
- Tổng đài: (028) 7303 6066
- Vào Quản lý
-
 3
3

Ngày nay, việc thiết kế và phát triển website dựa trên nền tảng WordPress đang ngày càng phổ biến hơn.
Mặt khác, xu hướng sử dụng thiết bị di động (như điện thoại hoặc máy tính bảng) để truy cập mạng của người dùng cũng đang phát triển không ngừng.
Do đó các trang web WordPress cần phải có tốc độ tải nhanh và giao diện phải thiết kế đẹp cho phù hợp với các thiết bị này.
Để thực hiện được điều này thì AMP sẽ là công cụ hỗ trợ cho bạn.
Vậy, AMP là gì? Cách cài đặt như thế nào? Tất cả câu trả lời sẽ có ngay sau đây.

AMP (Accelerated Mobile Pages) là công cụ dùng để giảm thời gian tải trang web trên các thiết bị di động nhờ vào việc lưu thông tin trang web vào AMP Cache.
Hay nói cách khác, AMP sẽ giúp trải nghiệm của người dùng trên website khi sử dụng các thiết bị di động được tốt hơn.

Theo một khảo sát từ Google và SOASTA, 40% người dùng thoát trang khi sau 3 giây mà trang vẫn chưa tải xong. Để tránh mất đi 40% người dùng này, AMP là một giải pháp tốt. Để hiểu rõ về thành quả này, bạn có thể xem video bên dưới.
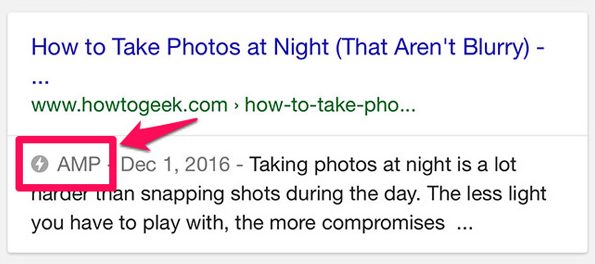
Khi bạn tìm kiếm một từ khóa nào đó bằng thiết bị di động, những trang web có cài đặt AMP sẽ có hình tia sét và chữ AMP phía dưới đường link giống hình bên dưới.

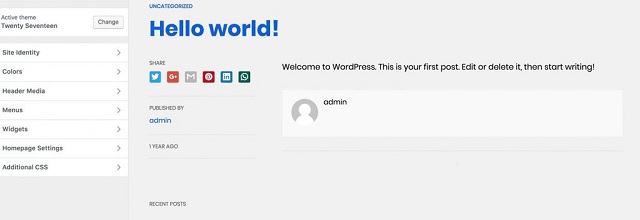
Khi bạn nhấn vào những bài đăng như vậy, trang web sẽ hiển thị theo một trong hai kiểu sau đây:
Có 3 kỹ thuật được sử dụng cho AMP đó là lazy loading, tải javascript bất đồng bộ async và cdn để giúp load JavaScript nhanh hơn.
Kỹ thuật này giúp tạm dừng việc tải hình ảnh trên web khi mở web bằng thiết bị di động. Khi nào người dùng kéo đến chỗ có hình ảnh đó thì hình ảnh mới được tải. Kỹ thuật này sẽ giúp lượng tài nguyên bị giảm đi và cải thiện tốc độ tải web.
Kỹ thuật này sẽ tải cùng lúc các thành phần trên web như HTML, JavaScripts, các tệp. Kỹ thuật này giúp tăng tốc độ tải trang và do đó người dùng có thể xem được trang web nhanh hơn.
Kỹ thuật này sẽ lưu giữ tất cả những gì có trên trang AMP vào CDN của Google. Cách này sẽ làm ít tốn tài nguyên của web hosting và trang web sẽ hiển thị nhanh hơn.
AMP được xem là một giải pháp mang lại nhiều lợi ích cho người xây dựng web lẫn người truy cập web bằng thiết bị di động. Tuy nhiên nó cũng có những nhược điểm nhất định. Cụ thể ưu điểm và nhược điểm của nó như sau:
Vì nhiệm vụ chính của nó là đẩy nhanh tốc độ tải web nên lợi ích đầu tiên là nó đem lại khả năng hiển thị web nhanh hơn. Nhưng cũng chính điều này là yếu tố ảnh hưởng đến việc SEO web. Khả năng hiển thị càng cao thì thứ hạng trên web sẽ càng tăng.
AMP mang lại cho người dùng thiết bị di động một giao diện phù hợp và đầy đủ. Do đó nó mang lại trải nghiệm tốt hơn cho người dùng. Điều này cũng làm cho trang web được người dùng tin tưởng hơn và có cơ hội gia tăng lượt truy cập.
Nhờ vào những kỹ thuật của AMP mà băng thông tải ảnh được giảm đi đến một nửa, đồng thời tốc độ render ảnh của máy chủ cũng sẽ nhanh hơn. Việc này sẽ giúp tốc độ tải trang và hiệu năng của máy chủ được cải thiện đáng kể.
Bên cạnh đó, AMP còn có một số nhược điểm sau:
Mặc dù tải nhanh nhưng những ảnh có độ phân giải cao, animations và những hiệu ứng đặc biệt tạo ra bởi CSS và JavaScript sẽ bị hạn chế. Do đó những yếu tố về “ngoại hình” của web sẽ bị mất đi khả năng thu hút người xem.
AMP tải trang nhanh là vì nó cho người dùng xem phiên bản giao diện đã từng lưu trước đó của trang. Do đó sẽ có trường hợp nó không hiển thị phiên bản mới nếu giao diện của web thay đổi.
Việc quảng cáo cho web chạy AMP sẽ khó khăn hơn. Các quảng cáo từ những nền tảng khác ở bên thứ 3 cũng sẽ bị giới hạn.
Nếu bạn e ngại những nhược điểm trên thì bạn có thể dùng responsive web design. Nhưng nếu bạn vẫn muốn sử dụng AMP để tải giao diện web nhanh hơn thì dưới đây sẽ là cách cài đặt AMP.
Đầu tiên, bạn backup dữ liệu website trước. Sau đó bạn có thể thực hiện 1 trong 2 cách sau:
Đối với cách này, bạn hãy làm theo hướng dẫn tại đây.
Lưu ý: Với cách làm này, bạn cần phải thật cẩn thận để tránh sảy ra tình trạng các bài viết mới không được Google Index. Xem bài viết: Tại sao trang web của tôi không được lập chỉ mục? Tại sao không thể tìm được website của tôi trên Google?
Với cách này, mọi thứ sẽ đơn giản hơn rất nhiều. Trước hết hãy cài plugin AMP WordPress. Dưới đây, BKHOST sẽ giới thiệu đến bạn 2 plugin AMP WordPress:
Hãy cùng tìm hiểu chi tiết!

