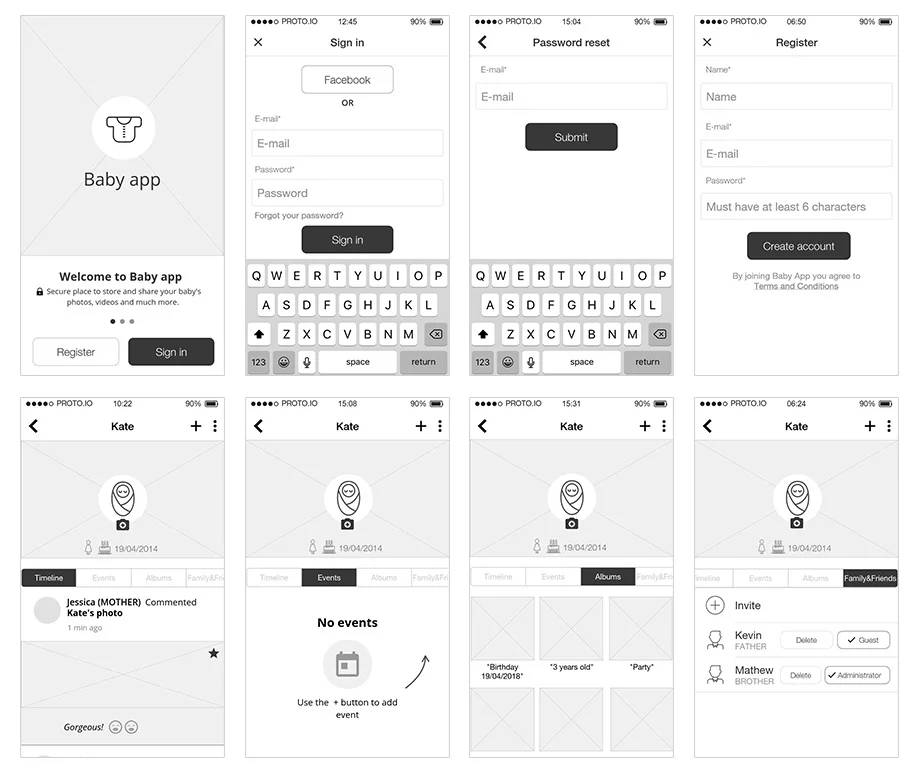
Mobile Wireframe Low-Fidelity

Loại Wireframe di động này có độ trung thực thấp là phiên bản đầu tiên có khách truy cập trang web thường xuyên nhất.
Wireframe High-Fidelity

Wireframe có độ trung thực cao dựa vào các công cụ kỹ thuật số để thiết kế các bản phác thảo chi tiết hơn mà không cần tạo quá nhiều yếu tố đồ họa. Phương pháp này đem đến tính thẩm mỹ cao hơn mà không tốn nhiều thời gian và công sức làm việc.
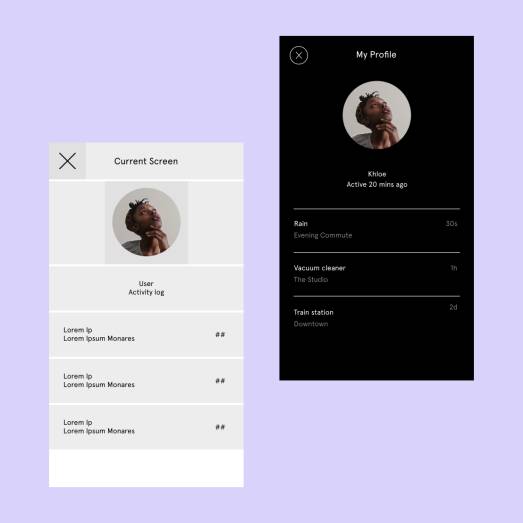
Wireframe Low-Fidelity Interactive

