Redux đã trở thành một phần quan trọng trong việc quản lý trạng thái của ứng dụng web ngày nay. Trong bài viết này, chúng ta sẽ khám phá những khía cạnh cơ bản của Redux, cách nó hoạt động và tại sao nó lại quan trọng đối với phát triển ứng dụng.
Redux là gì?

Redux là một thư viện quản lý trạng thái trong ứng dụng web, thường được sử dụng trong các ứng dụng phức tạp và có nhiều trạng thái khác nhau. Nó giúp bạn theo dõi tất cả các thay đổi trong trạng thái ứng dụng của bạn một cách dễ dàng và quản lý chúng một cách hiệu quả. Redux giúp tạo ra một luồng dữ liệu một chiều, giúp việc theo dõi và kiểm soát trạng thái trở nên dễ dàng hơn.
Nguyên tắc cốt lõi của Redux
Để hiểu rõ hơn về cách Redux làm việc, hãy xem qua các nguyên tắc hoạt động cơ bản sau:
1. Single Source of Truth
Redux theo nguyên tắc “Single Source of Truth,” nghĩa là tất cả trạng thái của ứng dụng được lưu trữ trong một “store” duy nhất. Điều này giúp duy trì tính nhất quán của dữ liệu và tránh sự phân tán không cần thiết.
2. State is Read-Only
Trạng thái trong Redux không thể được thay đổi trực tiếp. Thay vào đó, bạn cần phải tạo các “actions” để mô tả việc thay đổi trạng thái. Những hành động này gửi thông tin đến “reducers,” nơi mà trạng thái mới được tạo ra.
3. Changes are Made with Pure Functions
“Reducers” là các hàm thuần túy, nhận vào trạng thái hiện tại và một hành động, sau đó trả về trạng thái mới. Điều này đảm bảo rằng quá trình thay đổi trạng thái là dự đoán được và không gây tác động phụ.
Cách hoạt động của Redux

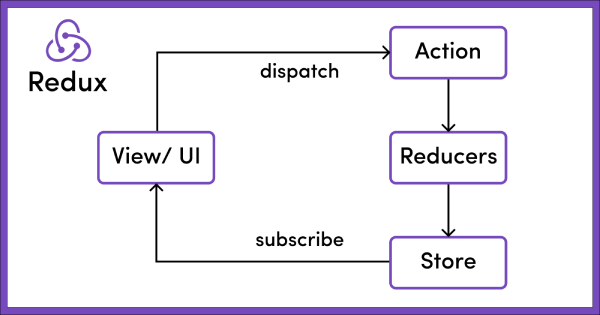
Khi một hành động (action) xảy ra trong ứng dụng của bạn, Redux sẽ nhận diện và truyền action này vào reducer. Reducer là một hàm xử lý trạng thái và action, từ đó cập nhật trạng thái mới cho store. Sau khi store thay đổi, Redux sẽ thông báo cho toàn bộ ứng dụng biết về sự thay đổi này, từ đó cập nhật giao diện người dùng theo trạng thái mới.
Các thành phần chính trong Redux:
- Actions: Đây là các object mô tả hành động được thực hiện trong ứng dụng. Chúng chứa thông tin về loại hành động và dữ liệu liên quan.
- Reducers: Reducers là các hàm xử lý các action và trạng thái hiện tại để tính toán trạng thái mới.
- Store: Store là nơi lưu trữ toàn bộ trạng thái của ứng dụng. Chúng ta có thể truy cập và cập nhật trạng thái thông qua store.
- Dispatch: Dispatch là hàm được sử dụng để gửi action đến reducers, kích hoạt quá trình cập nhật trạng thái.
Làm thế nào để sử dụng Redux trong dự án của bạn?
Bước 1: Cài đặt Redux
Để bắt đầu sử dụng Redux, bạn cần cài đặt nó thông qua npm hoặc yarn. Chạy lệnh sau để cài đặt Redux:
npm install redux
Bước 2: Định nghĩa actions
Actions là các sự kiện mà ứng dụng của bạn có thể thực hiện, ví dụ như “Thêm sản phẩm vào giỏ hàng” hoặc “Đăng nhập“. Hãy đảm bảo rằng bạn đã định nghĩa các actions một cách rõ ràng để có thể sử dụng chúng trong reducer.
Bước 3: Tạo reducer
Reducer là nơi xử lý logic và cập nhật trạng thái của ứng dụng dựa trên action. Bạn cần tạo các reducer tương ứng với từng phần của ứng dụng.
Bước 4: Tạo store
Store là nơi chứa toàn bộ trạng thái của ứng dụng. Bằng cách sử dụng hàm createStore từ Redux, bạn có thể tạo store và truyền reducer vào.
Bước 5: Kết nối với giao diện người dùng
Để giao diện người dùng phản ánh trạng thái của ứng dụng, bạn cần kết nối Redux với thư viện giao diện người dùng như React hoặc Angular. Sử dụng react-redux cho React hoặc @ngrx/store cho Angular để thực hiện việc này.
Kết luận
Qua bài viết này, chúng ta đã cùng tìm hiểu về Redux và những nguyên tắc cơ bản của nó. Redux không chỉ giúp quản lý trạng thái một cách hiệu quả mà còn đơn giản hóa việc theo dõi và duyệt qua lịch sử trạng thái của ứng dụng. Bằng cách sử dụng Redux, bạn có thể tạo ra các ứng dụng web mạnh mẽ và linh hoạt hơn bao giờ hết.
 English
English



 Tên miền đang khuyến mại
Tên miền đang khuyến mại