Để cài đặt plugin AMP for WordPress, bạn làm như sau:
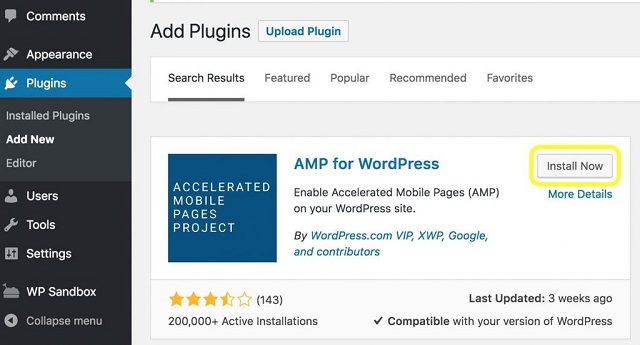
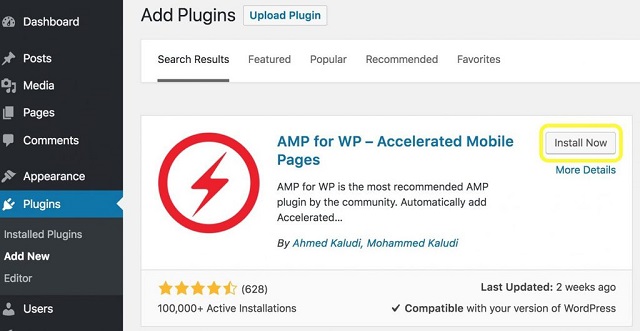
Trong WordPress dashboard, vào Plugins chọn Add New.
Gõ lên thanh tìm kiếm chữ “AMP for WordPress‘ và chọn plugin có tên AMP plugin for WordPress.
Tiếp theo chọn Install Now và Activate nó:

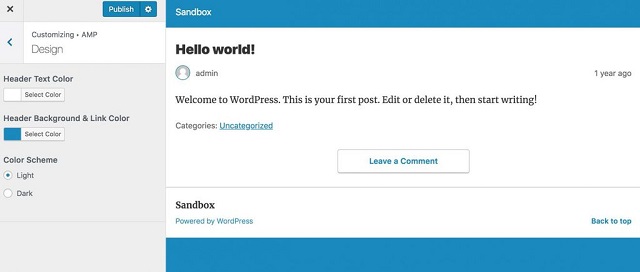
Tiếp theo, vào tab Appearance chọn AMP trong trang admin rồi nhấn vào tab Design để có thể tùy chỉnh trang.