Wireframe tương tác với độ trung thực thấp sử dụng nhiều công cụ hỗ trợ xác nhận luồng người dùng có những trải nghiệm như thế nào về đồ họa.
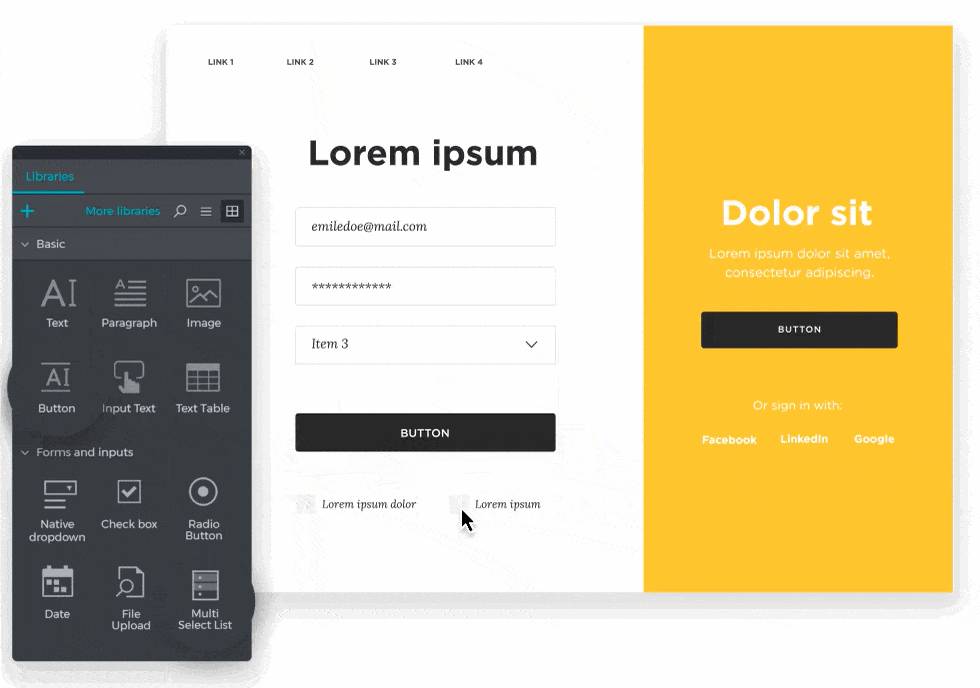
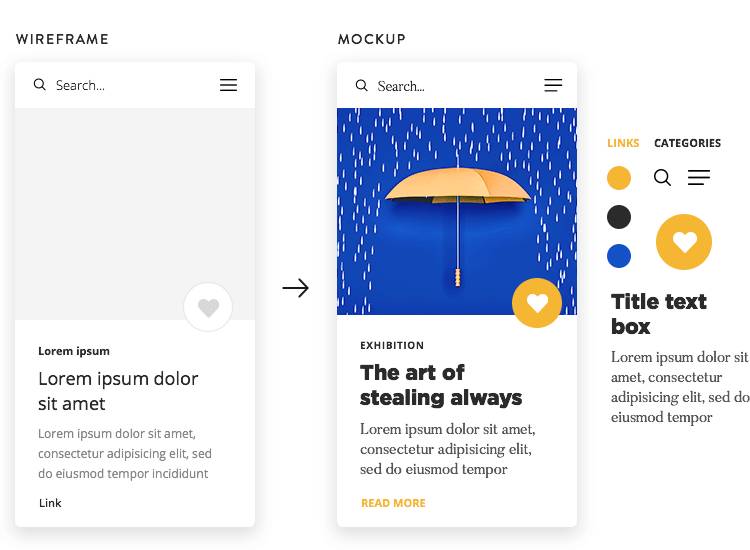
Wireframe Mockup

Hoàn tất quá trình thiết kế Wireframe thì các yếu tố đồ họa sẽ được ưu tiên. Các yếu tố này được gọi là mô hình của Wireframe.
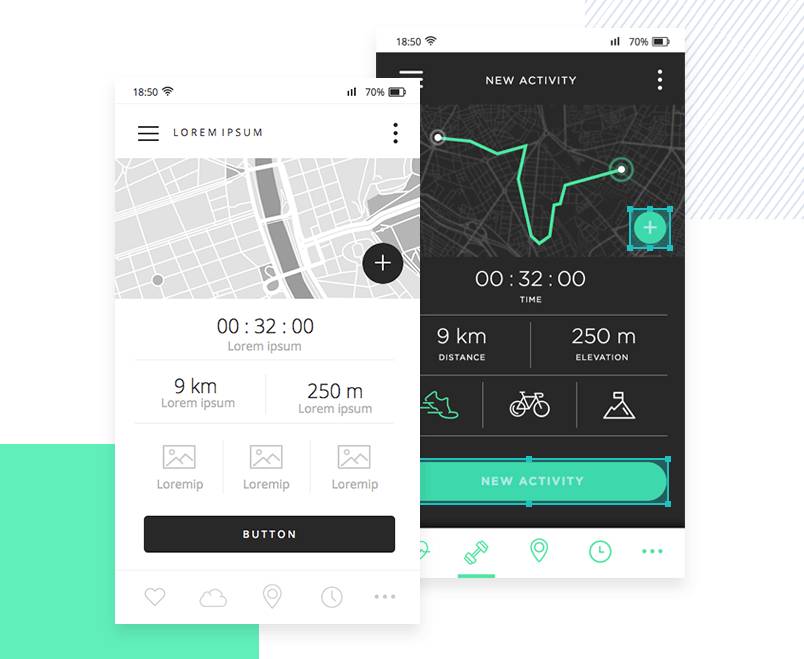
Wireframe Mockup Interactive

Một mô hình được triển khai bằng các công cụ hỗ trợ và nhóm thiết kế hoặc nhà phát triển. Mục đích của quá trình này là quản lý giao diện và chức năng của trang web giúp sắp xếp quy trình làm việc hợp lý với ít bản sửa đổi hơn.
Free Wireframe Website

Wireframe Website miễn phí bao gồm các công cụ hỗ trợ triển khai Wireframe như Miro. Ngoài ra, nó còn cung cấp một số khả năng hoạt động cơ bản đến nâng cao cho các mô hình có độ trung thực thấp đến trung bình.
Mobile Wireframe Website

Loại Wireframe được sử dụng trên các thiết bị di động hỗ trợ thiết kế trang web tốt nhất. Đây cũng là giai đoạn quan trọng quyết định một trang web có thành công hay không. Do được ưu tiên thiết kế nên nó giúp người dùng tiết kiệm chi phí hơn với UX, SEO và chuyển đổi.
Để xây dựng một website Wireframe di động có thể sử dụng tất cả các tính năng của máy tính để bàn sao cho nó tương thích với màn hình điện thoại. Hoặc có thể giới hạn hoàn toàn một số chức năng để mang lại trải nghiệm thân thiện với thiết bị di động.
Mockup vs Wireframe vs Prototype
Wireframe có nhiệm vụ cung cấp và truyền đạt các ý tưởng về trang web cho người dùng. Mockup là mô hình xuất hiện của các sản phẩm. Còn Prototype được tạo ra sau khi cả hai loại trên đã trải qua các quá trình phê duyệt thiết kế.
Cả ba đều nằm trong quy trình phát triển trang web và liên quan đến các bước thiết kế diễn ra liên tiếp nhau. Hoặc có thể được chồng chéo với nhau phụ thuộc vào nhu cầu sử dụng của nhà thiết kế.
Ví dụ: Wireframe hiển thị một hộp hình chữ nhật trống, Mockup hiển thị một nút màu còn Prototype sẽ hiển thị nó trông như thế nào khi được nhấp vào.
Đây là một ví dụ về Wireframe so với mockup:

Đây là một ví dụ khác cho thấy mô hình thử nghiệm so với nguyên mẫu:

Cách một Website Wireframe cải thiện quy trình thiết kế
Để có thể tạo ra một trang web hoàn chỉnh có hiệu suất hoạt động tốt nhất. Trước tiên, bạn cần lên một kế hoạch thích hợp nhất để triển khai dự án thiết kế. Wireframe cung cấp các bước để lập kế hoạch cụ thể và các yếu tố cần thiết của mỗi trang. Đồng thời, nó còn chỉ ra các hướng thực thi thay đổi khi cần thiết. Khi dự án sắp hoàn thành thì số lượng lỗi sẽ giảm dẫn bằng cách chú trọng triển khai Wireframe hiệu quả.
Tổng kết về Wireframe
Lựa chọn Wireframe có độ trung thực thấp sẽ phù hợp hơn với những người mới. Ngoài ra, nên tìm hiểu về tính tương thích giữa công cụ hỗ trợ với nhu cầu thiết kế để đem lại hiệu quả công việc tốt nhất. Hy vọng qua bài viết này đã giải thích chi tiết cho bạn đọc các thông tin liên quan đến Wireframe.
Nếu còn có câu hỏi nào liên quan đến Wireframe, hãy để lại ở bên bình luận bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email,… Chúc bạn thành công.
- wireframe design
- wireframe là gì
- wireframe web
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