Đây là nơi bạn cài đặt giao diện hiển thị của trang AMP WordPress. Bạn có thể điều chỉnh phần text, màu nền, tông màu, link,… Sau khi chỉnh xong thì nhấn Publish.
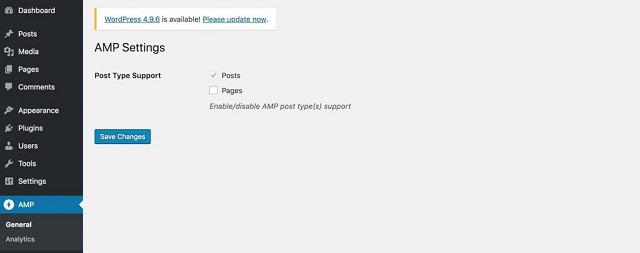
Nếu bạn muốn lựa chọn giao diện AMP áp dụng riêng cho phần nào, hãy quay lại Dashboard, vào AMP rồi vào phần General.

Tiếp theo, bạn chọn ô dưới phần Post Type Support cho lựa chọn của mình rồi nhấn Save Changes.
Ở đây chỉ có 2 lựa chọn nhưng bạn có thể tùy chỉnh thêm nhờ vào các plugin khác. Ví dụ sử dụng Glue for Yoast SEO & AMP để thêm Yoast SEO vào phần cài đặt AMP cho WordPress.
Hãy vào Plugins chọn Add New. Tiếp theo là tìm, cài đặt và kích hoạt Yoast SEO plugin:

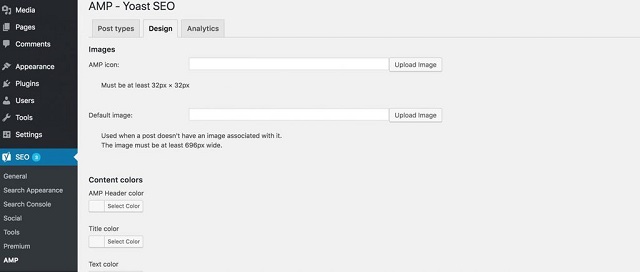
Sau đó cũng làm giống vậy với Glue for Yoast SEO & AMP plugin. Rồi vào SEO và vào AMP để chọn phần nội dung nào muốn thể hiện bằng AMP.
Ngoài ra bạn cũng có thể điều chỉnh thêm giao diện thể hiện ở phần Design. Sau khi chỉnh xong thì nhấn Save changes.

AMP for WordPress có thể giúp bạn tạo trang AMP. Nhưng nó vẫn có một số hạn chế về vấn đề kiểm soát giao diện. Nếu bạn muốn khắc phục vấn đề này và có thêm những chức năng mới thì Accelerated Mobile Pages WordPress sẽ phù hợp hơn.

Bên cạnh giao diện thân thiện cho người dùng, Accelerated Mobile Pages WordPress còn có nhiều plugin khác như là WooCommerce cho thương mại điện tử, OneSignal push button notifications, Alexa metrics và nhiều lựa chọn khác nữa. Để cài đặt plugin này, bạn vào Plugins chọn Add New. Tìm plugin có tên “AMP for WP” để thực hiện tải và cài đặt.

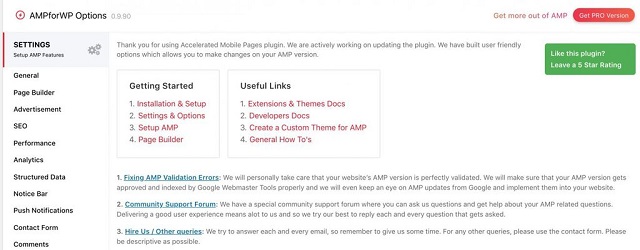
Tiếp theo, vào tab AMP mới ở trang dashboard. Ở đây có một menu drop-down chứa các thẻ như Settings, Design, Extensions,… Bạn vào thẻ Settings để cài đặt:

Nếu bạn là người mới chưa biết gì, bạn có thể xem hướng dẫn ở phần Getting Started ở trên trang để thực hiện cài đặt. Sau đó bạn sẽ cần chỉnh thêm một số yếu tố khác như:
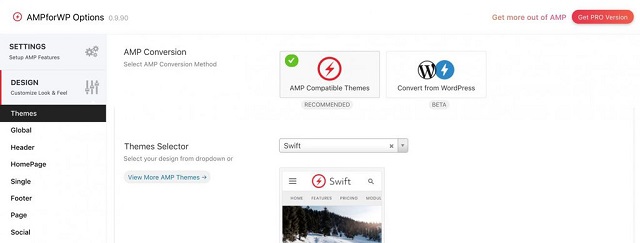
Sau khi điều chỉnh xong thì Save Changes. Tiếp theo là vào phần Design để điều chỉnh giao diện hiển thị AMP.

Bạn hãy chọn theme trong phần drop down để điều chỉnh thiết kế của site. Ở đây bạn có thể cài đặt màu, header, footer,… Ở phần Social sẽ có những nút đặt lên trang AMP, khi đã cài đặt xong thì hãy lưu lại. Bạn có thể xem trước giao diện bằng cách vào Appearance rồi chọn AMP.

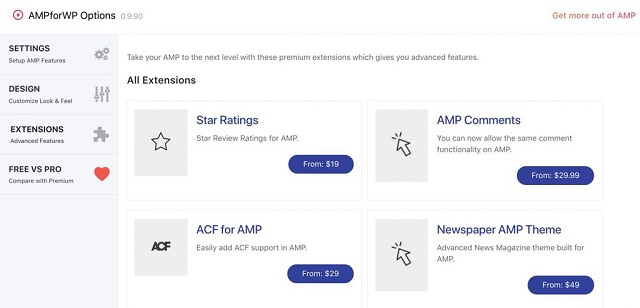
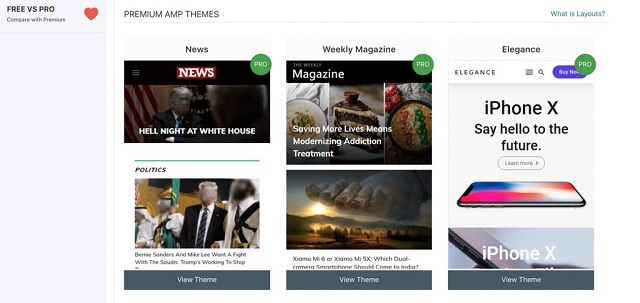
Ở bản miễn phí của AMP for WP cũng có khá nhiều chức năng tốt, nhưng nếu bạn muốn có nhiều hơn nữa thì có thể dùng gói extensions premium. Gói trả phí này sẽ có thêm nhiều công cụ nâng cao hơn.

Trước khi mua Premium AMP themes, bạn có thể vào Design chọn Themes để xem trước.

Hoặc nếu bạn vẫn muốn nâng cao hơn thì plugin này còn có gói Pro plans. Gói này có phiên bản Personal có giá $149 một năm cho mỗi site và phiên bản Agency $499 một năm không bị giới hạn site.

Để kiểm tra AMP, bạn hãy làm theo cách sau:
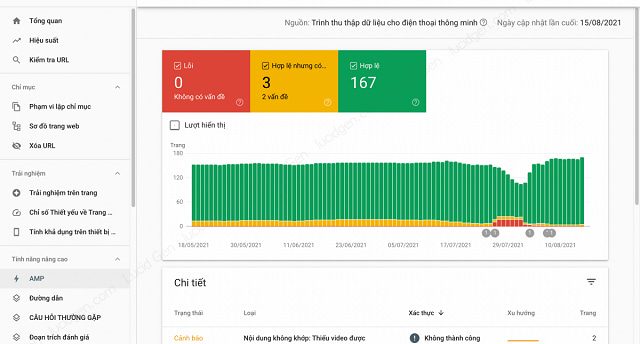
Google Console có chức năng tự động kiểm tra phiên bản AMP trang web của bạn và áp dụng nó cho các thiết bị di động. Khi phiên bản AMP được Index, sẽ có thông báo trong Google Search Console.

Nếu có các lỗi đỏ thì bạn cần phải sửa thì trang AMP mới được kích hoạt. Các lỗi màu vàng thì có thể sửa hoặc không còn màu xanh là không lỗi. Khi sửa lỗi xong, bạn hãy vào từng lỗi để Xác thực, khi đó Google sẽ kiểm tra lại lần nữa. Đến khi nào không còn lỗi đỏ thì AMP của bạn mới được kích hoạt.
Hy vọng qua bài viết này, bạn đã hiểu hơn về AMP cũng như cách để cài phiên bản AMP cho website WordPress của mình. Nếu bạn có bất kỳ thắc mắc nào, hãy để lại để bình luận ở bên dưới bài viết này, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P/s: Bạn cũng có thể truy cập vào Blog của BKHOST để đọc thêm các bài viết chia sẻ kiến thức quản trị website, domain, hosting, vps, server, email,… Chúc bạn thành công.

Mua Hosting Linux tại BKHOST
Giảm giá cực sâu, chất lượng hàng đầu. Đăng ký ngay hôm nay: